- Edited

Hello,
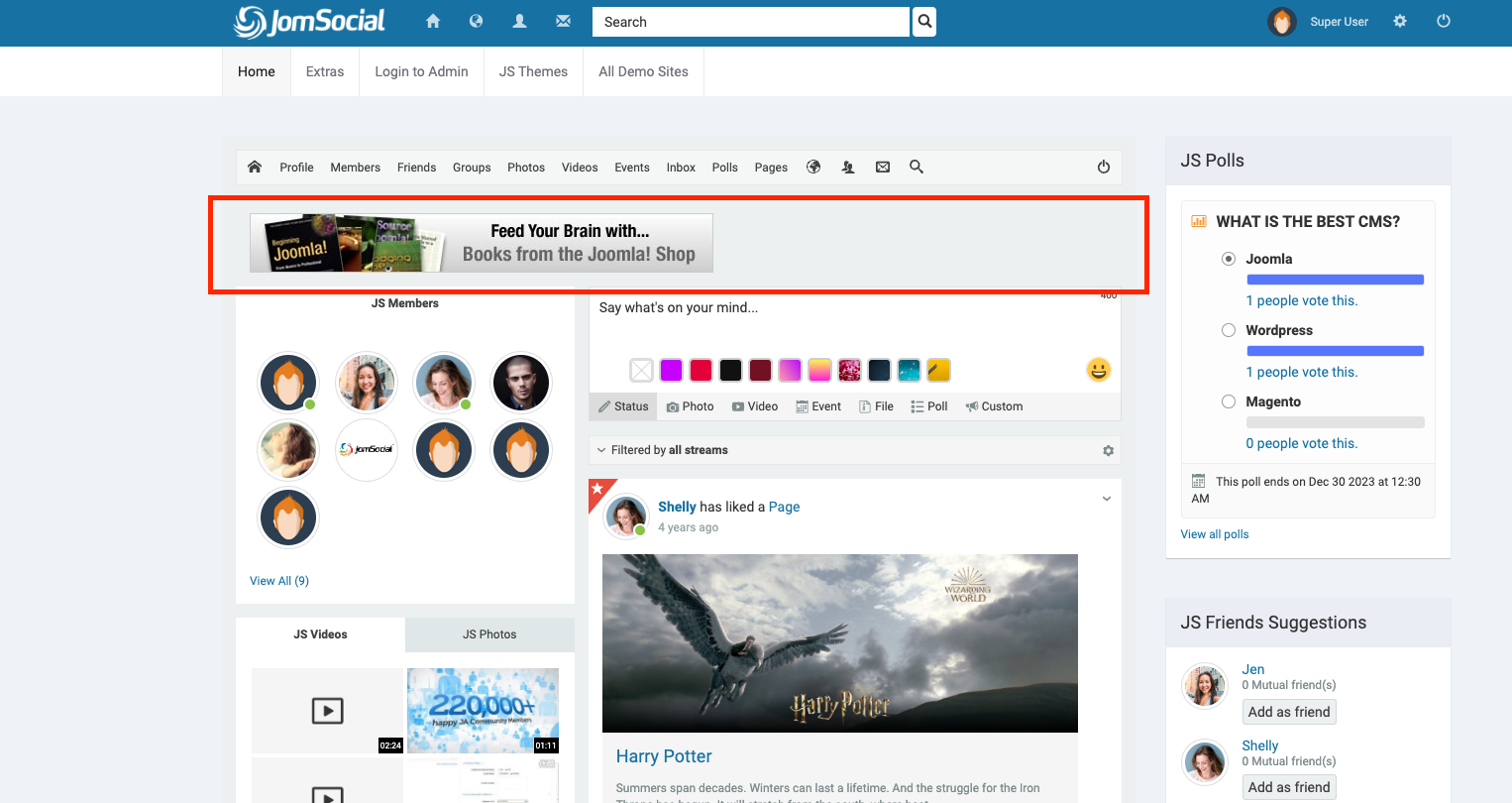
I have a question to you. Where can I enlarge the bottom of the landing page (see image)
I would like to have the picture of the entire area

Hello,
I have a question to you. Where can I enlarge the bottom of the landing page (see image)
I would like to have the picture of the entire area
Hi
It belongs to the sidebar of JomSocial component, you can override with this css rule:
@media only screen and (min-width: 992px){
.joms-sidebar {
width: 50% !important;
}}and adjust the width value to suit your need.
Regards
Can you please tell me where exactly I have to change this so that this change is only active on the landing page?
You can open home menu item in backend of your site >> Page Display tab >> Page class and add a class called landing for example

And add this custom css code:
@media only screen and (min-width: 992px){
.landing .joms-sidebar {
width: 50% !important;
}
.landing .joms-main {
width: 50% !important;
}
}With this I overwrite the entire sidebar. but only the one on the landing is said to be larger

I paste the code and this happens. Am I putting this in wrong? (Do you have the exact path for me (ja_Social_ii))
Hi
I don't see the suggested code on your site so I added 'custom.css' file in JA Artsy template on your site. However, it looks like there is cache settings enabled in your server side as I don't see it loads on frontend now.
Could you clear caches in server side?
Hi
I added code to this file: /templates/ja_social_ii/css/custom.css
and it's working fine now.
unfortunately that doesn't fit. the whole sidebar is enlarged again.
I just want the js_side_top to be larger

m-viper Hi
I will explain a bit here that in the layout of this frontpage of JomSocial, the js_side_top / js_side_top_stacked positions are included in the sidebar so it's not possible to enlarge that section only, you will need to enlarge the whole sidebar.
If you want to show content across sidebar and the main section, you can consider to add a new module position into that place. Try these steps:
1/ Create a new position called myposition or any name into the XML file of template:
/templates/your_joomla_template/templateDetails.xml
2/ Open layout file of the JomSocial template you're using, if you're using 'jomsocial' template, open this file:
/components/com_community/templates/jomsocial/layouts/frontpage/base.php
under the body tag, add this line of code to render the new position there, it will look like this:
<div class="joms-body">
<div><?php $this->renderModules('myposition'); ?></div>
<?php if ($moduleCount > 0) { ?>
<div class="joms-sidebar">
<div class="joms-module__wrapper"><?php $this->renderModules('js_side_top'); ?></div>
<div class="joms-module__wrapper--stacked"><?php $this->renderModules('js_side_top_stacked'); ?></div>In backend, I assign a banner module to this new position and here is how it looks on frontpage:

Thank you, that's what I was trying to do all along