Hello,
as I urgently need to fix the white space underneath the gk4 home animation, I tried this, don't know if this is the right way,
PLEASE, if you have another solution, please let me know!
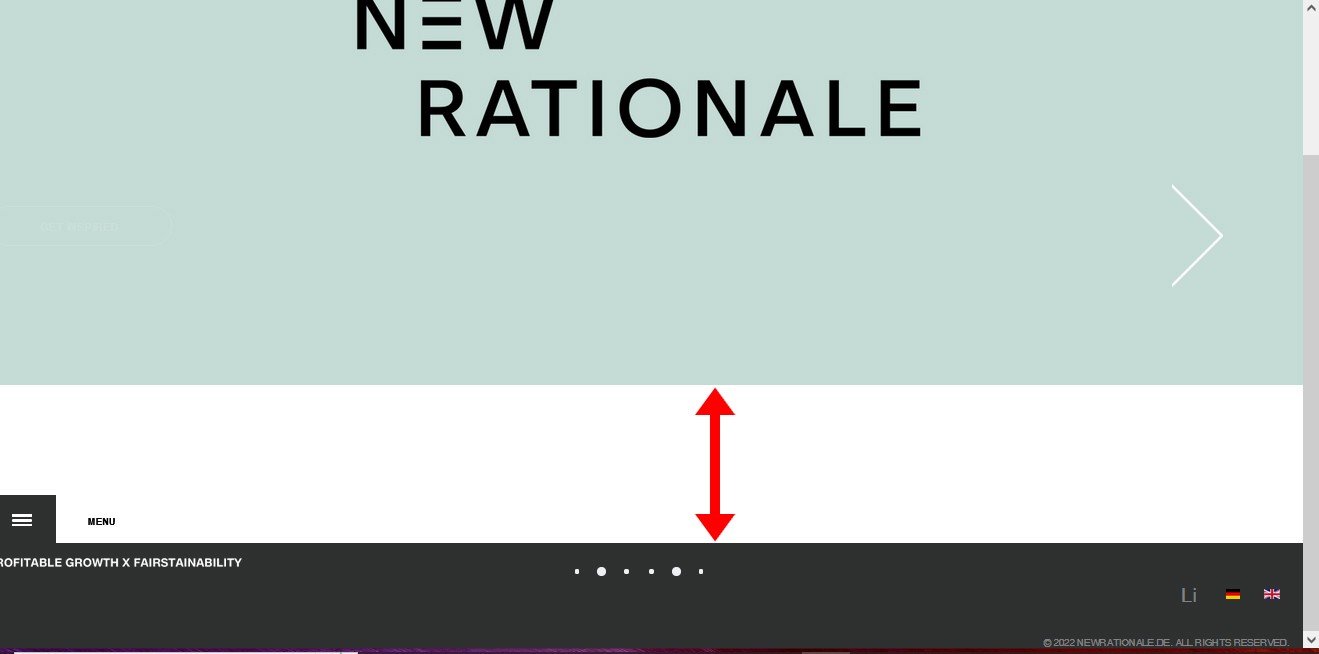
On my page newrationale, on the home, I could scroll down so underneath the header slider, a big white gap appered (still appears on mobile)

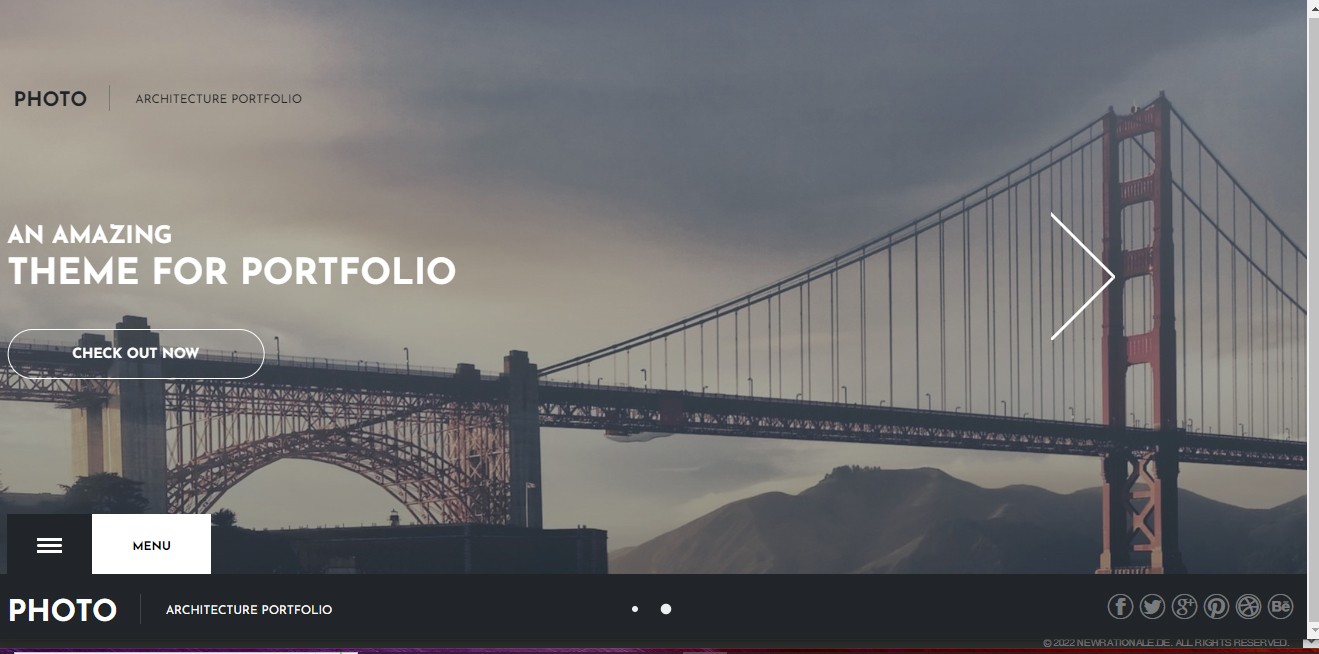
On the GK Photo demo page, the gk4 slider won't move, it's sticked to the top.

I changed template.css
/#gk-mainbody {
padding: 114px 0 124px 0;
position: relative;
}/
to
#gk-mainbody {
padding: 0px 0 0px 0;
position: relative;
}
Maybe that is a totally unprofession solution 🙁
Please let me know!
Thanks in advance
Nicolas