Hello,
It took me a while to find where I have to change the masthead in the JA Landscaping site.
I went to the Site Template styles and found the page a page for each of the nav bars (except: employment and authorized dealer -- I don't know how to go about making them without messing up the pages that are already created).
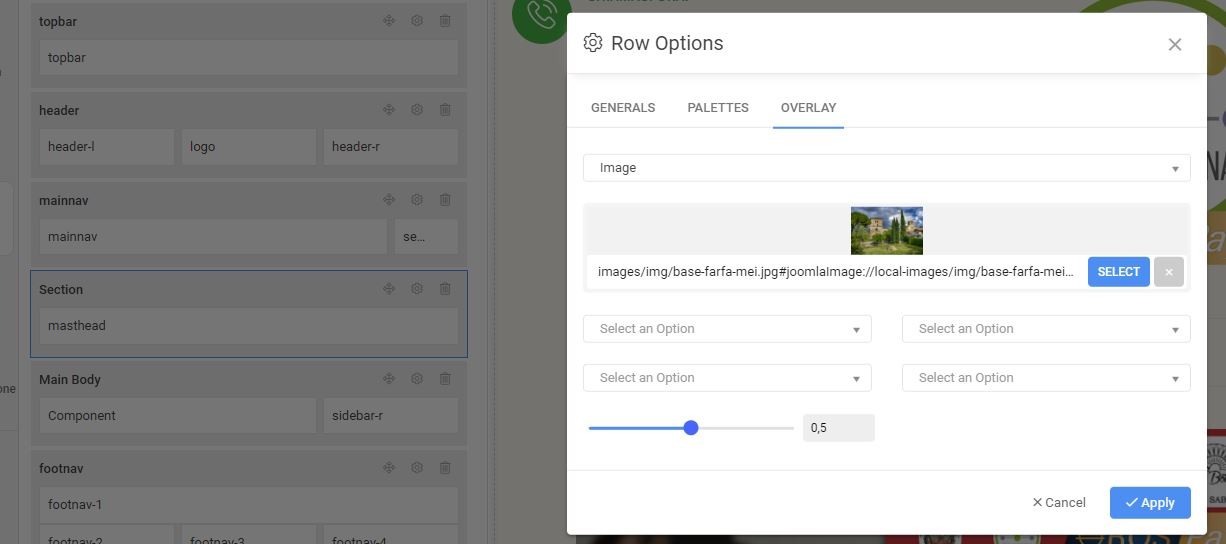
From there I picked the page JA Landscape - About T&M
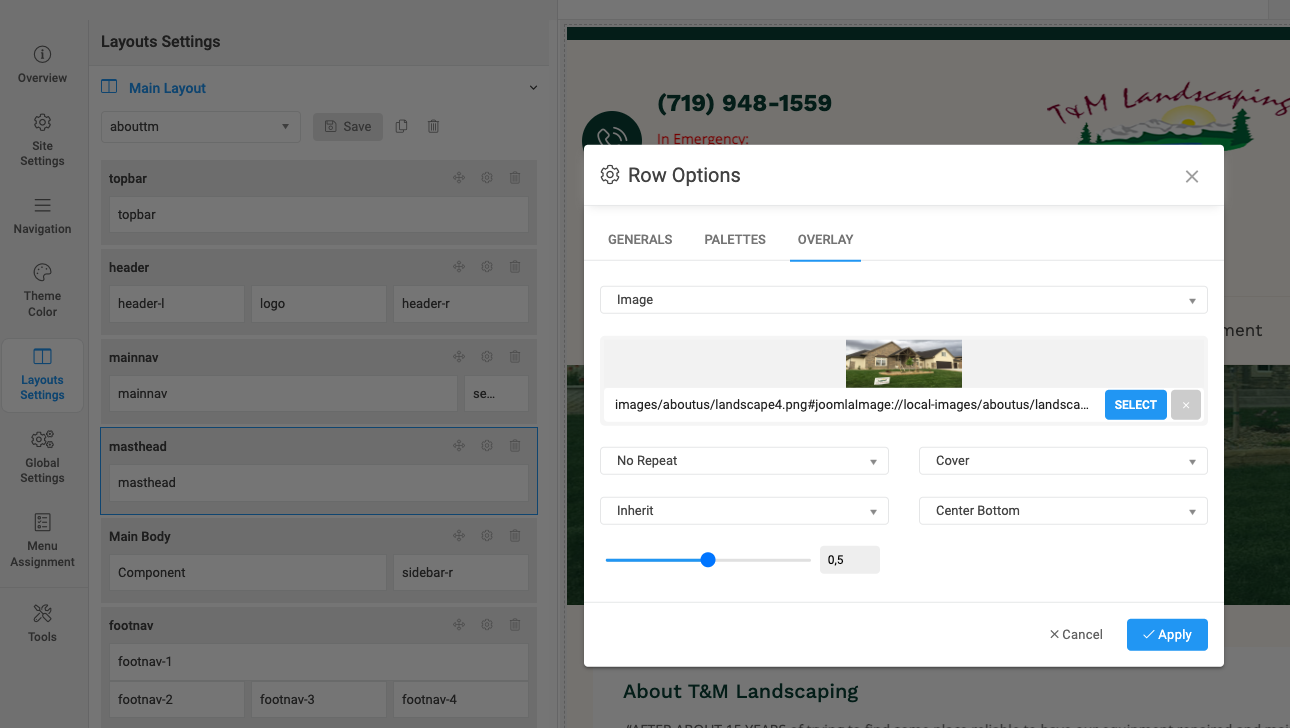
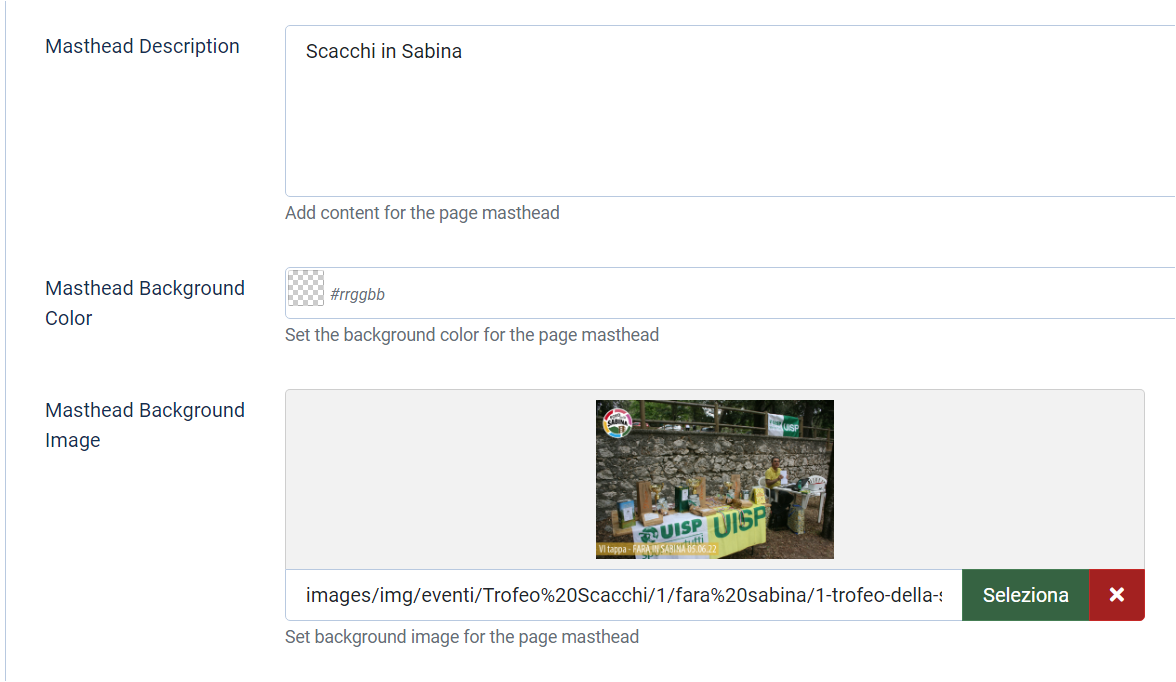
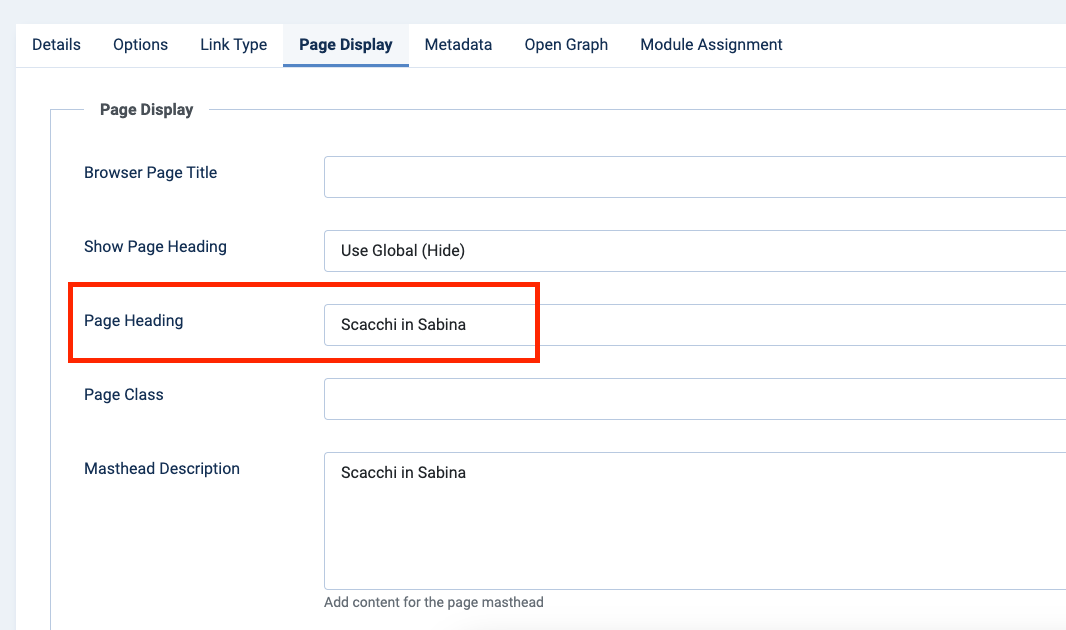
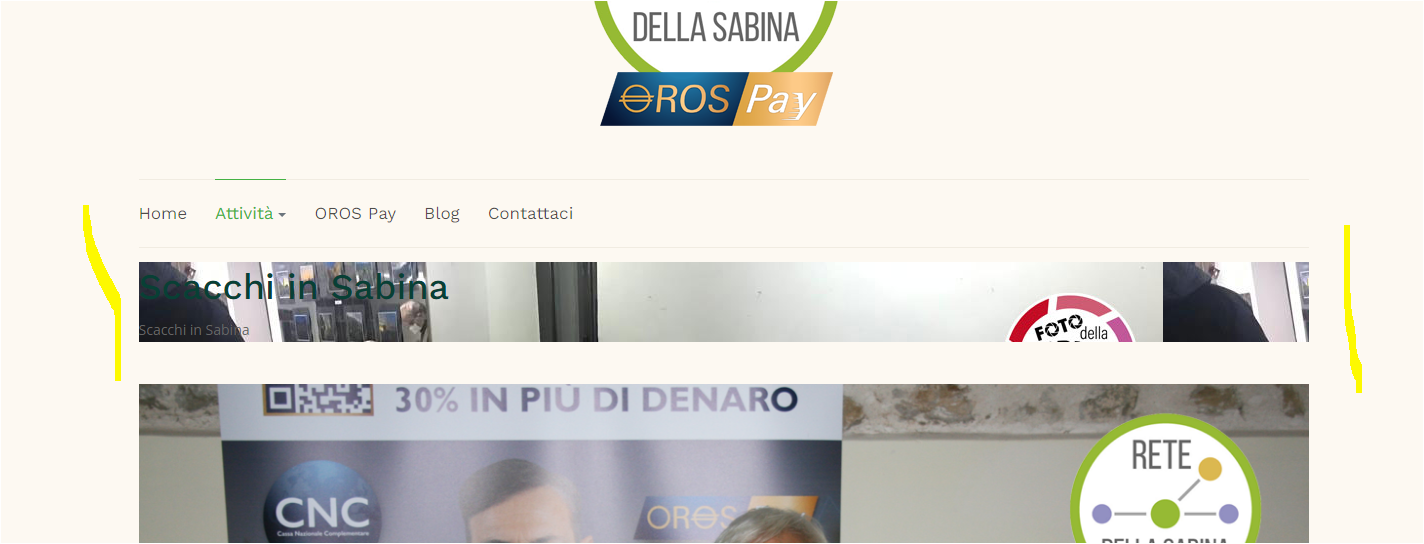
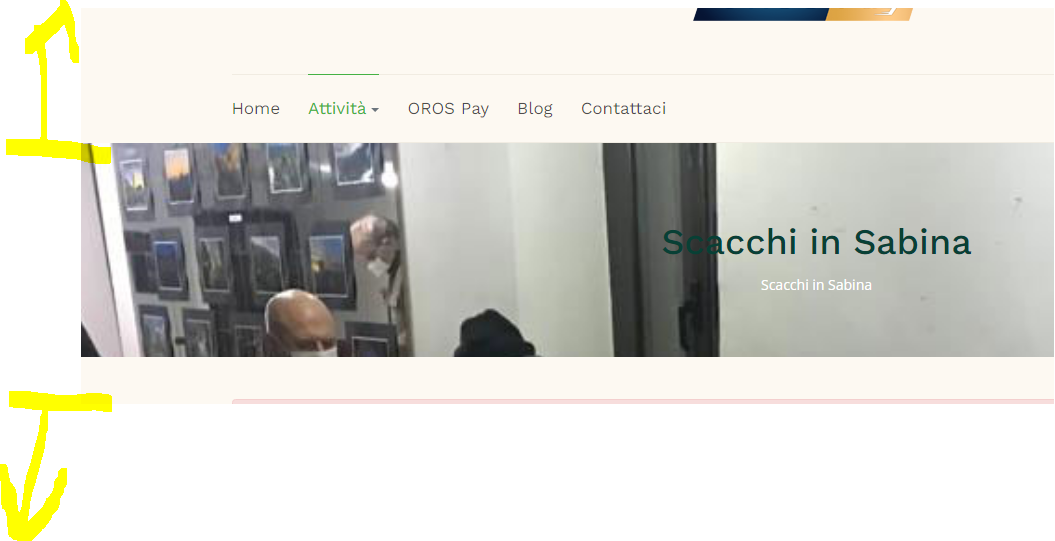
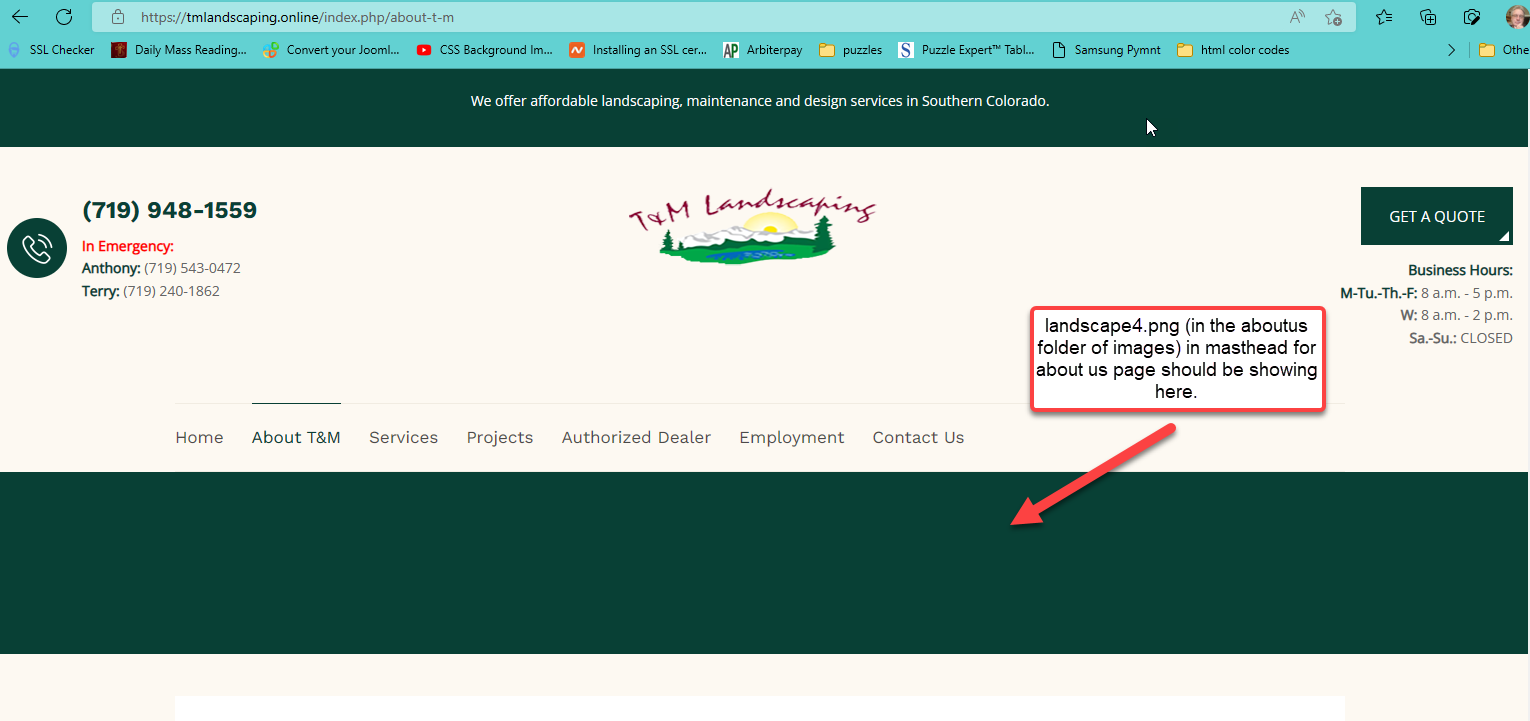
Went to the layout section and clicked the masthead and tried to upload the "landscape4.png" picture from the folder (aboutus). Then I clicked save BUT the picture is NOT showing up.
Is the Masthead module J4 compatible? The current template is in J 4.2.6.
I tried to switch over to the another page after I saved it and I am getting the following message:
Error 503. Service Unavailable
The server is temporarily unavailable. Please check back shortly. If this problem persists, please contact our Technical Support department.

I would appreciate any help you might be able to give me on this problem.
Thank you!
John