Hello,
I remove bg horizontal padding:
#gkBg {
padding: 25px 0px;
}
But now i have a space on the right (https://ibb.co/F4TVvX5), how can i remove it?
Best regards,
Hello,
I remove bg horizontal padding:
#gkBg {
padding: 25px 0px;
}
But now i have a space on the right (https://ibb.co/F4TVvX5), how can i remove it?
Best regards,
cssmagician hi, thank you for your answer.
I add
#gkBottom1, #gkBottom2 {
overflow: hidden !important;
}
and it worked for width over 1216px. When width is under 1216px i still have that "side bar".
How can i remove it under 1216px?
Best regards,
Are you testing with resizing the browser? if you do, you should refresh the page while resizing to see the correct style 
Hi Saguaros,
Correct, I see that width value resizing the browser, but when i open it with a phone i see that side bar too.
Tried to figure it out why but not finding it.
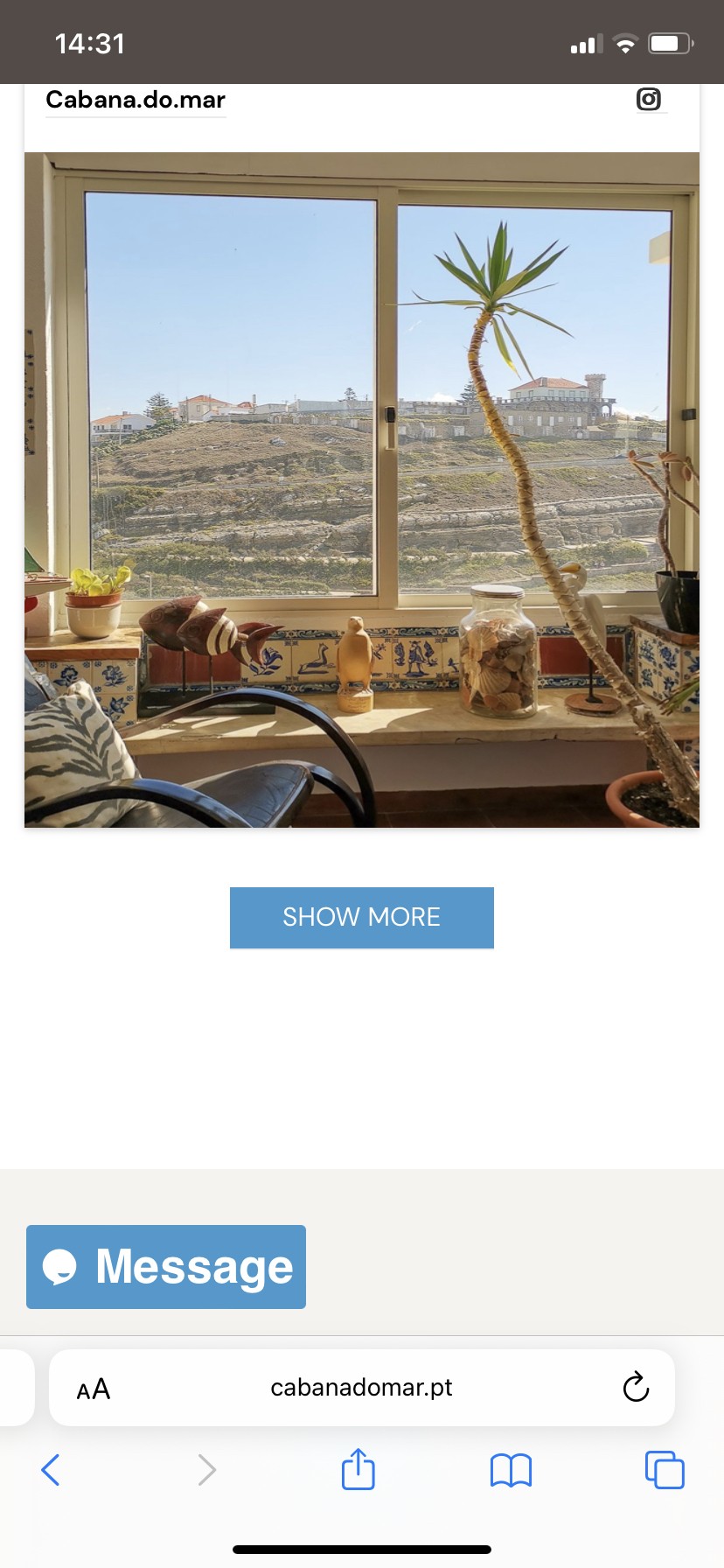
I open your site in my iphone device but don't see that sidebar either: