Hi
I woul like my header menu to be full width. I can't get it to work. Does it have something to do with the position where the button 'Diversity & inclusion' is located?
Hi
I woul like my header menu to be full width. I can't get it to work. Does it have something to do with the position where the button 'Diversity & inclusion' is located?
Hi tomveeckmans
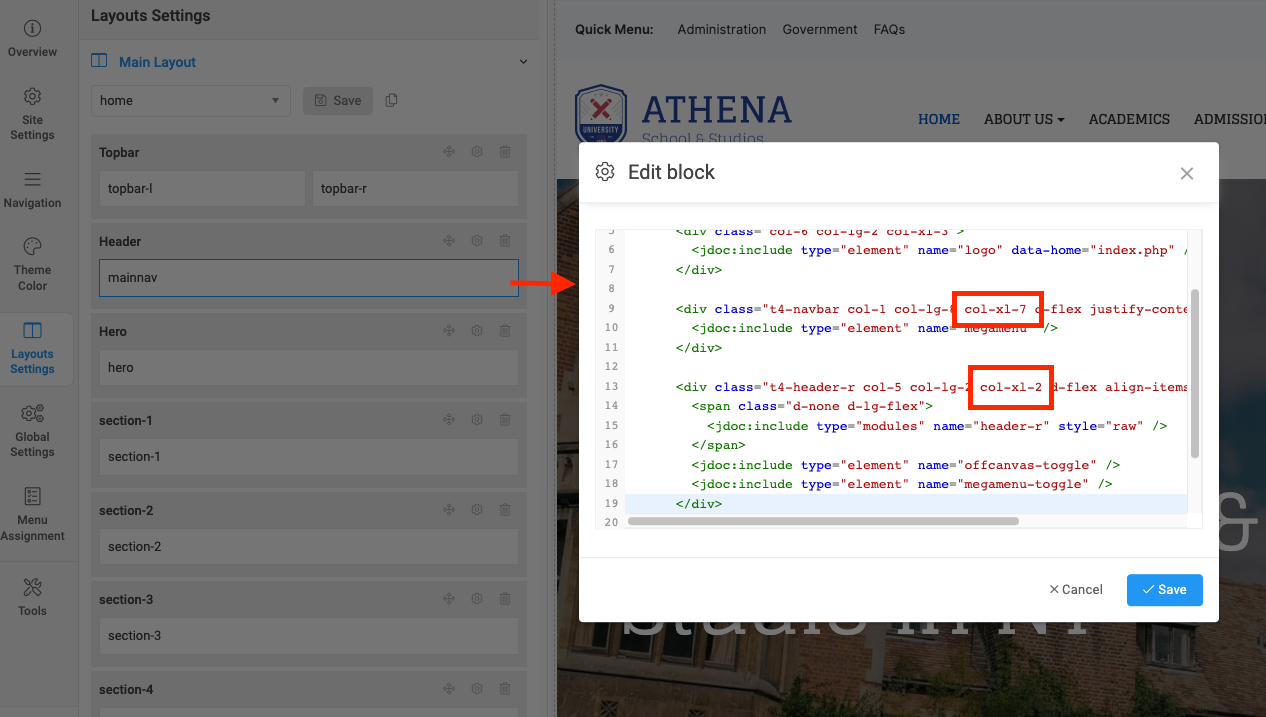
It seems that the space in this header is not enough to show menu in 1 line. You can consider to edit the bootstrap class in the mainnav block to reduce the width of main nav and the right header module:

and reduce the space between the menu item by using this custom CSS:
.t4-megamenu .navbar-nav>li>a, .t4-megamenu .navbar-nav>li>.nav-link {
padding-left: .5rem !important;
padding-right: .5rem !important;
}