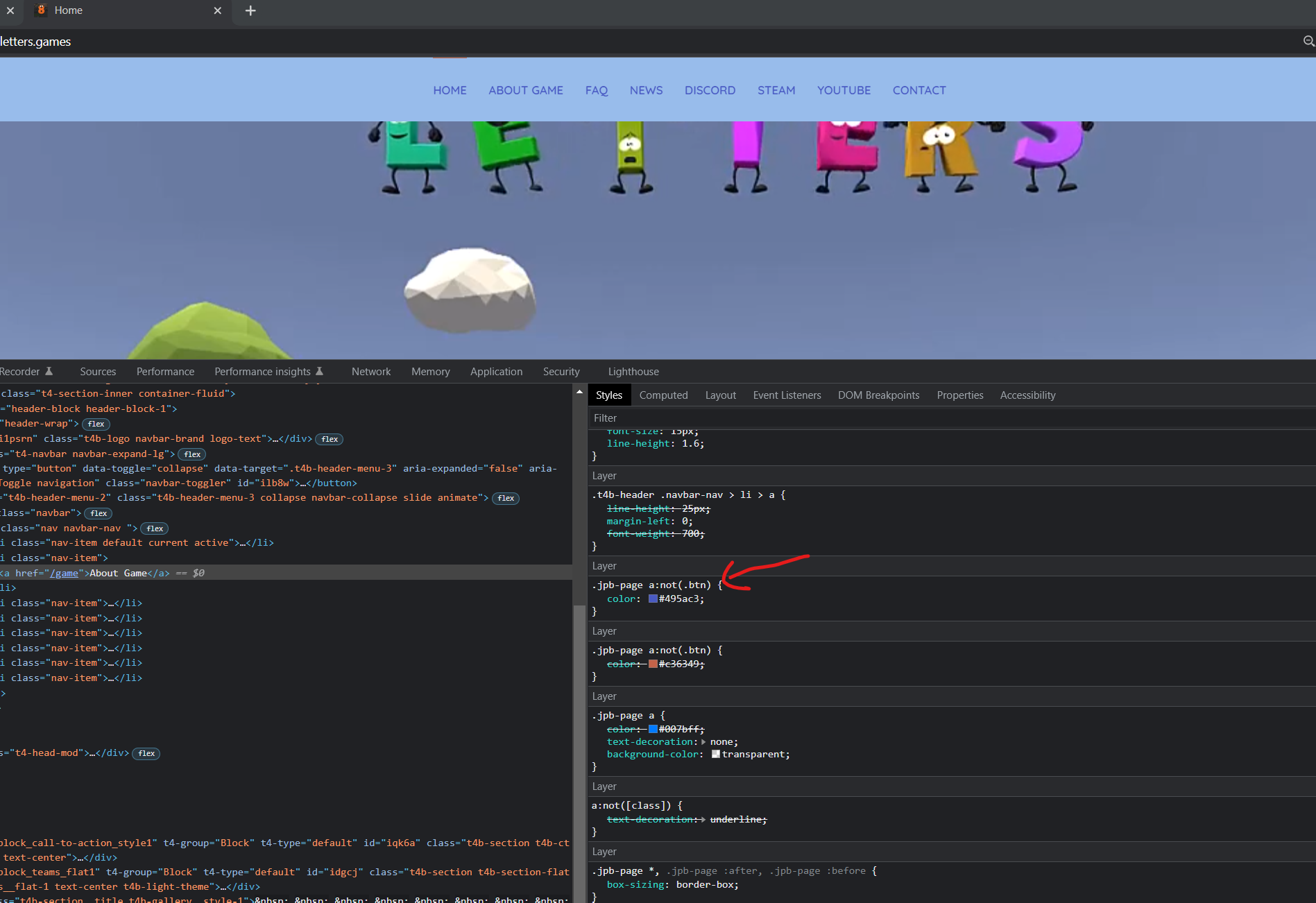
Thanks.. didnt work. I can change it using developer tools here (please see attached)
.jpb-page a:not(.btn) {
color: #6949c3;
}
Is this right?
body {
background-color: transparent;
}
.t4b-header .navbar-nav > li > a {
color: #000;
}
.jpb-page a:not(.btn) {
color: #495ac3;
}
.t4b-header.t4b-menu-style5.t4b-light-theme .navbar .navbar-nav > .active,
.t4b-header.t4b-menu-style5.t4b-light-theme .navbar .navbar-nav > .nav-item:hover {
border-color: #000;
}
.t4b-header.t4b-header-3 .navbar-nav > li > a:hover {
color: #000;
}
jpb-page a:not(.btn) {
color: #496cc3;
}