Hi,
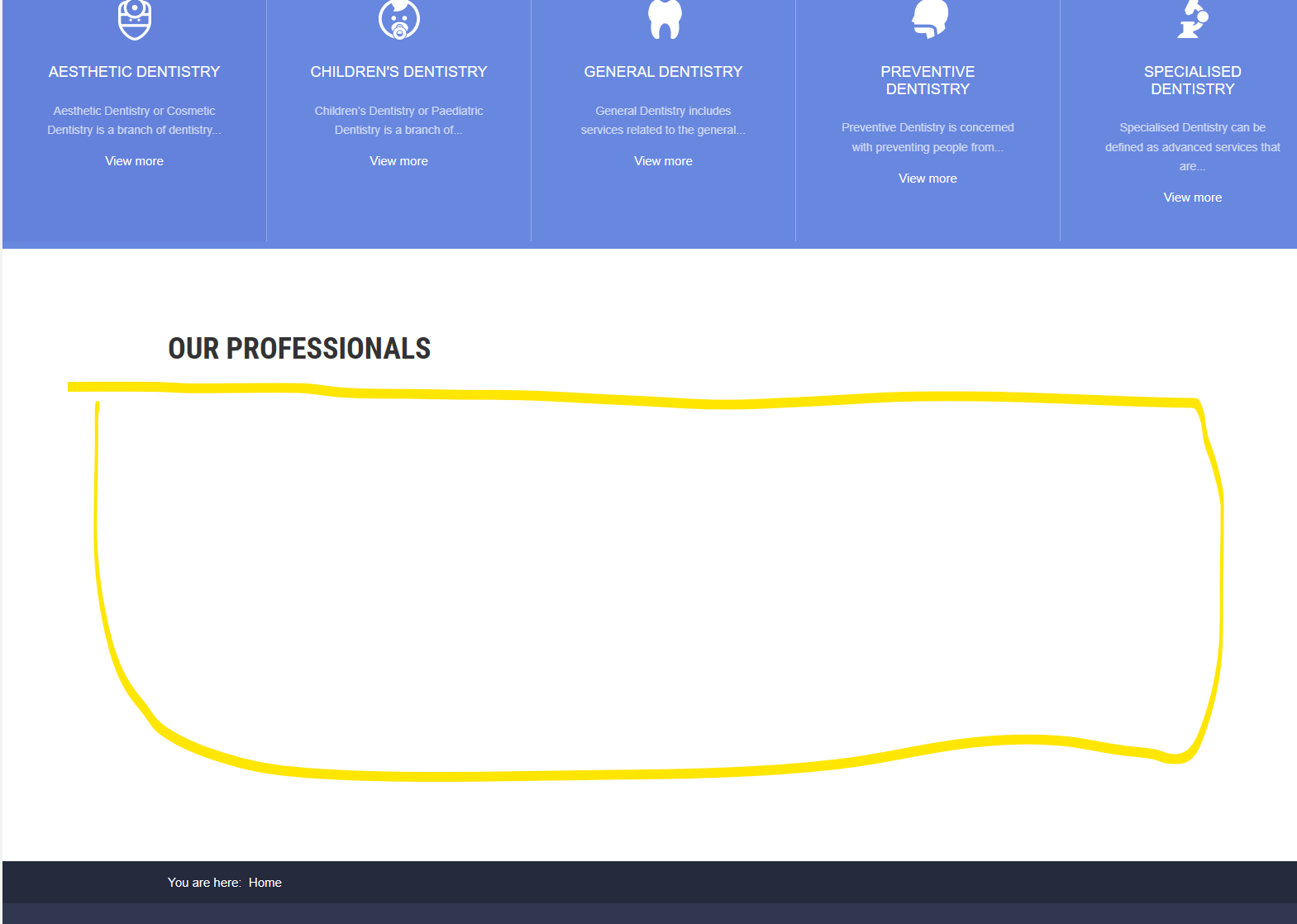
I also have a problem with JA Medicare theme and the JA Content Slider module does not show any items, even though there are articles in the category.

It used to work fine and I haven't changed anything to this code.
when looking at the html it appears that that the slides are display: none (for some reason)
<div class="content_element jaslide2_8" style="display: none; width: 400px; height: 400px;">
<div class="ja_slideimages_wrap">
<div class="ja_slideimages tooltips clearfix">
<a href="/index.php/dr-claire-kim" title="" class="ja-image"><img src="/images/resized/14dd884749f75176a01e0efcf916d017_docckim1_thumb_152_200.jpg" alt="Dr Claire Kim" title="Dr Claire Kim" width="200" height="200"></a> </div>
</div>
<div class="ja_slidecontent">
<div class="ja_slidetitle">
<a href="/index.php/dr-claire-kim" title="">Dr Claire Kim</a> <span class="department small"> - Dentist</span>
</div>
<div class="ja_slideintro"> B.D.S. (Hons.) Syd. - Principal Dentist </div>
<div class="ja_slide_footer">
<div class="ja-slidesocial">
<a href="https://www.facebook.com" class="ja-slidesocial-facebook"><i class="fa fa-facebook"></i></a>
<a href="https://twitter.com" class="ja-slidesocial-twitter"><i class="fa fa-twitter"></i></a>
<a href="https://www.flickr.com/photos" class="ja-slidesocial-flickr"><i class="fa fa-flickr"></i></a>
<a href="https://plus.google.com/105204826313190941521" class="ja-slidesocial-google-plus"><i class="fa fa-google-plus"></i></a>
</div>
<div class="ja-slidereadmore"> <a href="/index.php/dr-claire-kim" class="readon">Read this Entry</a> </div>
</div>
</div>
</div>