After updating the template the mini-slideshow at the bottom of the homepage is not sizing properly. How can this be fixed?
Mini-Slideshow (Own Carousel) sizing issue
- Edited
phinb Hi phinb, I just tried and it worked fine. Sometimes one needs to login multiple times to actually get in, while receiving different messages as to why it didn't work. It's actually a bothersome issue that occurs in most Joomlart websites.
Please try multiple times and let me know if you succeed.
Hi
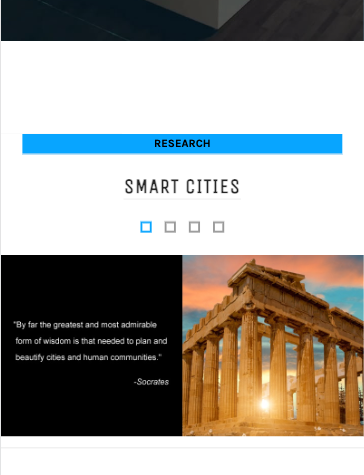
Do you mean the 'Research' section? it looks normally on mobile as I can see.

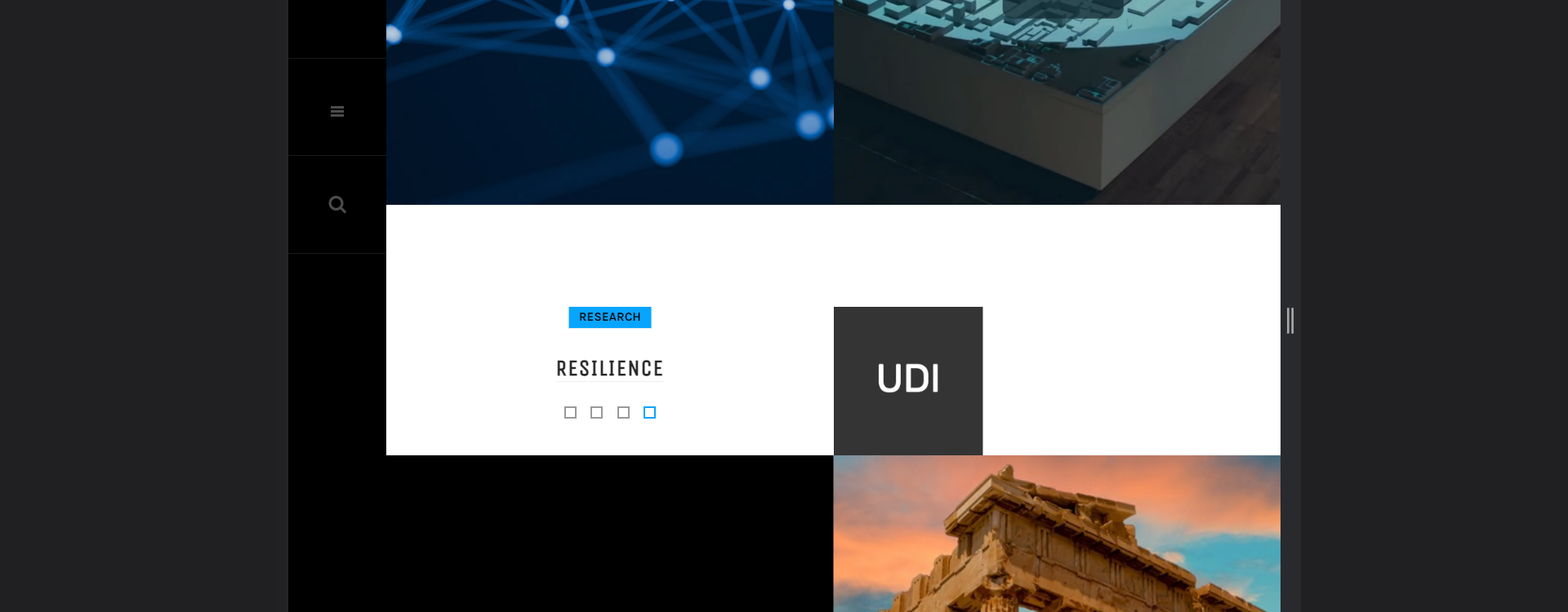
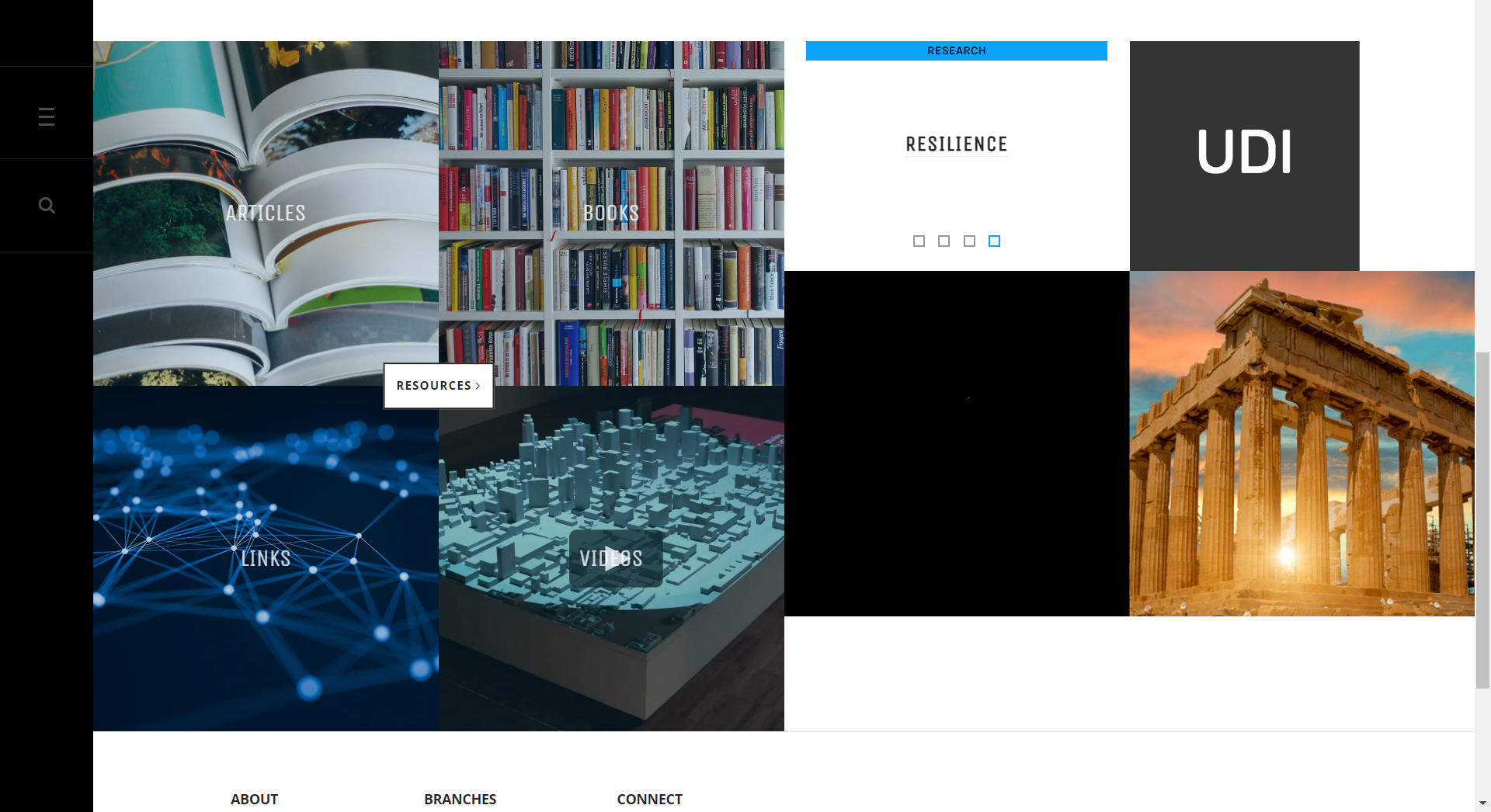
saguaros I'm not sure I understand. As far as I figure there's no set size for the squares. When working correctly (as the four squares under "Resources" seem to do) they are resizing automatically, depending on the screen width.
The image we're using is exactly the same size as the default/demo template, yet the slideshow is not resizing correctly. The only difference in the code seems to come from the "element.style" (but I can't find the source).
saguaros Hi Saguaros, I tested with my laptop, Minipad and Pixel cel phone. Simply put, the issue also occurs while using Chrome's 'Developer Tools' (any change in screenwidth breaks the auto-resize). The auto-resize only works when the page is 'refreshed' ...that is, until there's any change in width.