Hi Man,
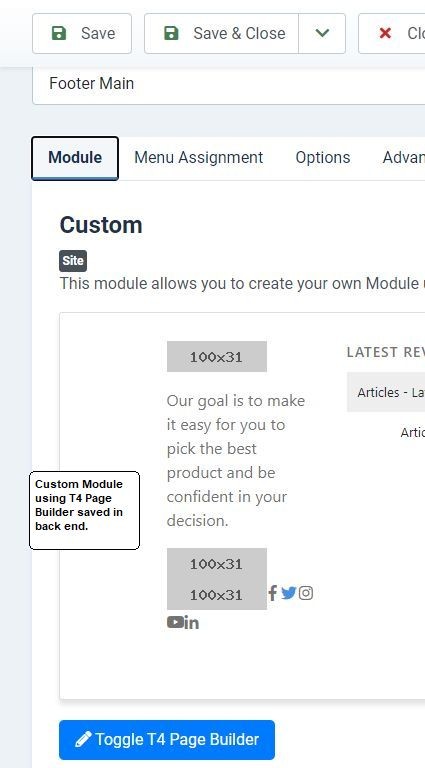
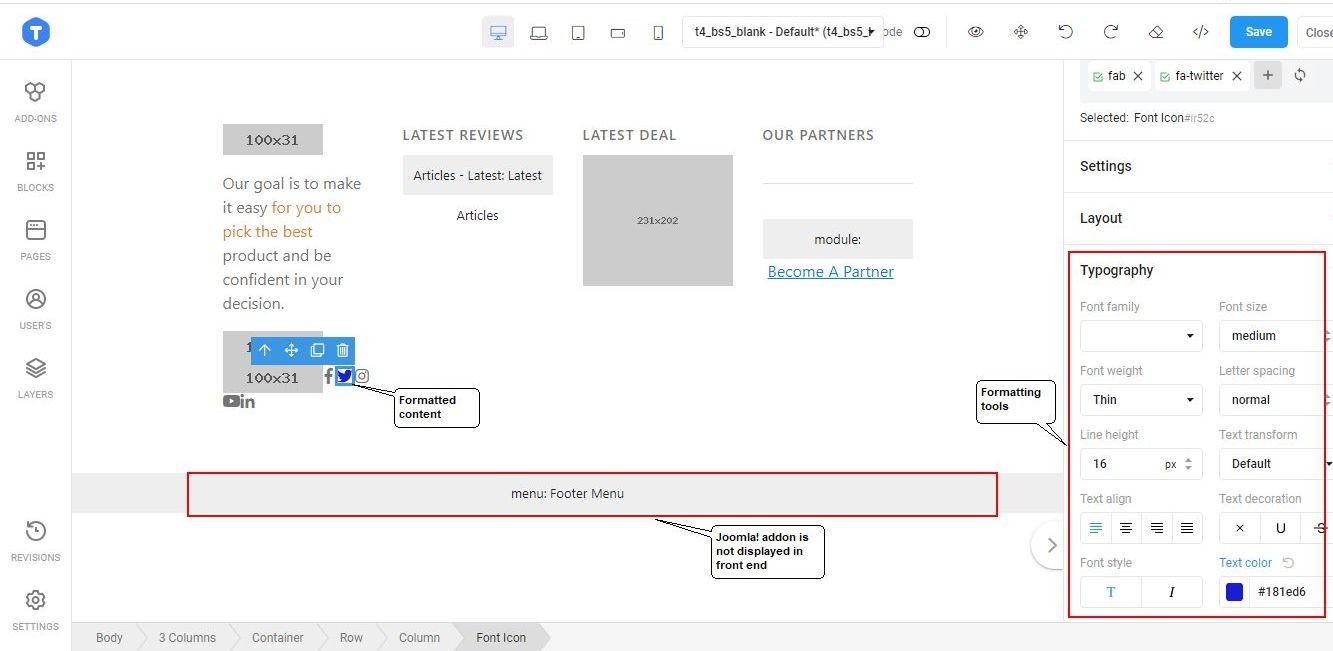
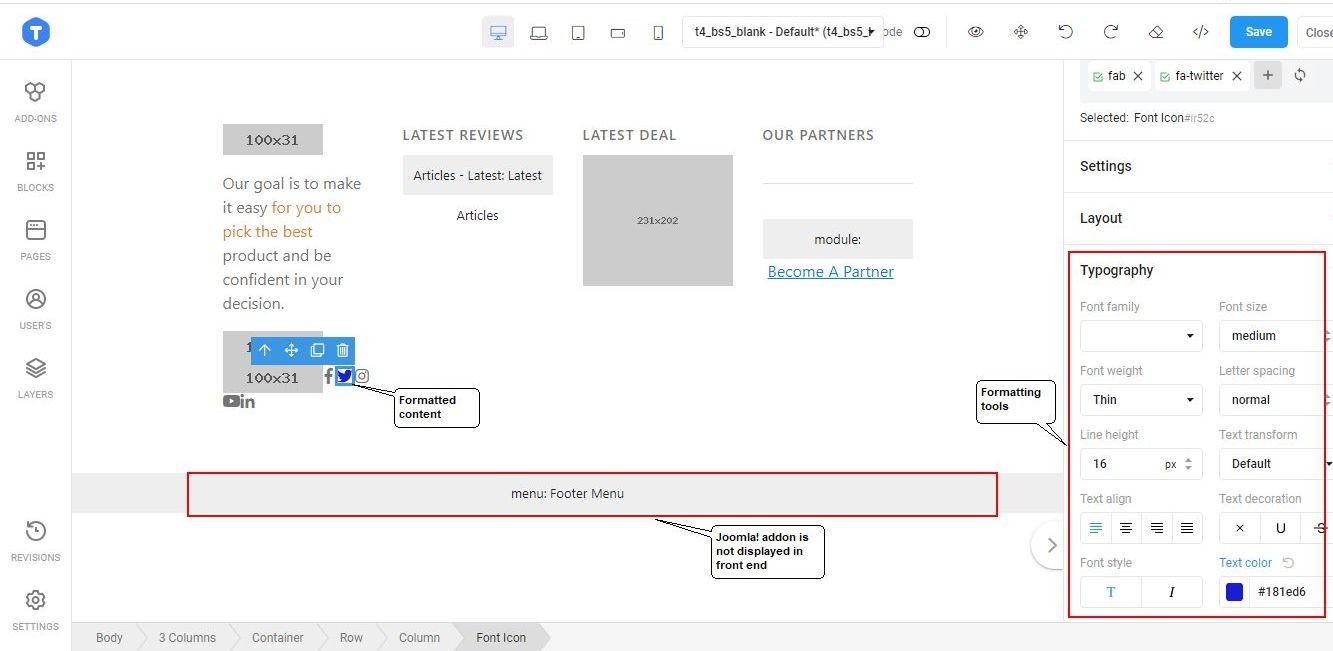
Thanks for your reply. I think you’ve misunderstood my query. I don’t dispute the Custom Class field works as it should with the Custom HTML Module. However, that is not the issue, as the T4 Page Builder has its own formatting options, see the image below:

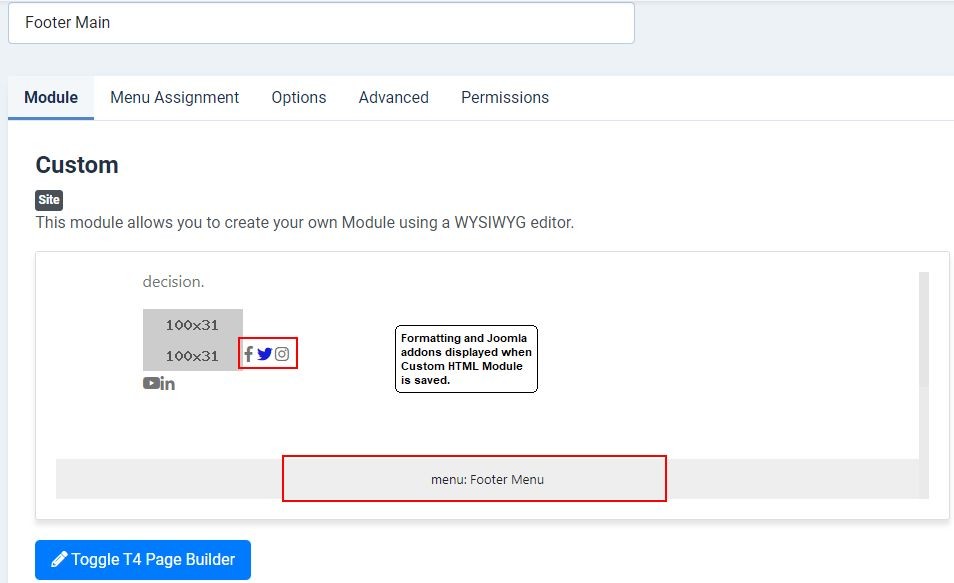
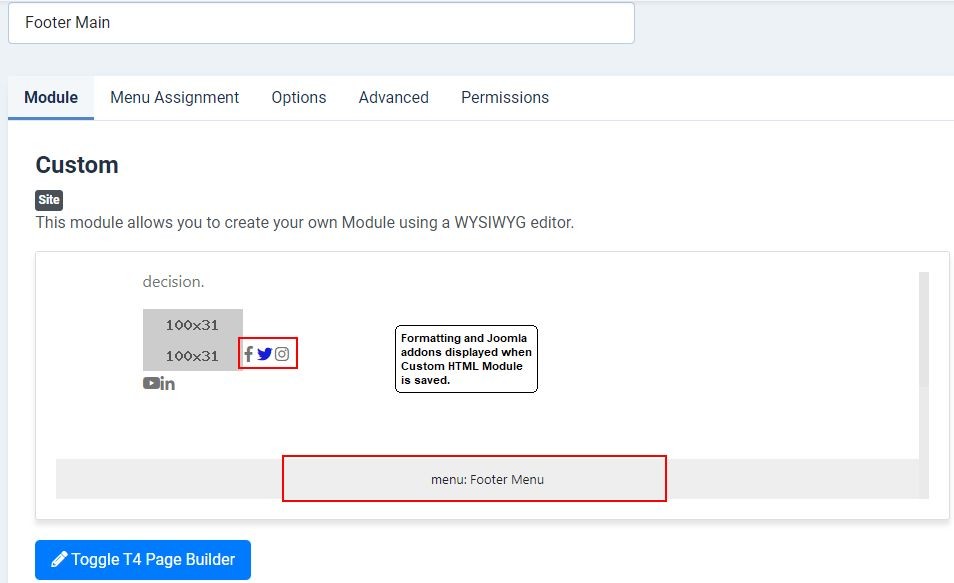
The formatting is displayed in the back end of the site when the T4 Page Builder is used with the Custom HTML Module, see the image below:

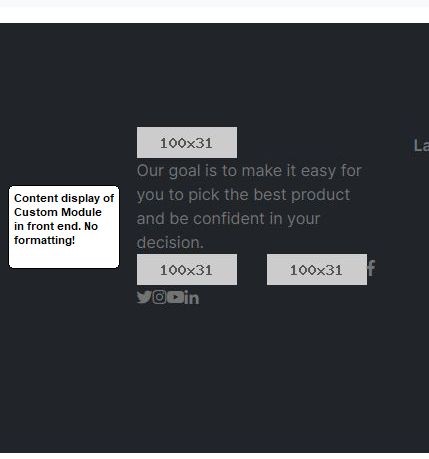
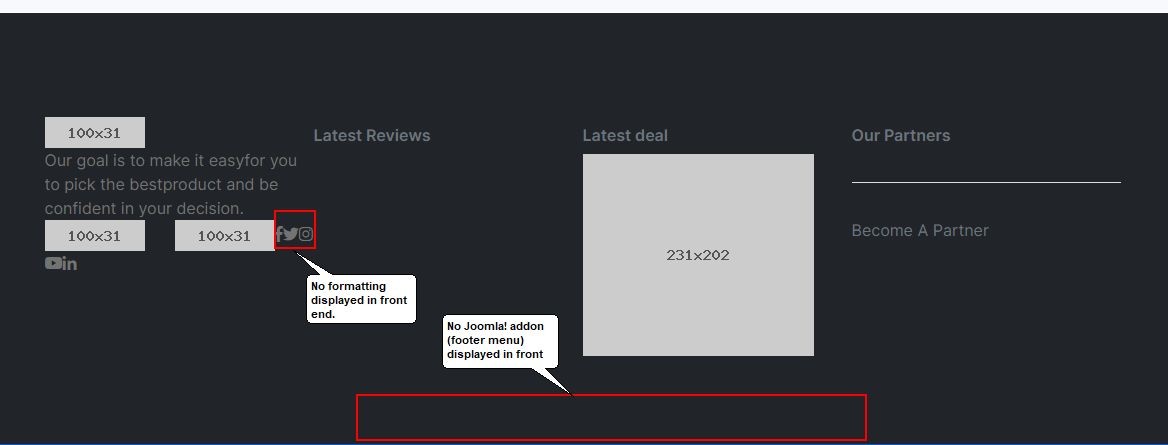
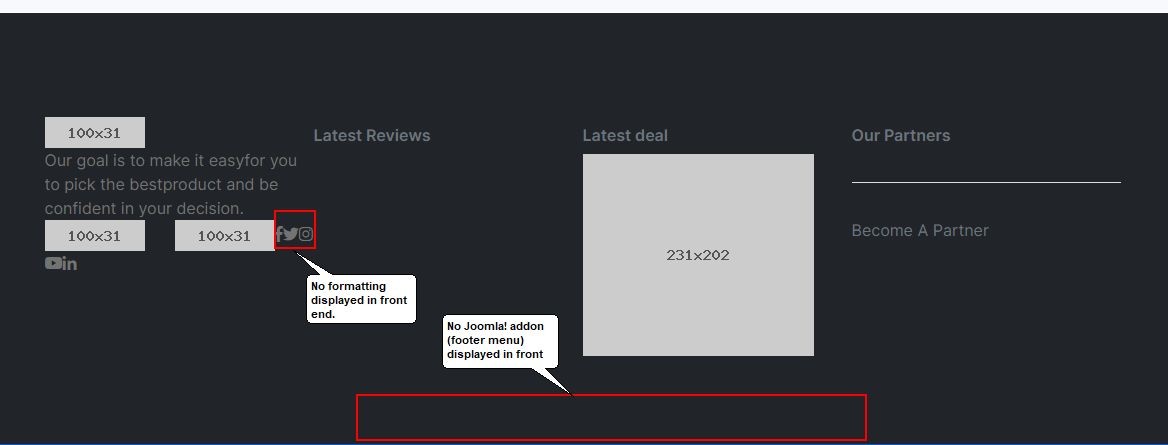
As you can see in the front end, the formatting is not displayed:

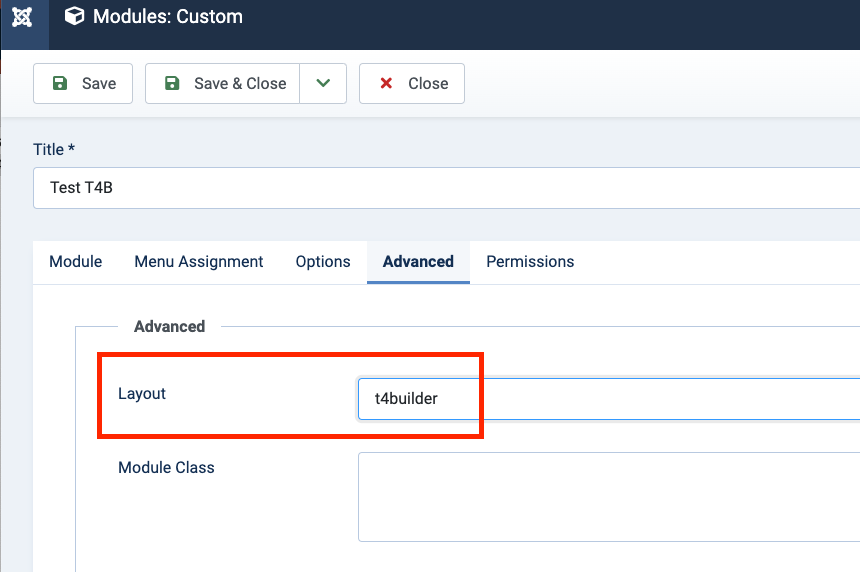
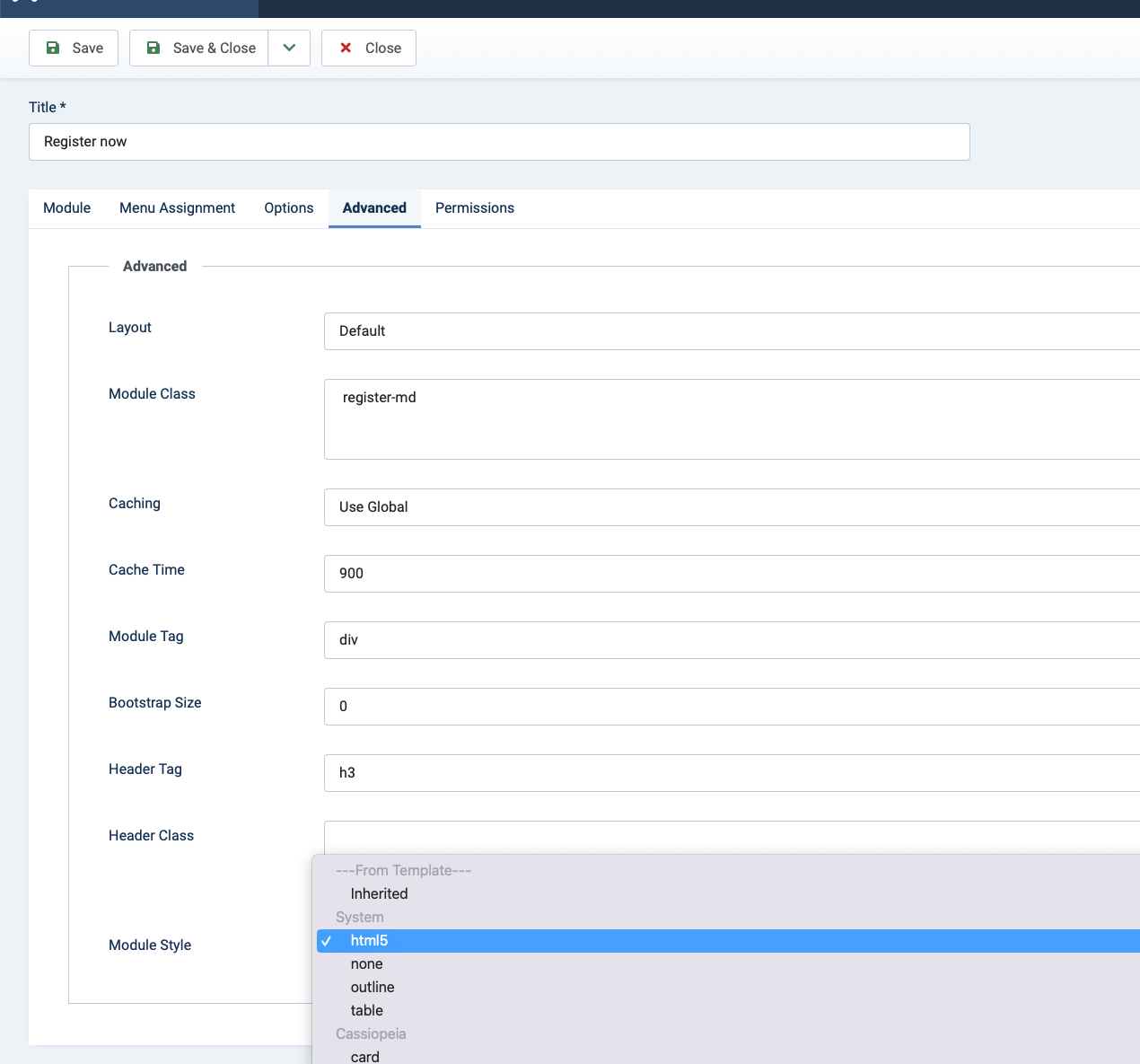
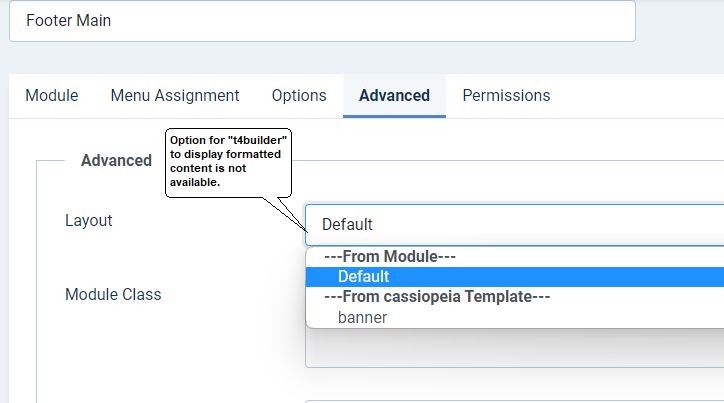
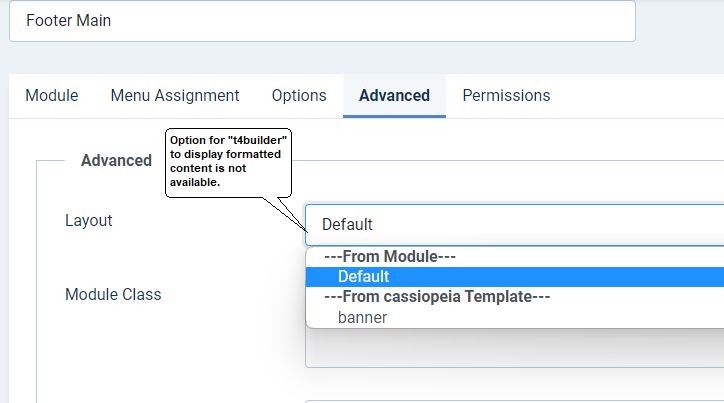
Please look at this fix in this thread: https://www.joomlart.com/forums/d/39993-no-display-of-css-formatting-using-t4-page-builder-with-joomla-custom-module/11 which resolved the issue to allow the formatting, but is not working now. Selecting html5 from the Module Style field under the Advanced tab for the Custom HTML module is not relevant to the issue I’m experiencing. As you can see, a PHP file was created and issued by a member of your team: https://www.joomlart.com/forums/d/39993-no-display-of-css-formatting-using-t4-page-builder-with-joomla-custom-module/11 to allow the display and the selection of the option t4builder under the Layout field for the Custom HTML module to allow the formatting of content in Custom HTML Module to appear in the front end. This option is no longer displayed!

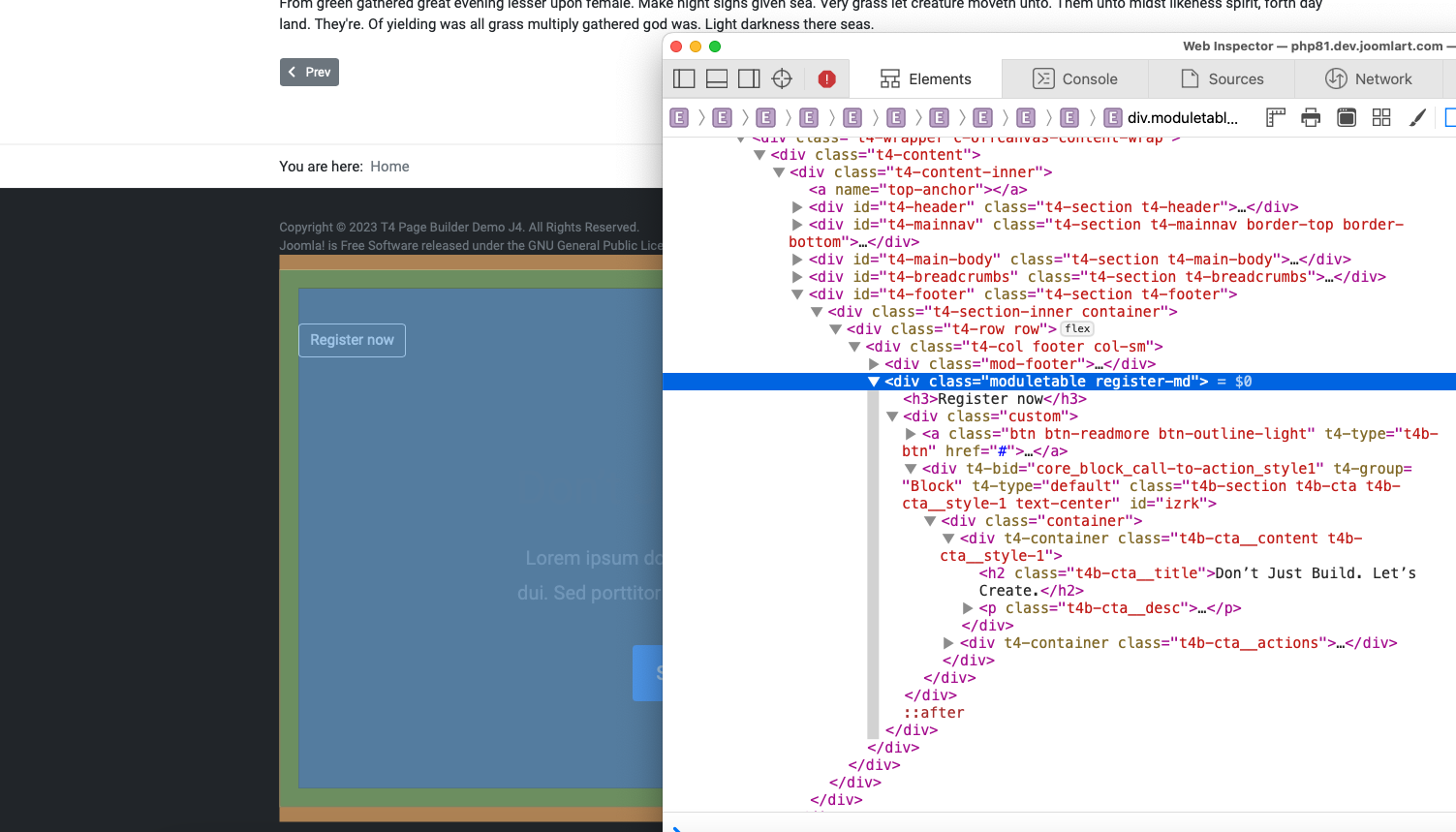
On my site, if you care to look, in the Modules (Site) section, click on the link for the module Footer Main, examples of which are in the first two images in this post. In addition to this, any Joomla! Add-ons such as menus, articles and modules are not displayed, in the front end, when dragged and dropped into the Custom HTML Module using the T4 Page Builder.
These issues are not a problem when using the T4 Page Builder, as Joomla! Menu Item, to display content on a page. The display of Joomla! Add-ons and formatting content is clearly non-functional at present when using the T4 Page Builder through the Custom HTML Module. Do you understand this now? I await your solutions.
Regards,
Mr B