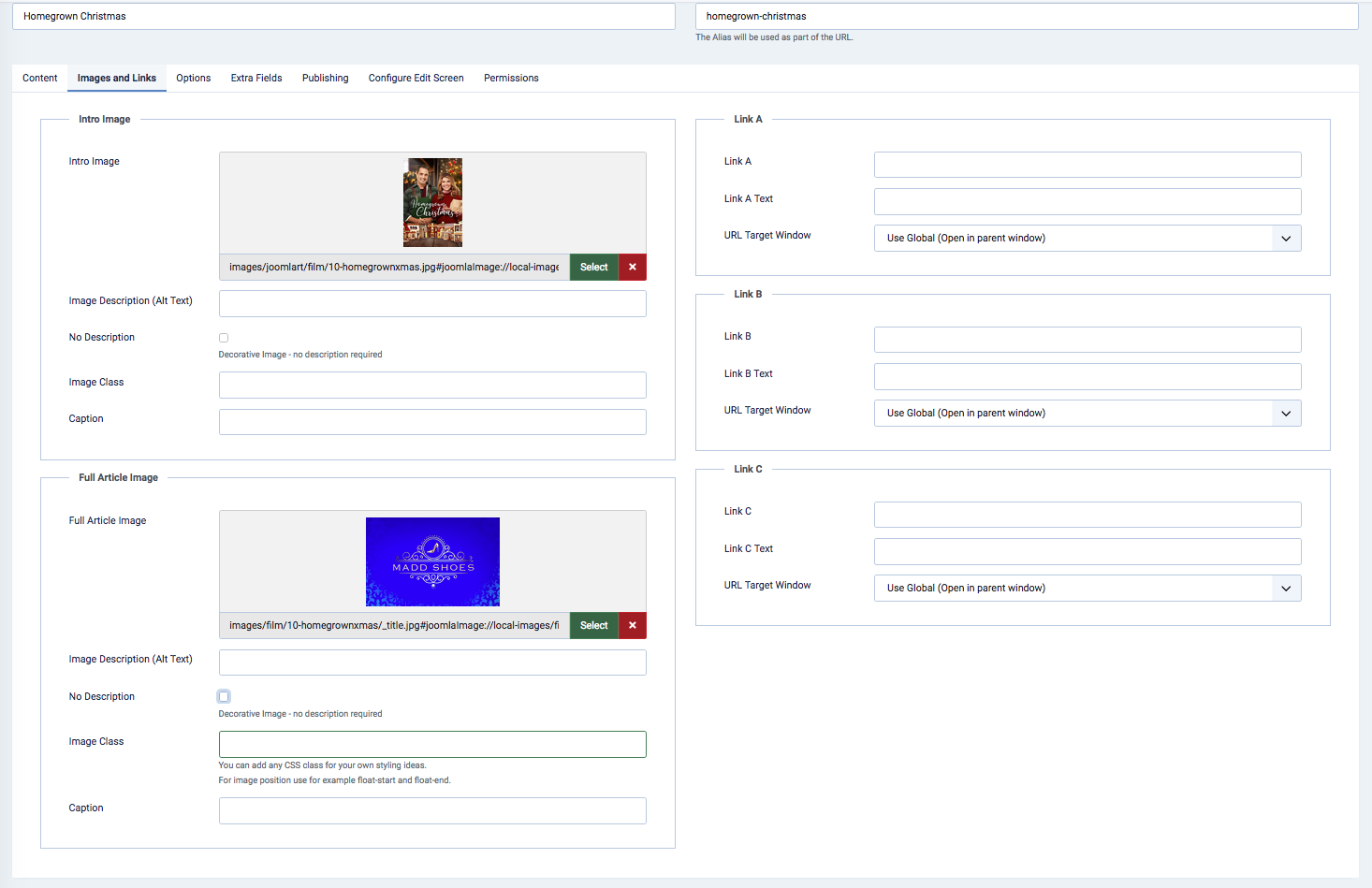
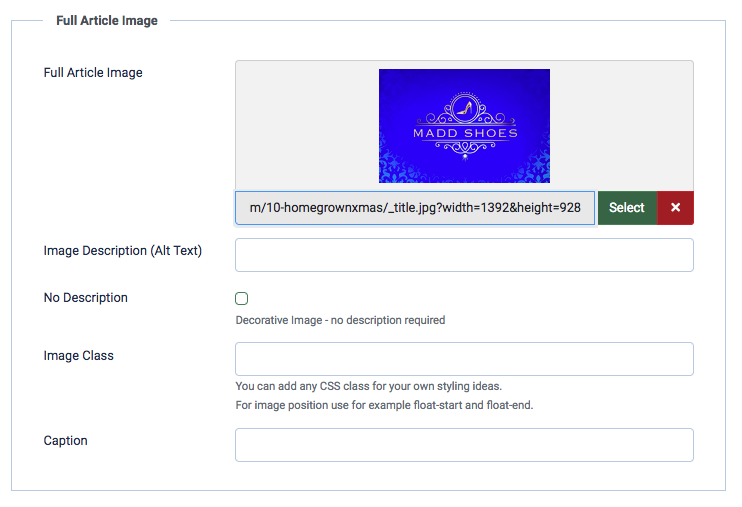
I have updated the first image on this page:
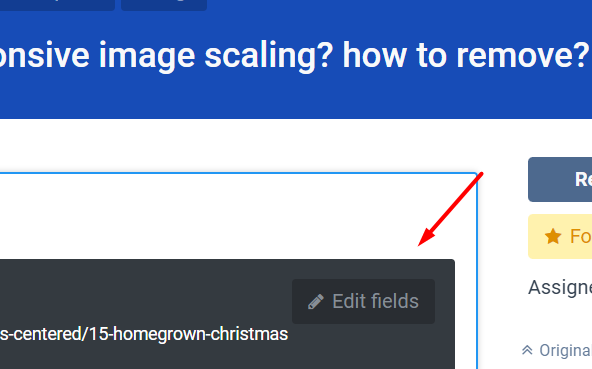
https://azimuthdesigns.com/index.php/film-tv/films-centered/15-homegrown-christmas
it used to be 100% scalable by width and height, but now it only seems asymetrically scale and does not shrink or grow. This happens every time I update one of the main images on the "Model" pages which i now call "Films"
Here is an example that gracefully is responsive that I have not updated yet.
https://azimuthdesigns.com/index.php/film-tv/films-centered/25-upload-season-2
I'm looking at the code and something called
loading="lazy"
appears to be added to the image. Is this causing the problem? How do I remove it if it is?