Hi,
This code located in guru's custom.css, works on other sites I have with the Educatsy templet.
.com_guru.guru-modal-opened::after {
background-color: rgba(0, 0, 0, 0.8);
content: "";
display: block;
position: fixed;
left: 0;
top: 0;
right: 0;
bottom: 0;
}
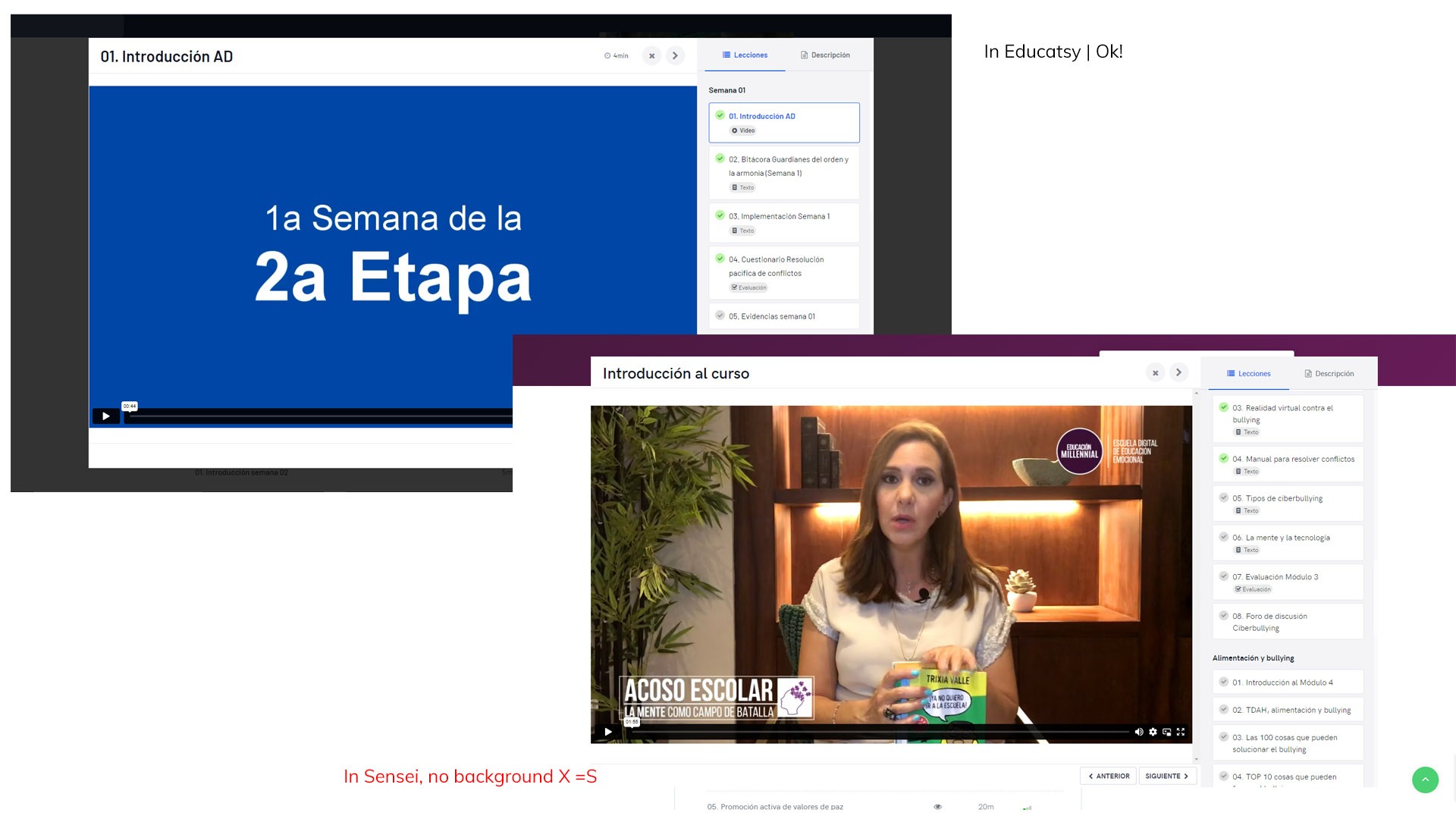
As I understand, this code puts a dark background behind the lesson layout but in Sensei it doesn't work, so you lose the lesson interface as in the image.
I tried to fix it by changing the layout to dark but no change is shown.
What can i do?