Using T4 with BS5 template.
If I add an icon "Item icon" to the root menu item of the main menu, the rollover for this menu (which creates the drop down) is not triggered correctly.
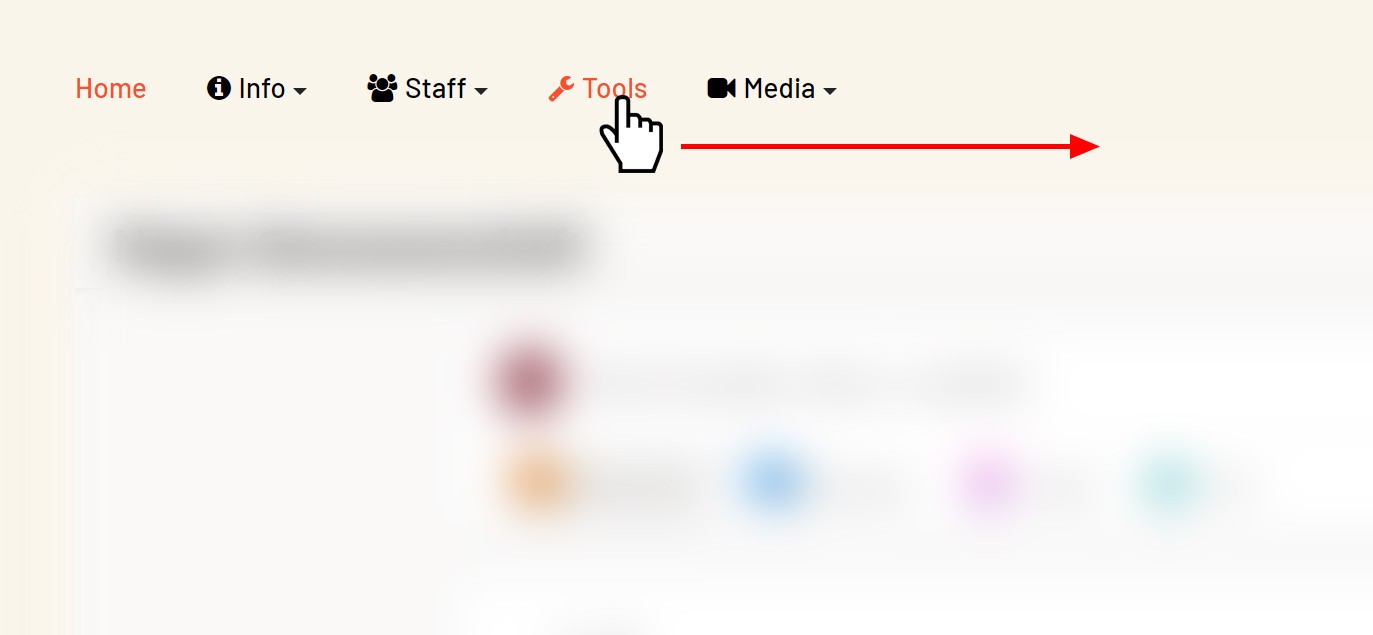
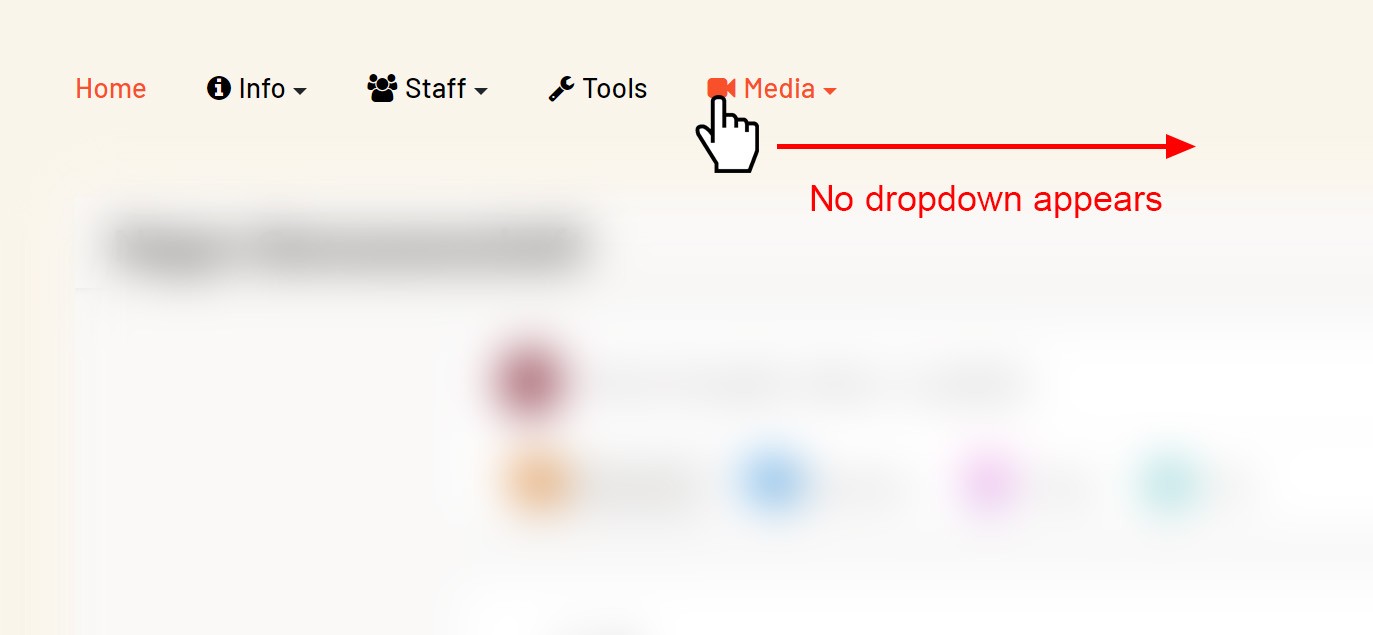
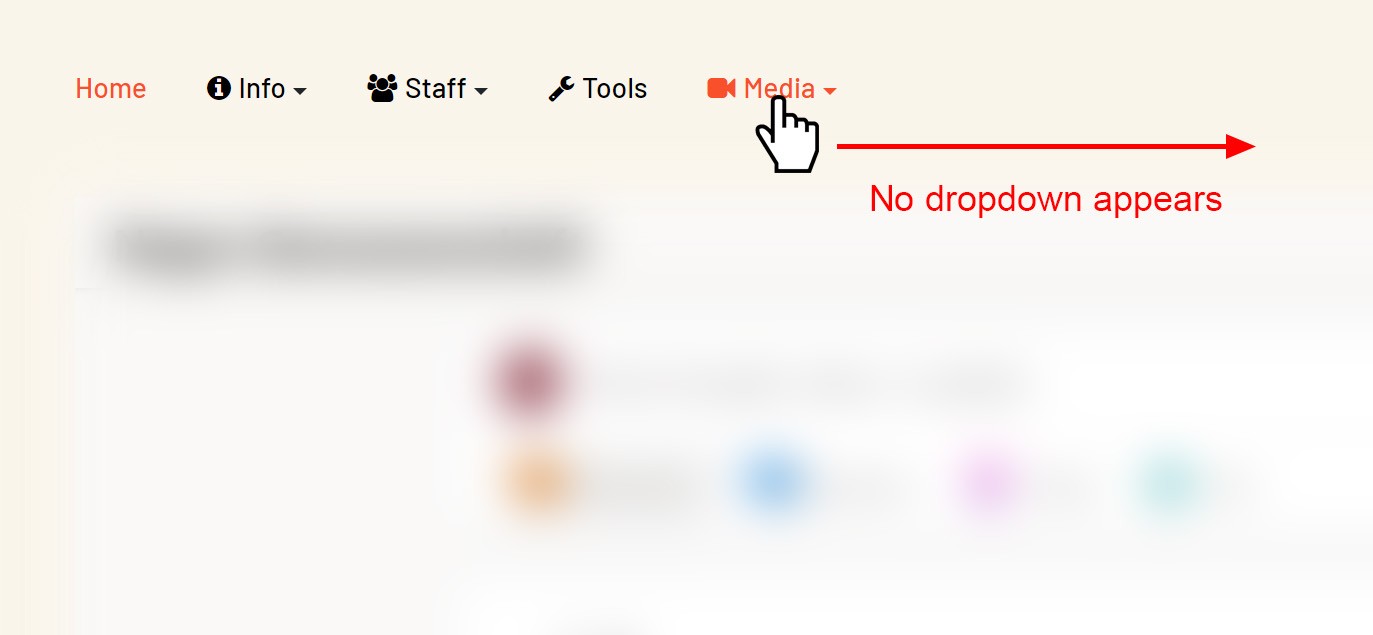
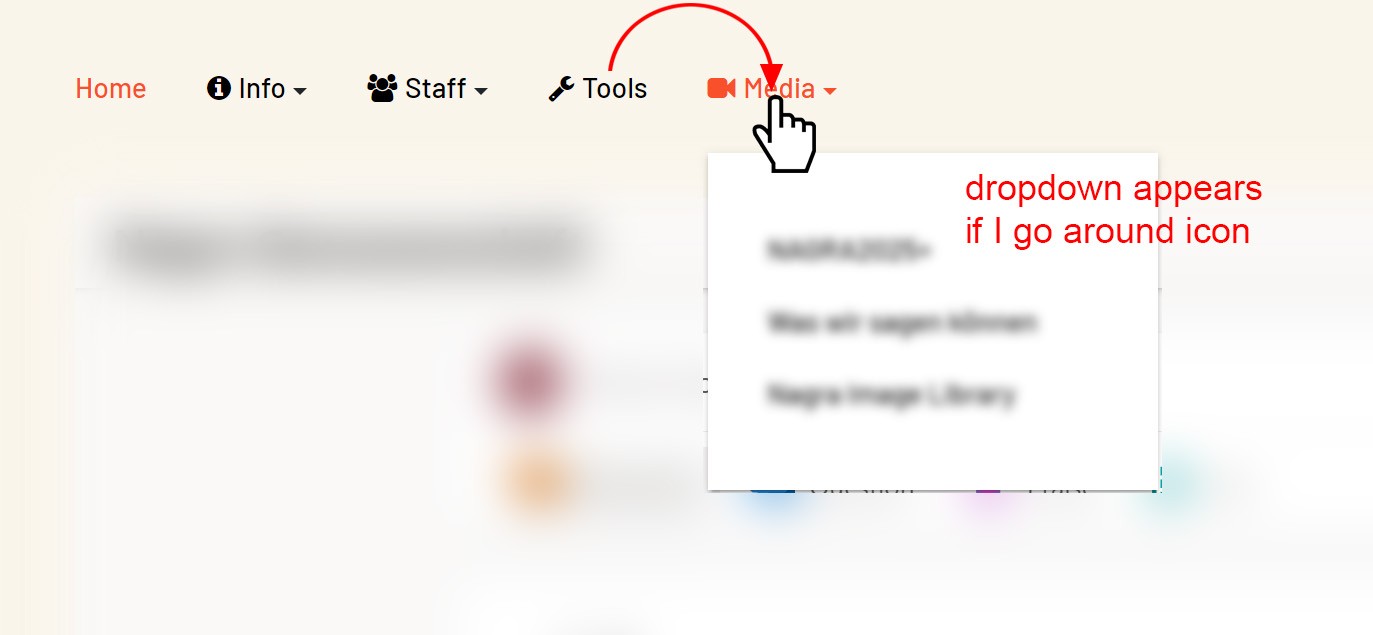
When you slowly move your mouse horizontally from another menu item and first roll over the icon, the menu text is highlighted but no drop down is shown. Continue moving over just the text and no drop down is shown. If I move horizontally from a previous menu item but go around the icon with my mouse and back to the text it shows the drop down.
If I remove the icon it woks correctly. I have tested this on 2 different sites with the same bug.
I have attached some images to show what happens: