ja animation module ja_argo theme css rendering error
saguaros Ok, I'm going to try to do this myself, I asked for information about how to create style.css
Background images and slide background images on the demo page are attached in template.css
Only module in old demo theme
Module position and
Background images are encoded in theme.css

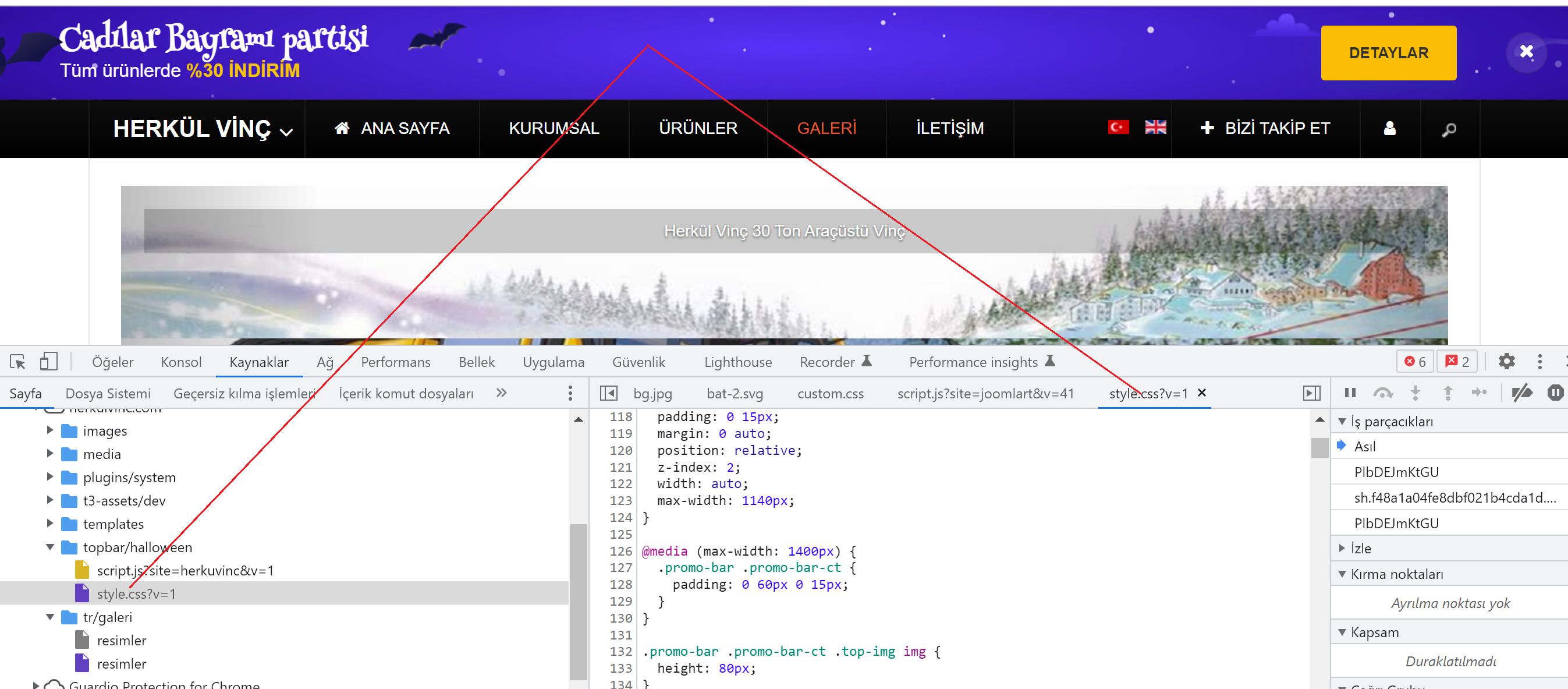
Now this is the slang theme I use, as in the top banner image.
If I create a style file, would it be correct? Let me know about it.
Theme names I will apply
Slang Theme
Uber Theme
Purity-iii Theme
I want to make these plugins for these themes, I plan to run these 3 themes together on the site, I'm waiting for information, thank you very much in advance my friend
My dear friend, please, I ask you to solve my problem before I pass this problem.
Ja animation module Ja deleter I have installed before
The codes I added in the previous version, ja_purity ii Theme template.css, work, but
The codes I added in ja_argo template.css do not work
That means the animation is not working properly
Why can't I do this animation on this theme as I did in the picture?
Can you explain this to me, how can I define these codes, please take this into consideration and help me.
I did the same to the theme in the picture before but the codes didn't work in this slang theme why

<?php if ($this->countModules('bot-banner')) : ?>
<div class="bot-banner">
<!-- BOTBANNER -->
<div class="<?php $this->_c('bot-banner') ?>">
<jdoc:include type="modules" name="<?php $this->_p('bot-banner') ?>" style="raw" />
</div>
<!-- //BOTBANNER -->
</div>
<?php endif ?>
605 / 5.000
Çeviri sonuçları
I have a mistake in these codes, check it, make sure it sees the css added codes, it will be fixed.
Why doesn't theme.css recognize the codes I add?
how to add code to bot-banner part to make it work
or what codes do i need to add
I created a bot banner blog for this, I think there is an error about this bilok
To introduce me the codes I added in template.css
Please check and tell me what I should do.
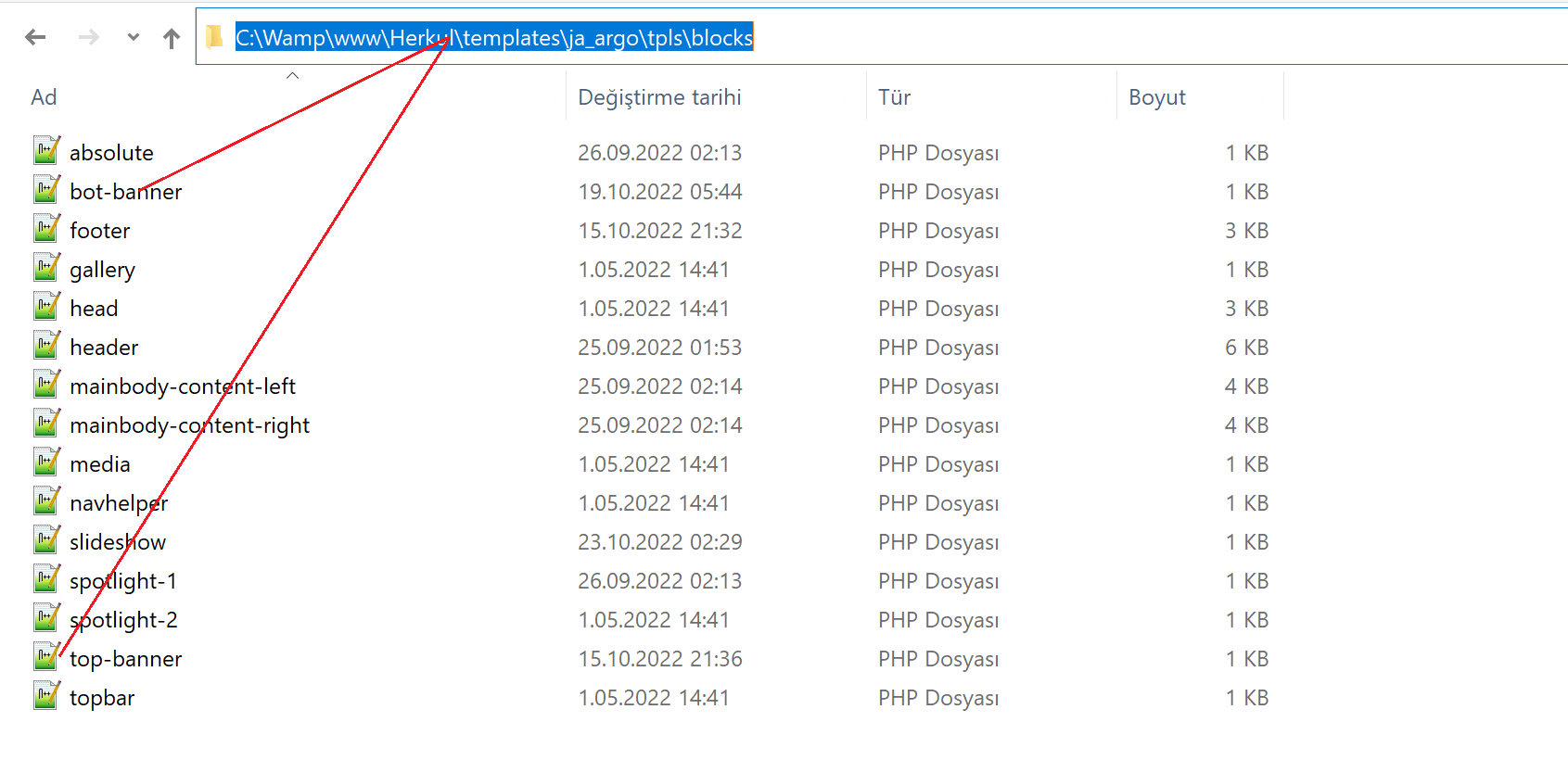
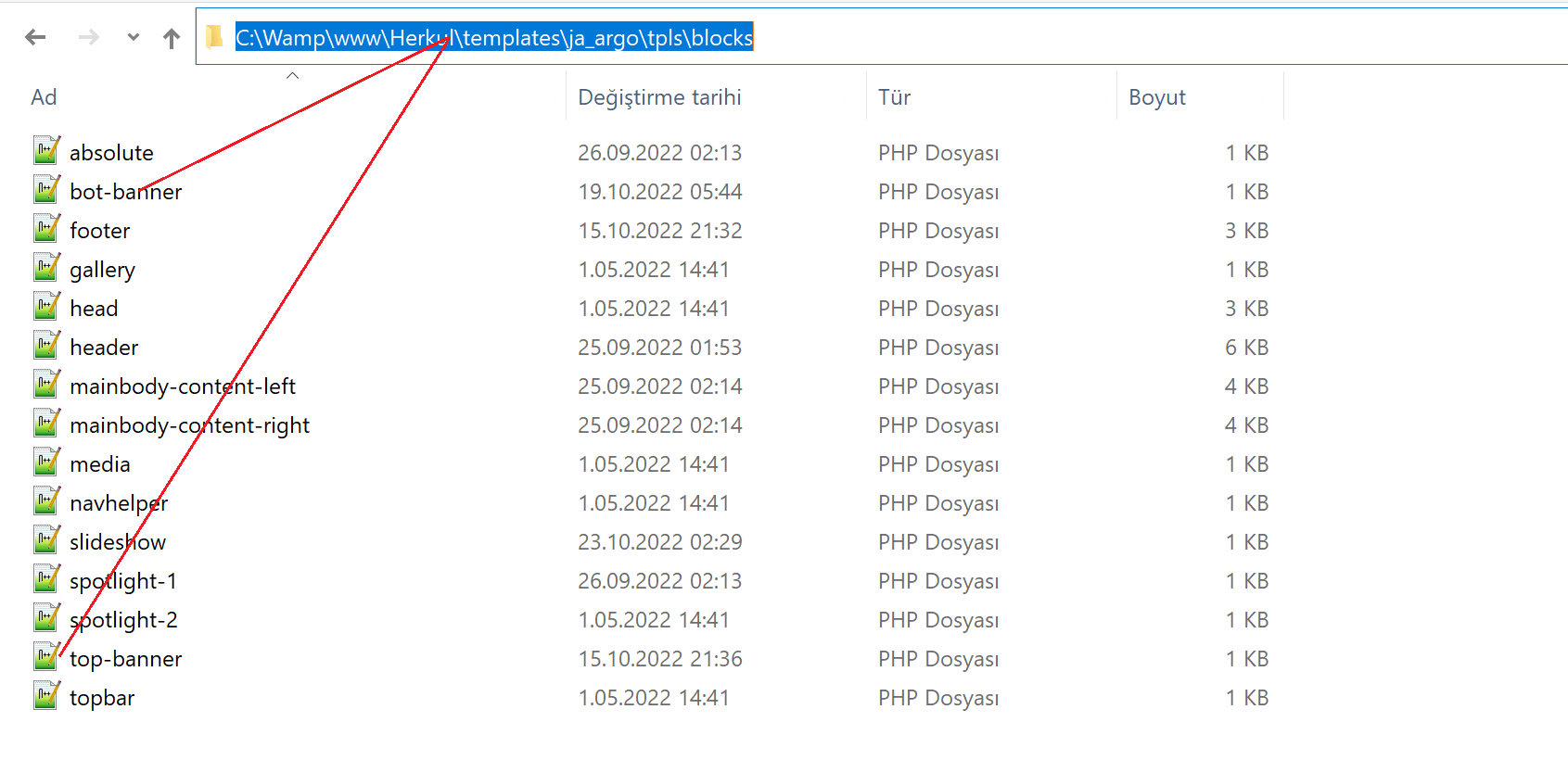
I made a module position in a new bot-banner and top-banner bolog folder, the codes of this may be wrong, please check and inform me.
That's why the animations here looked incompatible, I did it correctly in the previous version, I tried it in the locale, as you can see in the picture, it worked properly.
But it didn't work in ja-argo ja_purity iii themes, please help me on this. If an animation that works in previous versions doesn't work in later versions, there must be something you know, please share it with me.
You can develop or customize everything, but you should help those who ask for information, these questions are not what you call custom work, I did it in the saguaros lower version theme, I want help on this, it's not right to personalize every request by saying custom work, my friend, please wake up, my question is simple for you and help me okay please : )
- Edited

Very soon friends top-banner Module block When the codes were changed, some and the background photo were corrected and saw the template.css codes

Now I can't see the Ja-silde Show template.css codes and background in the Top-Banner Blog, I'm waiting for your help on this.
Please I am waiting for your contribution on this subject.
It is not found by searching, but those who find are always seekers & Hercules
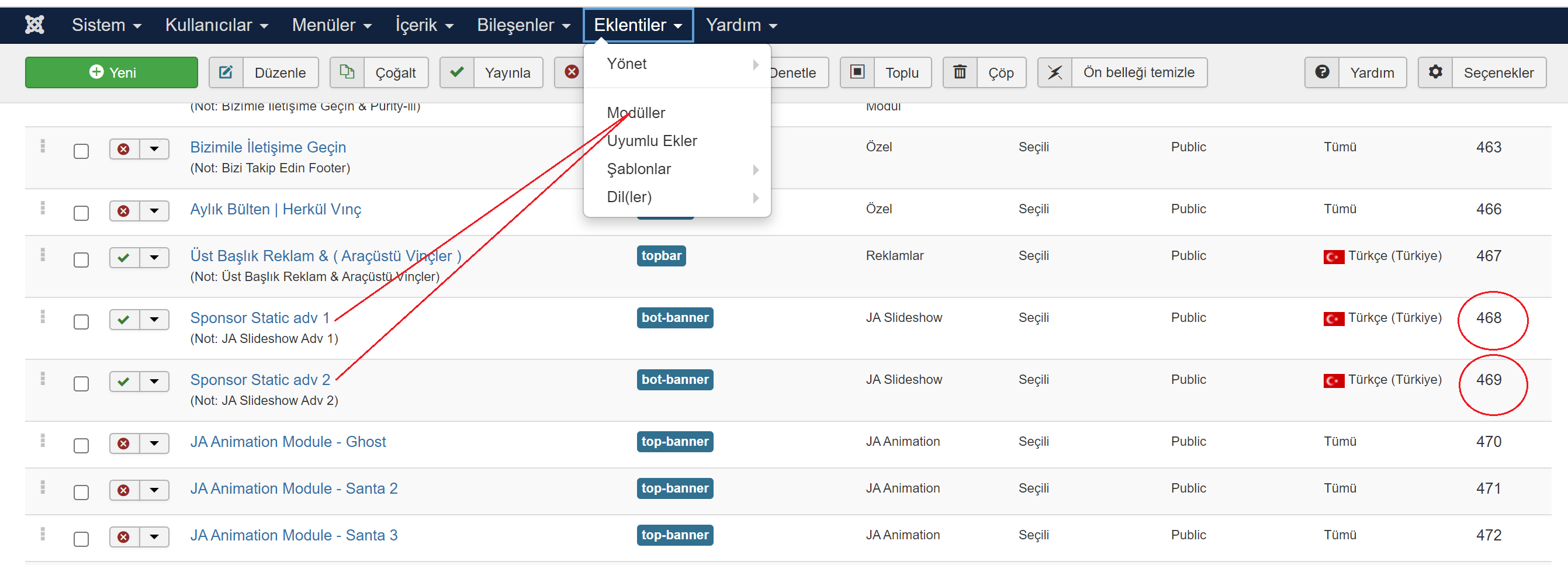
As you can see in our demo site, we use 2 slideshows module and style + set position for them:

- Edited
saguaros
I don't understand what you're talking about, please explain to me in more detail.
I'm stuck here, let me know how to do it, I've given my login information before, can you please let me know how to do this, I'm grateful for that.

I made all the settings and added the modules
I think I may have made a mistake in the file I created the block.
New in Block Folder Can you please check the bot-banner or top-banner file. I don't know where I made a mistake or if you know what I'm missing, I ask you to check it.
I don't have any code knowledge, at least teach me how to do Please write demo write code send
Friends, I am using a Google translator, some topics may be misspelled, I apologize for this, feel free to ask questions that are not clear, you can ask me again.
Most of them are over, few of them are left, those who don't appreciate a little thing can't find a lot
The world will be better when we share knowledge. T. Arıcan
medator Hi
I meant that you need to create 2 slideshow modules there and add custom style for it. I already recommended that if you're not familiar with coding, you should hire a developer to get it done for you as this kind of customization task takes time and out of our support scope.
Hope you understand.
- Edited
I request you to answer the following question correctly.
This plugin is already working on the demo site, there is the style there, and by taking them as an example, I ran this plugin in another ja_prity ii template without creating a style sheet
I ran it without styling in the previous ja_purity ii template
I just edited the animation right-left settings in the template.css in the ja_purity ii theme.
So why doesn't this work in ja_argo theme there are already style examples and I choose them but it didn't work in guinea
I uploaded the style files on the demo page to this theme, I choose them but it didn't work.
I'm waiting for an explanation on this why it works in another old theme and not in this theme
medator JA Purity II or JA Events template are old template, they are implemented with pure CSS style. While JA Argo is built with a different framework and built with CSS library, the implementation is not the same.
It's not possible to apply the same style from a template to another pretty old template.
I hope this makes senses.
- Edited
yes that is a very good explanation thank you saguaros
That's why all my efforts were in vain
I've already done half of it so let's end this topic thank you very much for everything especially your patience let this topic be the end here
I'm sorry it's an unsuccessful topic but at least we did half of it
That's how I can console myself 
Is there a simple method you can suggest to me, if you know it, you can write to me. How to prepare a style page? Is there any example? I have no knowledge of how
But I didn't give up, I'm just going to end the topic
Here I am wondering about
Ja Animation module worked in correct location
Ja Slideshow module doesn't work wrong
If both modules were built with a different framework in other older versions
If one of them worked correctly in Ja Argo Theme
Then both of them should have made an error here, how did this happen?
One module worked correctly in Ja Argo Theme, one module Ja Slideshow Module is in the wrong location, unfortunately it does not work

Ja Slideshow module not working in correct position ı just want to run it in correct position
Is there an explanation for this take a good look here please
Getting started is half the success. T. Arican
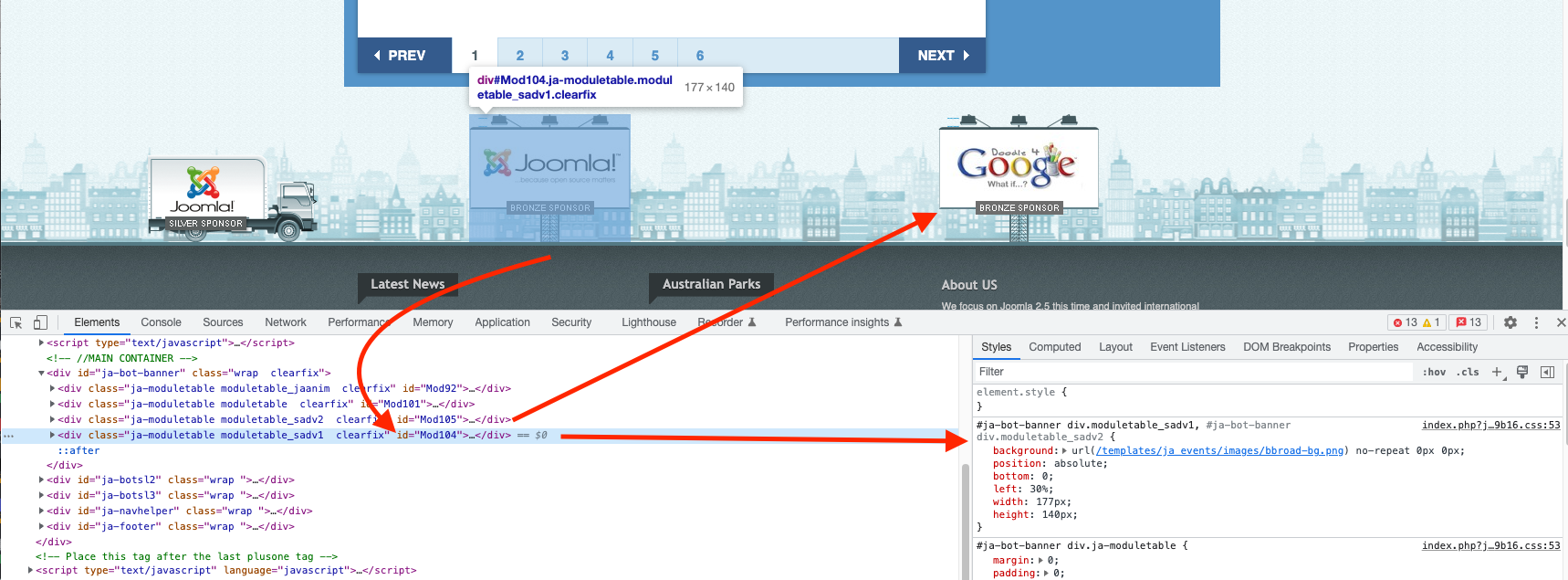
For the style customization like this, you can use Google Chrome or Firefox inspect element. What I usually do is hover on any HTML element (i.e. button, tag, text, …) you want and right click on it and then click on inspect element, it will show you which CSS/LESS class it is using and which CSS/LESS file and the path to this element on the right side. then you can go to the file and replace it with new CSS/LESS you change.
If you want to change in CSS, just add your custom CSS code into the file: root/templates/ja_teline_v (your default template)/css/custom.css
I may have replied you several times in this topic that the customization is out of our support scope. I hope you understand and will close this topic now.

It was a bit difficult, but I succeeded, I thought it was a very simple process, so it happened as I expected, but hard work requires effort
It cannot be found by searching, but those who find are always seekers. T. Arican Istanbul