Hi
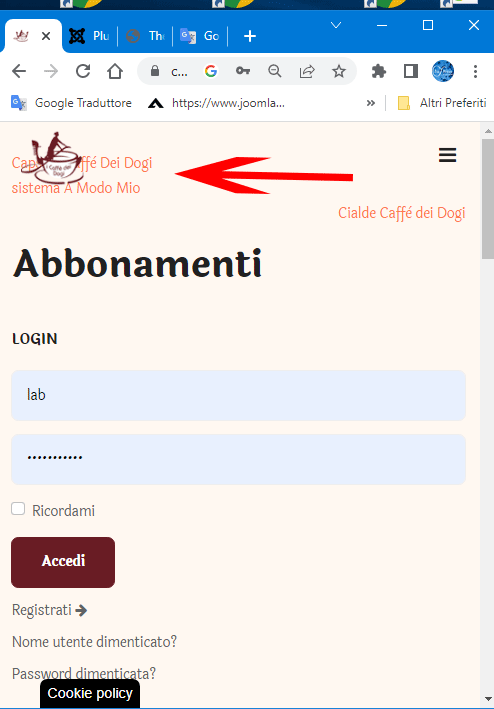
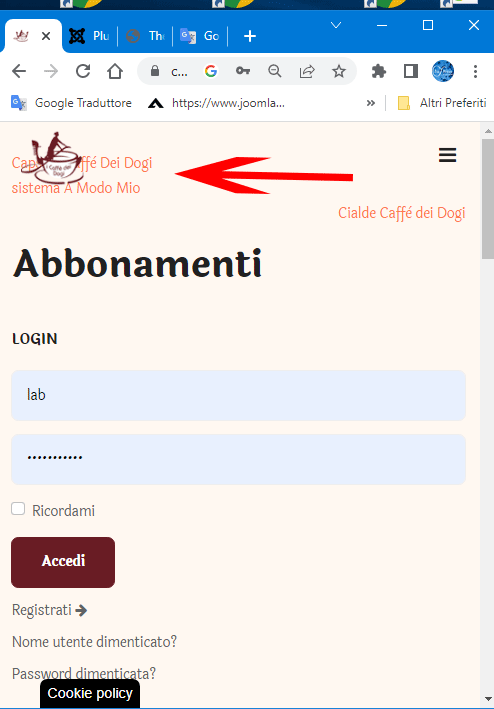
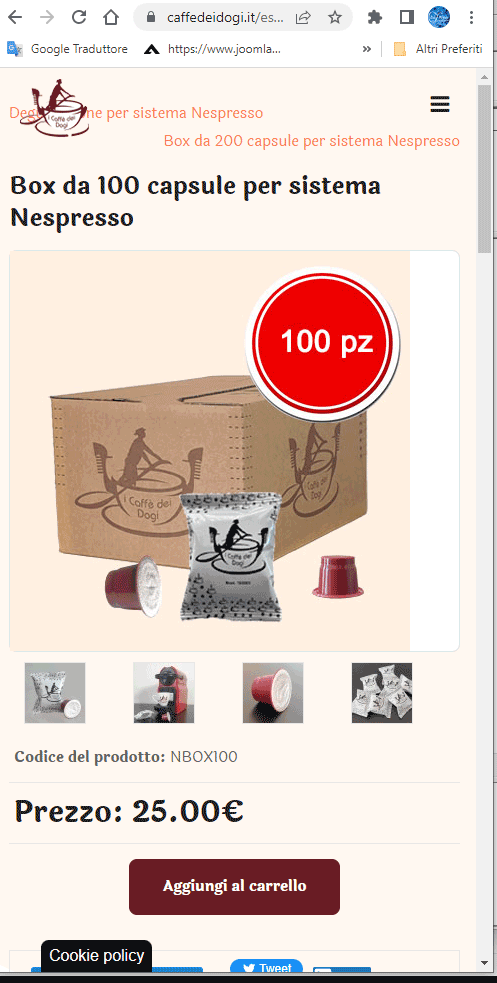
The top margin Ja of the Coach template, as shown in the attached image is too small, and it overlaps the eshop navigation. Can you increase it?
Thanks

Hi
The top margin Ja of the Coach template, as shown in the attached image is too small, and it overlaps the eshop navigation. Can you increase it?
Thanks

I'm not talking about the home page, but about all the pages of the site where the module doesn't appear in the masthead position. The image I have attached is an example. For your convenience, I am sending the urls, which are largely connected to the site's eshop.
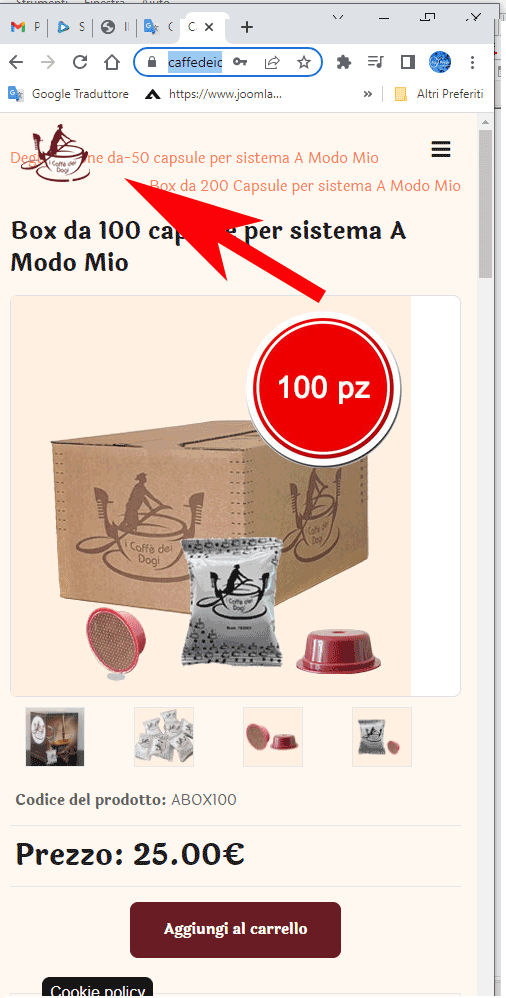
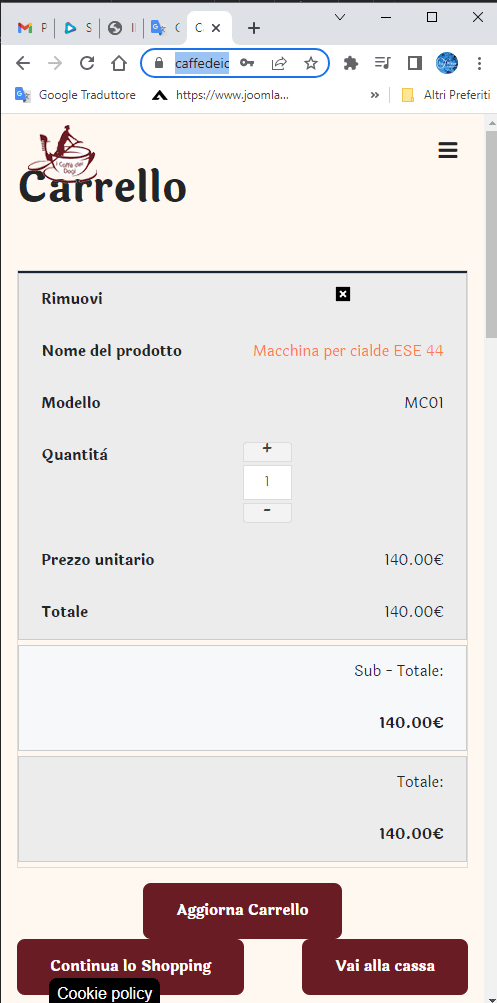
You can understand better in the mobile mode as in the attached pictures. Try browsing the eshop
Check in the mobile mode as in the attached images:


https://caffedeidogi.it/blog/cialde-o-capsule-cosa-scegliere-per-il-nostro-caffe-espresso
https://caffedeidogi.it/eshop/shopping-cart
Thanks
other url: https://caffedeidogi.it/eshop/shopping-cart
other image: 
In custom.css I increased the margin, as follows. Now everything works fine
}
.t4-nav-height {
height: 200px;
}
The problem remains with the title of the blog category which overlaps the logo on mobile devices
I wonder.
Is the Ja Coach template responsive?
Hi
As you can see from the attached image, nothing changes. I tried to give exaggerated values, deleted the cache but the result is negative
Thank you

I added into custom css code section as this topic: https://www.joomlart.com/forums/d/44510-ja-coach-canvas-menu-display-issues/4
and it's changed on frontend now.
Kindly check.
Now it works fine
Thank you