- Edited
I need help on custom-CSS for megafilter modul.
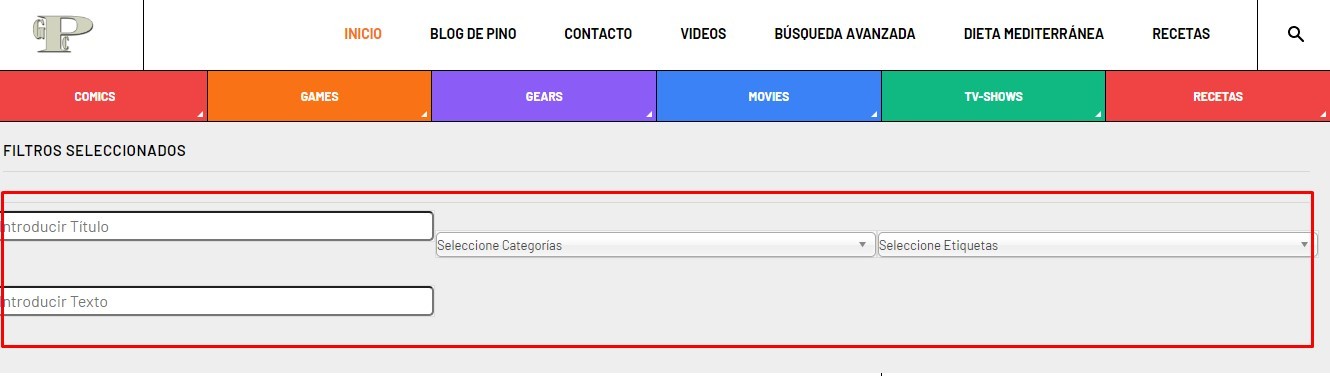
My megafilter module shows at position main-top-1 4 boxes. I need all four boxes to be on the same line.
My css code is the following:
`ja-filter-wrapper .filter-content .filter-options-title span {
display:none!Important;
}
.ja-filter-wrapper .filter-content .input-text {
border-radius: 5px!Important;
}
.sb-horizontal.ja-mg-sidebar .filter-options .filter-field .filter-options-content {
margin: 0px !Important;
padding: 0px !Important;
}
.chosen-container-single .chosen-single {
padding: 0px!Important;
}
.sb-horizontal.ja-mg-sidebar .filter-options .filter-field .filter-options-content {
min-height: 0px!Important;
padding:0px!Important;
}
.sb-horizontal.ja-mg-sidebar .filter-options .filter-field .filter-options-content:not(.filter-dropdown) {
overflow-y: auto;
height: 32px!Important;
}`