saguaros

My dear friend, please, I ask you to solve my problem before I pass this problem.
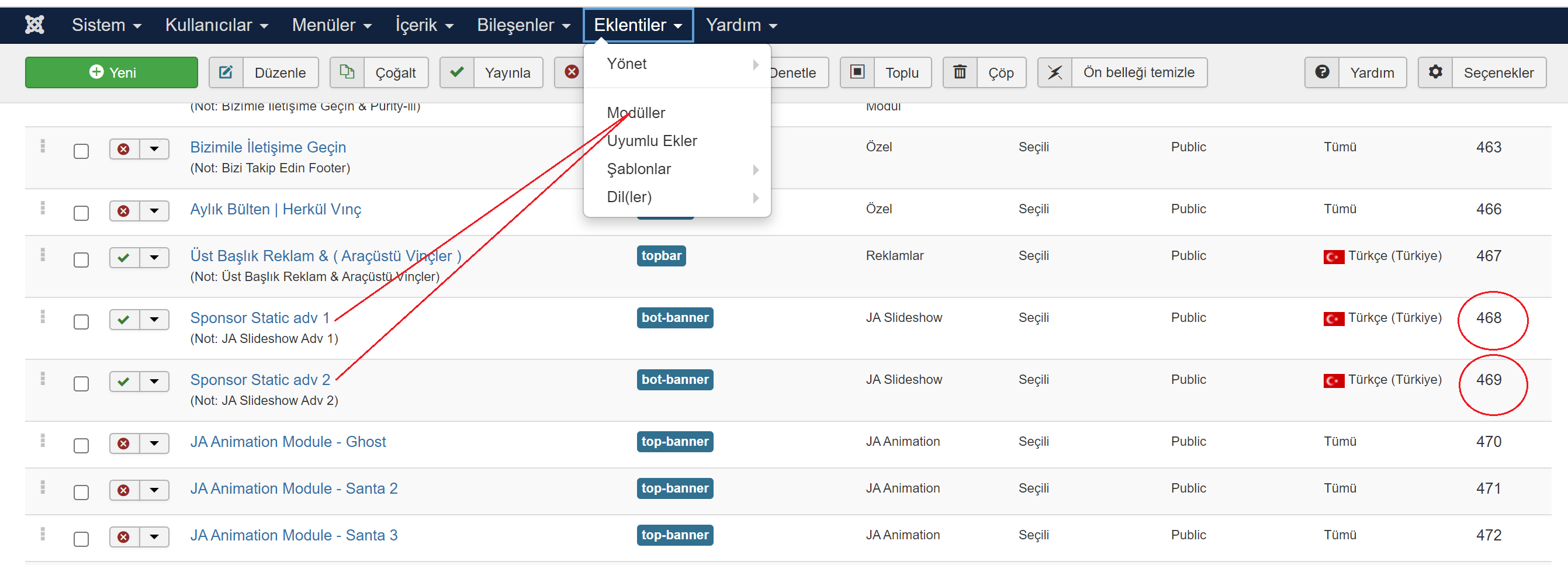
Ja animation module Ja deleter I have installed before
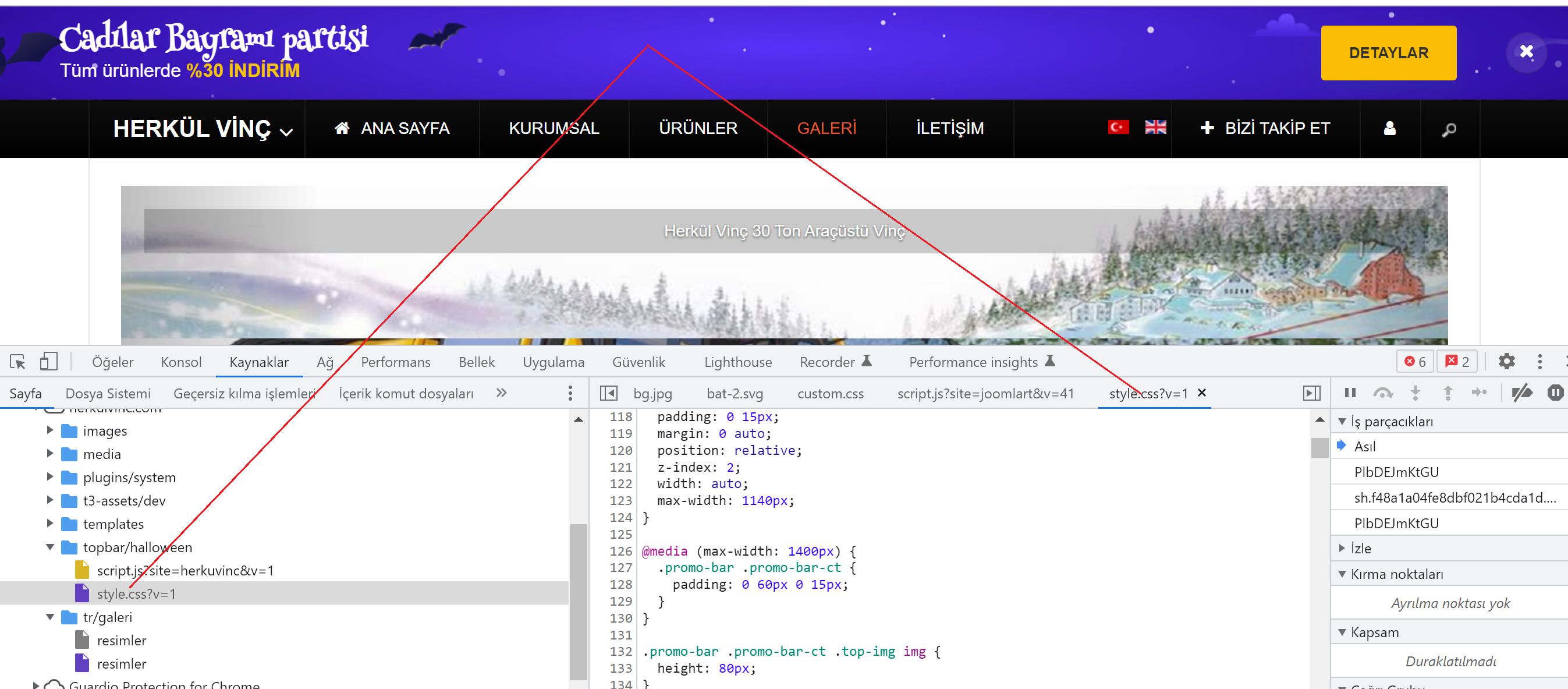
The codes I added in the previous version, ja_purity ii Theme template.css, work, but
The codes I added in ja_argo template.css do not work
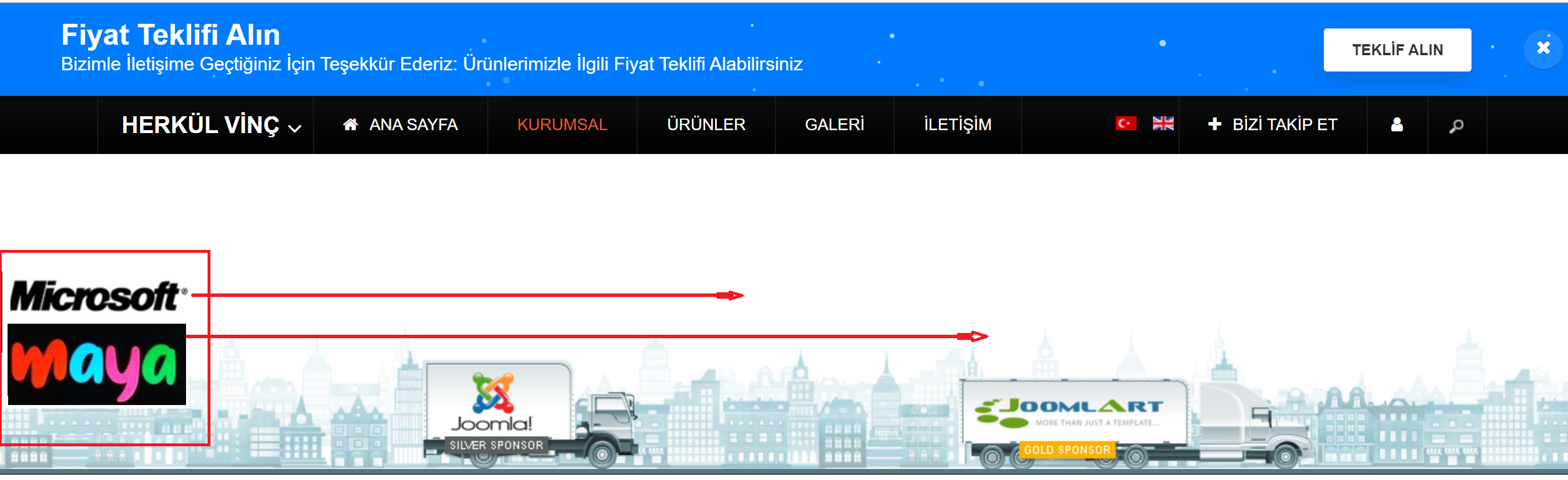
That means the animation is not working properly
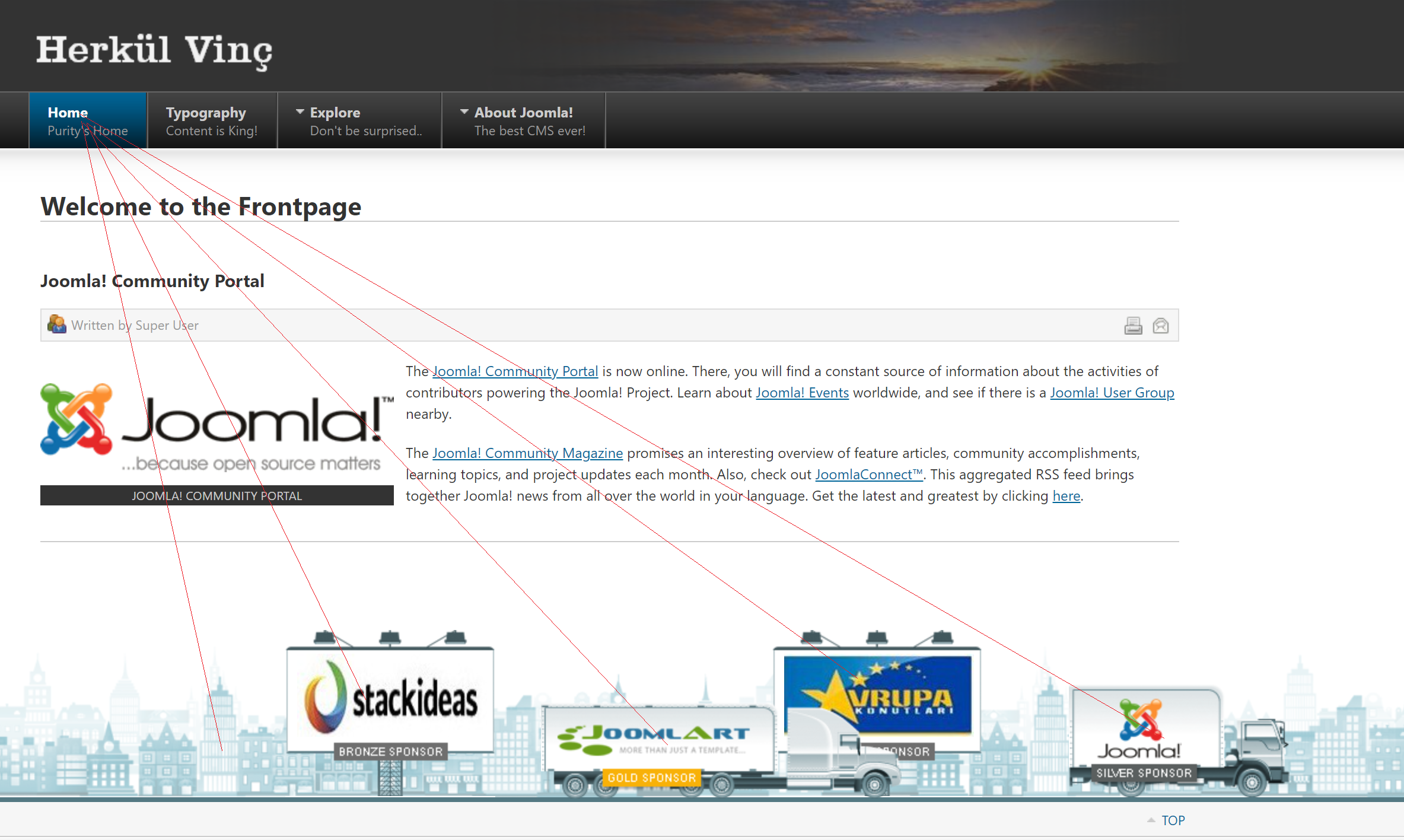
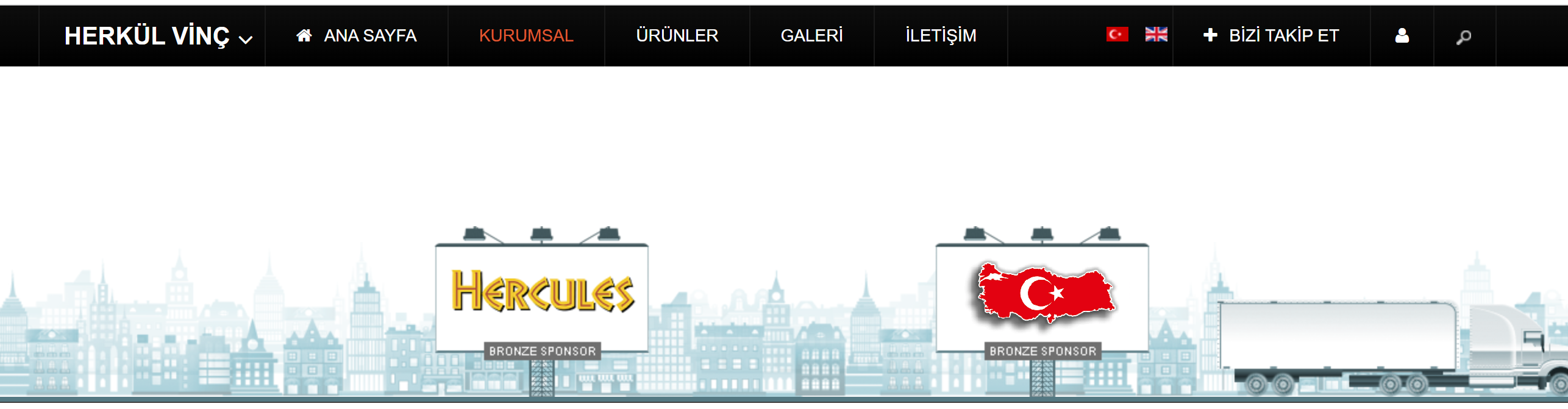
Why can't I do this animation on this theme as I did in the picture?
Can you explain this to me, how can I define these codes, please take this into consideration and help me.
I did the same to the theme in the picture before but the codes didn't work in this slang theme why

<?php if ($this->countModules('bot-banner')) : ?>
<div class="bot-banner">
<!-- BOTBANNER -->
<div class="<?php $this->_c('bot-banner') ?>">
<jdoc:include type="modules" name="<?php $this->_p('bot-banner') ?>" style="raw" />
</div>
<!-- //BOTBANNER -->
</div>
<?php endif ?>
605 / 5.000
Çeviri sonuçları
I have a mistake in these codes, check it, make sure it sees the css added codes, it will be fixed.
Why doesn't theme.css recognize the codes I add?
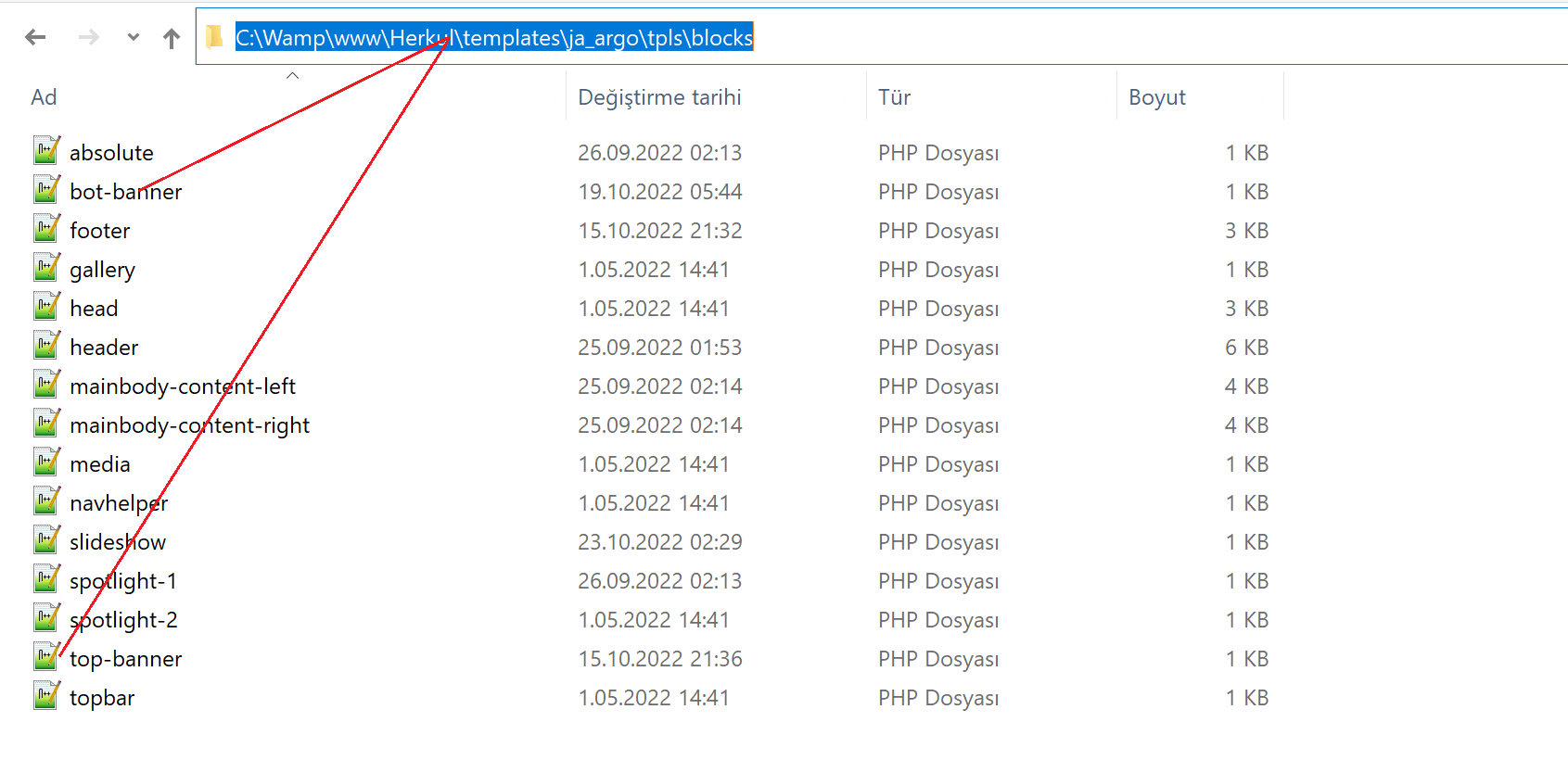
how to add code to bot-banner part to make it work
or what codes do i need to add
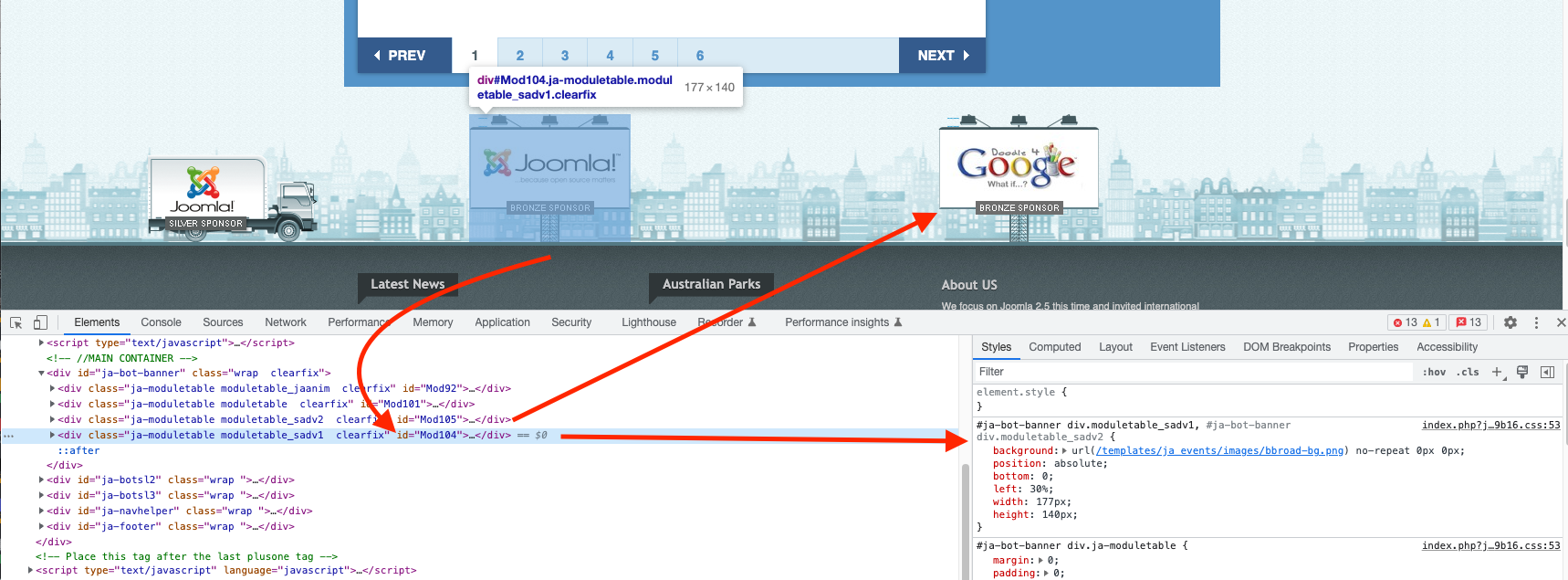
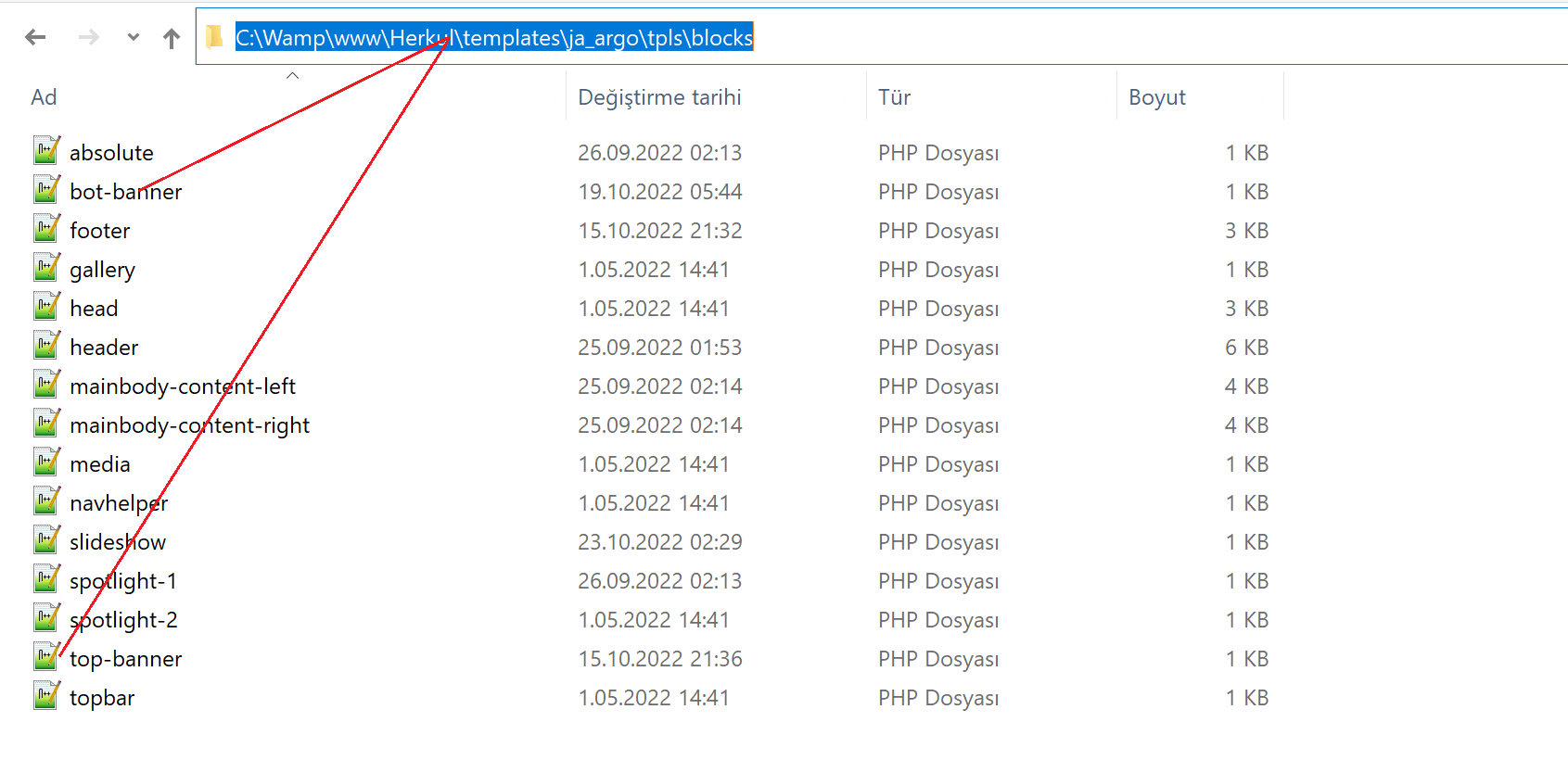
I created a bot banner blog for this, I think there is an error about this bilok
To introduce me the codes I added in template.css
Please check and tell me what I should do.
I made a module position in a new bot-banner and top-banner bolog folder, the codes of this may be wrong, please check and inform me.
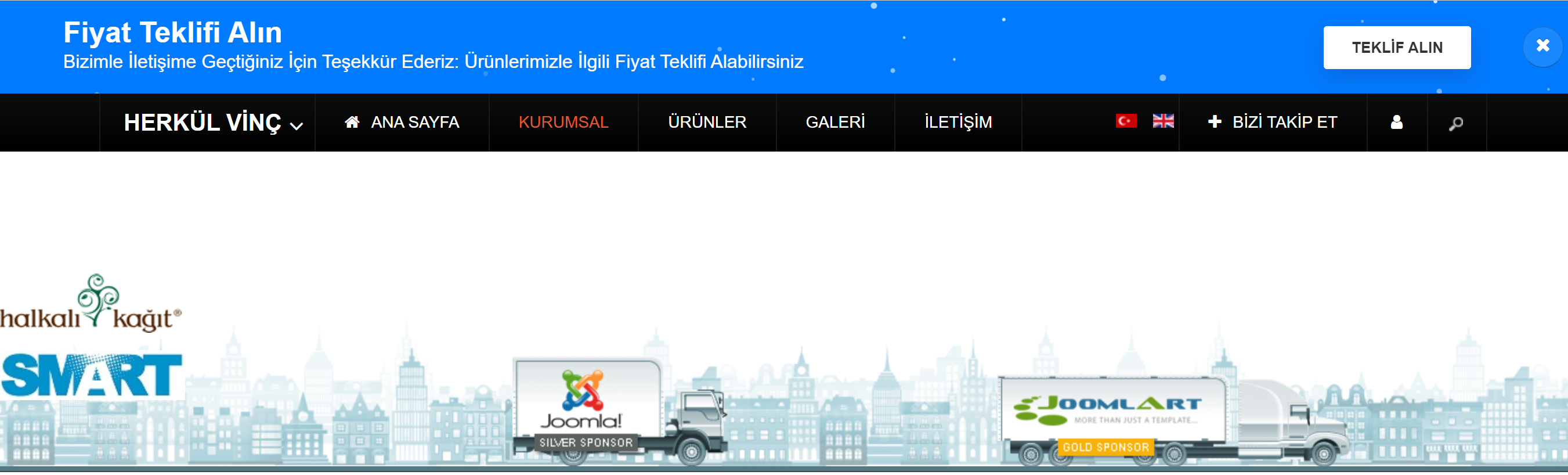
That's why the animations here looked incompatible, I did it correctly in the previous version, I tried it in the locale, as you can see in the picture, it worked properly.
But it didn't work in ja-argo ja_purity iii themes, please help me on this. If an animation that works in previous versions doesn't work in later versions, there must be something you know, please share it with me.
You can develop or customize everything, but you should help those who ask for information, these questions are not what you call custom work, I did it in the saguaros lower version theme, I want help on this, it's not right to personalize every request by saying custom work, my friend, please wake up, my question is simple for you and help me okay please : )
HERCULES DEMO ANIMATION PAGE