saguaros
A GURU tutorial is not enough. I don't understand many things, what they are for and how they are used.
You don't have an OPEN GRAPH tutorial at all. I don't know what it is, I just have a guess.
Everyone doesn't know everything. You don't have any instructions on the website about what it is used for and especially how it is used.
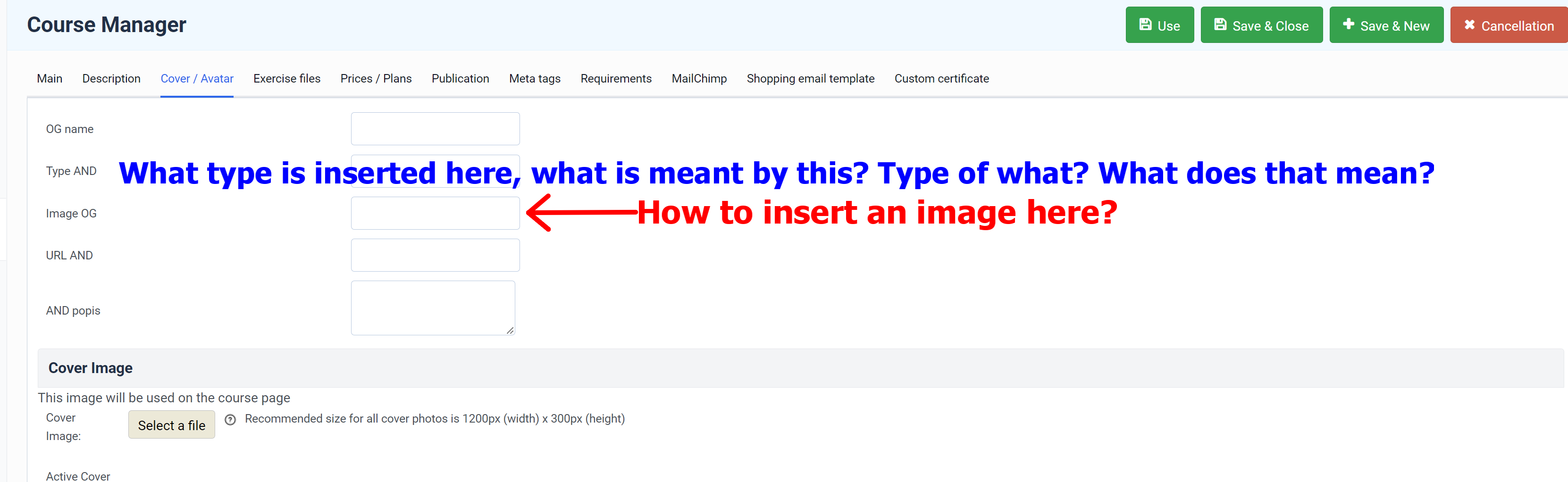
For example, in the course editing in the envelope, you have the option to set OPEN GRAPH. But where do I find out how to set it up? I'm just guessing what it might be, but I don't know exactly. Where do I find out? You use it, you should have a precise instruction and explanation.
For example, there is a TYPE field. What type is inserted here, what is meant by this? Type of what?
There is an image field. How can I insert a picture there? There is no option to select an image.
I need to clarify this. Will you help me?
Don't tell me to look it up on the internet. There is no instruction on the Internet on how to insert an image into the GURU component in the OPENGRAPH course editing. You use it in a component, so you should have the instructions here in the manual and not refer to information on the Internet.
Thanks in advance for your help