Desperately need some help! Someone please help.
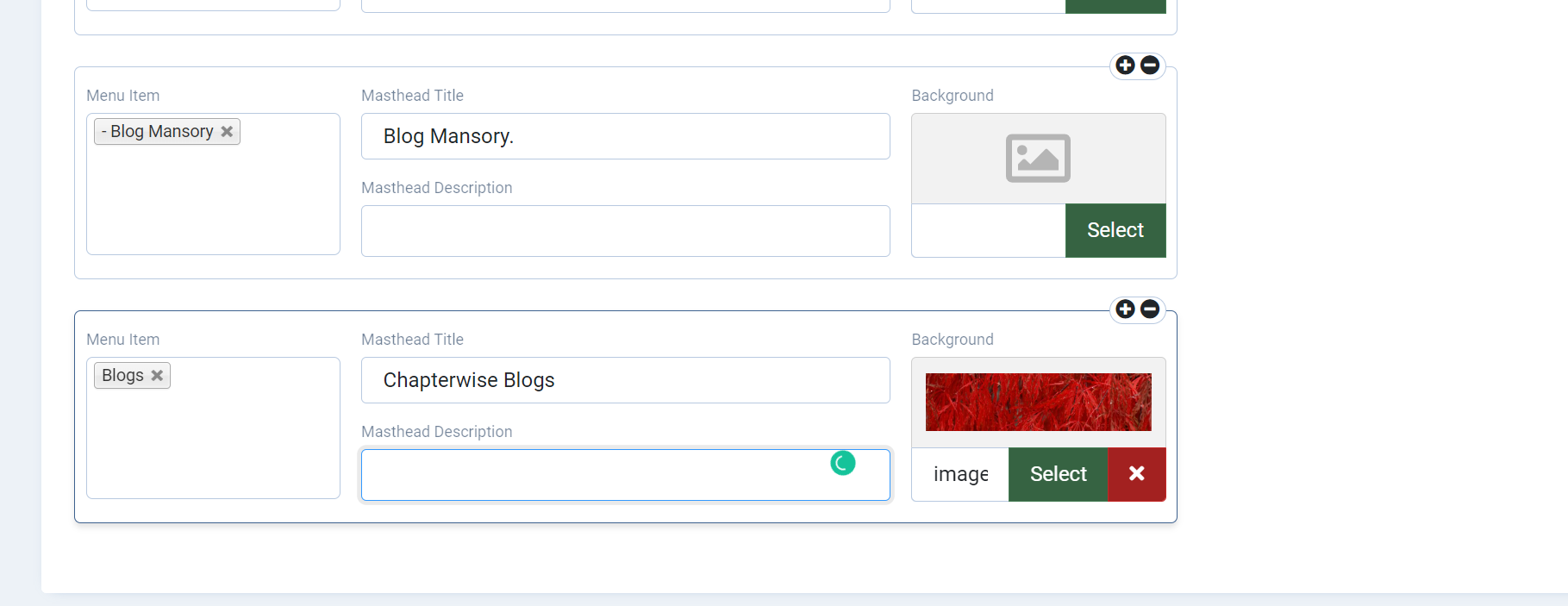
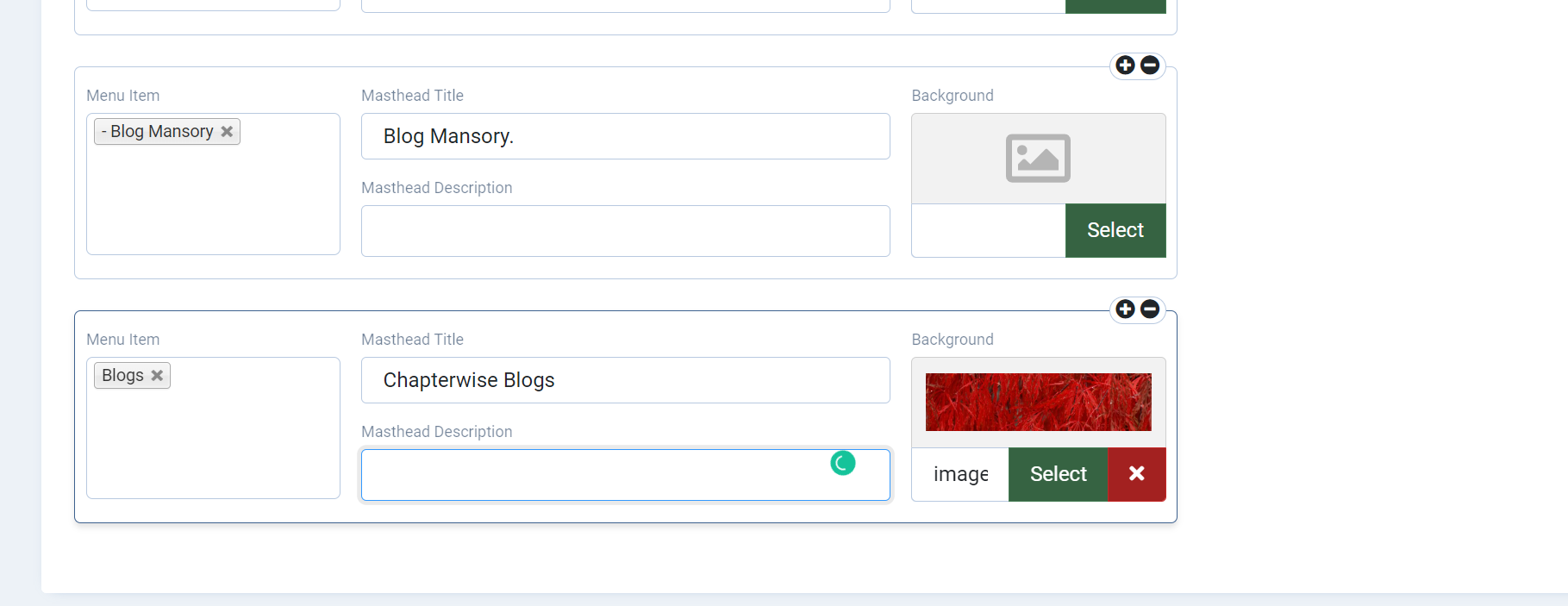
Refer the screenshots

Desperately need some help! Someone please help.
Refer the screenshots

Actually, it's not issue of template, due to the concept of this template, it's better to not show the background image there.
You can try this tweak to show the image:
At approx line 2128, remove / comment this code:
.t3-masthead .ja-masthead {
background: transparent !important;
}.t3-masthead {
padding: 0;
margin-bottom: 40px;
}
.t3-masthead .ja-masthead{
padding-bottom: 144px;
padding-top: 144px;
margin-bottom: -1px;
}
@media (max-width: 991px) {
.t3-masthead .ja-masthead {
padding-top: 96px;
padding-bottom: 96px;
}
}
@media (max-width: 767px) {
.t3-masthead .ja-masthead {
padding-top: 48px;
padding-bottom: 48px;
}
}
.has-sidebar .t3-masthead {
border-bottom: 1px solid #1a1a1a;
}
.t3-masthead .ja-masthead:before {
display: block;
}If you need further help, just let me know.
Regards