Hi Max,
You can share the URL + super admin account of your site and tell me the page you want to show the masthead image, I will check for you.
Hi Max,
You can share the URL + super admin account of your site and tell me the page you want to show the masthead image, I will check for you.
I can't log into your site, could you check?

saguaros some issues with 'cookies module', please reply thanks!
M.
As I can see it's showing image on the page /attivita now
Could you share screenshot of how you want it should be?
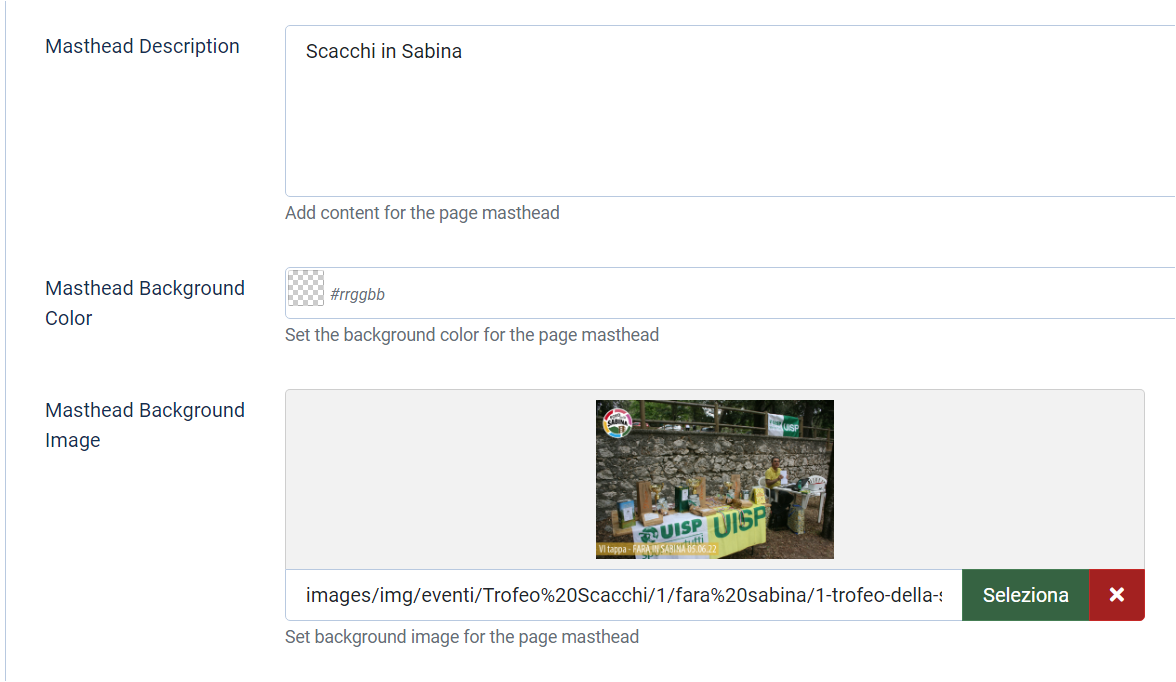
Thanks @saguaros, i.e. in 'menu/attivita/scacchi I set 'background image' (please see screenshot) but into website I haven't this masthead image...

Thanks.
M.
max-santiago It seems that this template supports the masthead position only, let me check with team and get back to you.
Thanks saguaros ok I'm waiting your response!
M.
Hi Max,
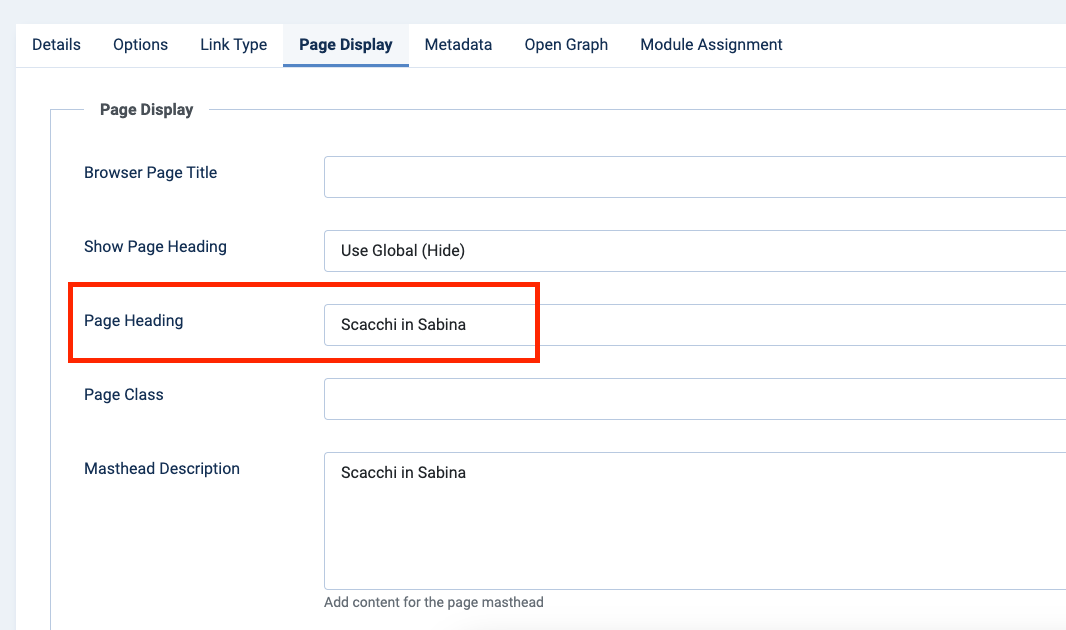
There must be value added to the Page Heading option so the Masthead option can work, I just add some text and it's showing now:

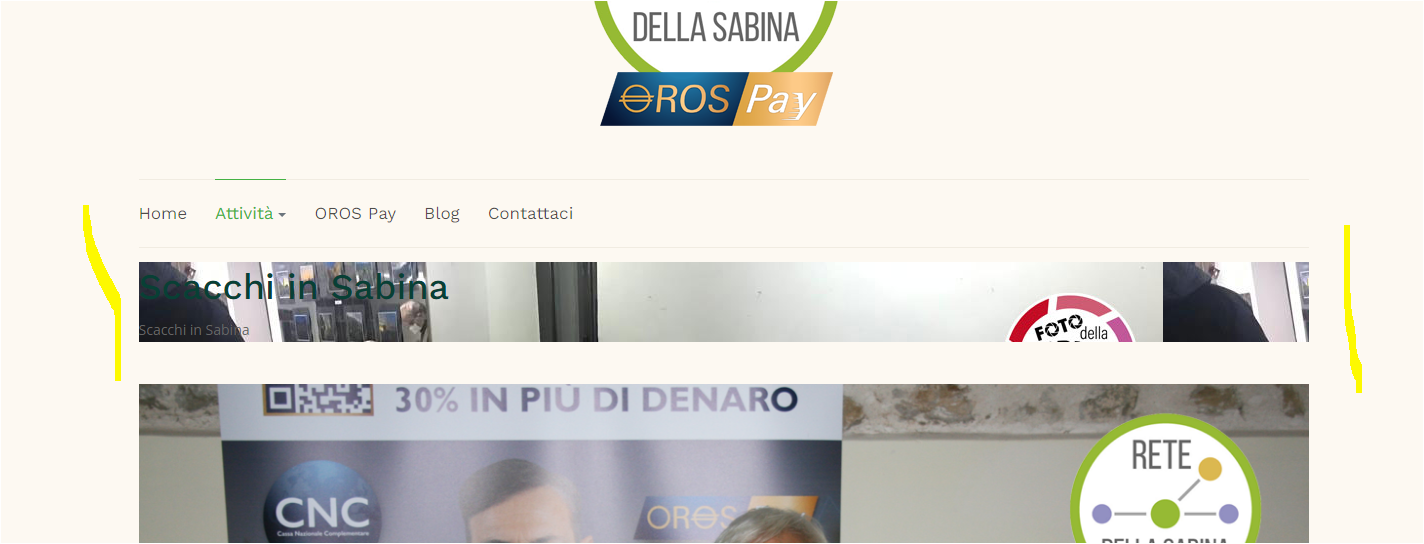
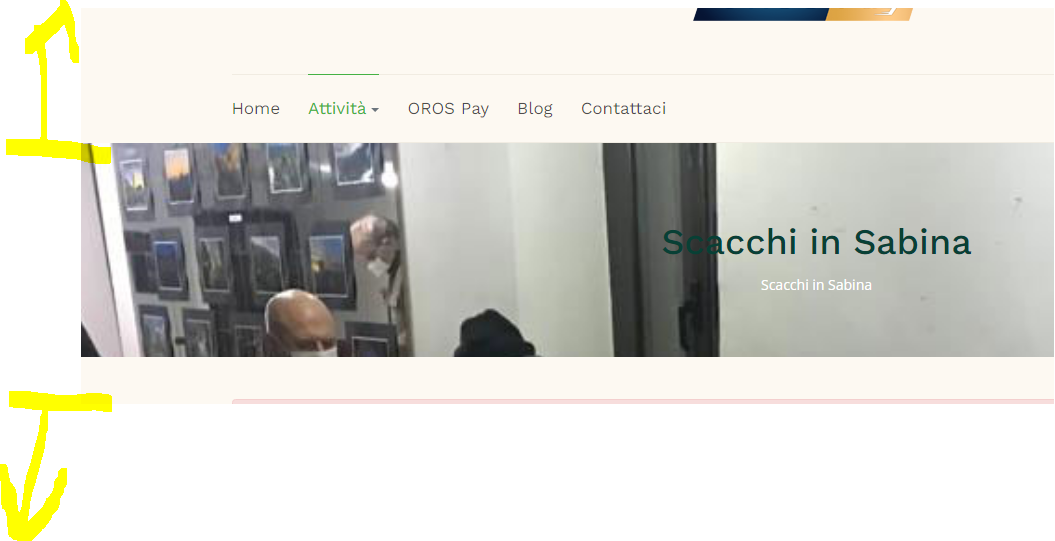
Hi Saguaro, this issue remain for me (please see screenshot).
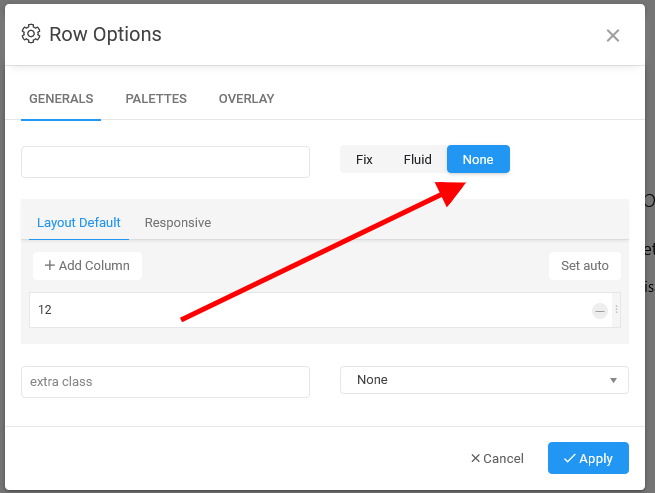
I had deleted background image in Template/style/landscape/layout-setting/section-masthead >> Row-options > Overlay > Image,
but also setting >menu>Page display and after I have added Page Heading and Image it is no fully visible (only few pixels).

M.
Hi @max-santiago,
You need to configure the masthead section like the image below to be able to expand to full screen. I also added some custom styles to make the masthead more visible. You can refresh your website to view the change.
.t4-masthead-inner {
background-repeat: no-repeat;
background-size: cover;
}
.t4-masthead-detail {
max-width: 1200px;
text-align: center;
margin: 0 auto;
padding: 60px 0;
color: #fff;
}
Regards,
cssyeah thanks, now it run with mobile devices, but with desktop I see that view it's too thin...
Max

Hi Max,
Kindly check this custom css code:
@media (min-width: 992px){
.t4-masthead-inner {height: 300px;}
}in the file: /templates/ja_landscape/local/css/custom.css and change to your desired value.
Thanks @saguaros, now it's ok!
Max