Hello,
How do I properly install an image show in the header position for this template?
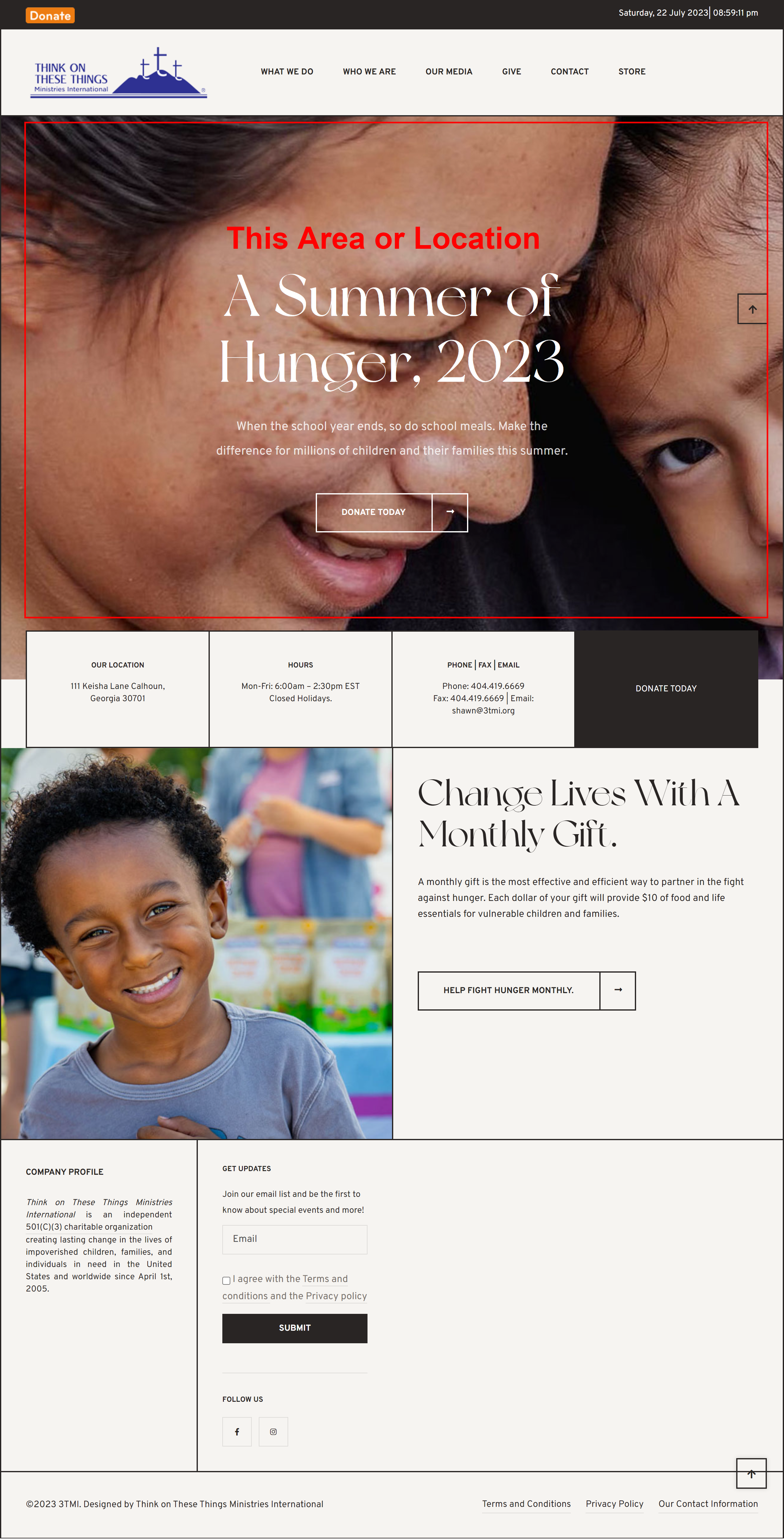
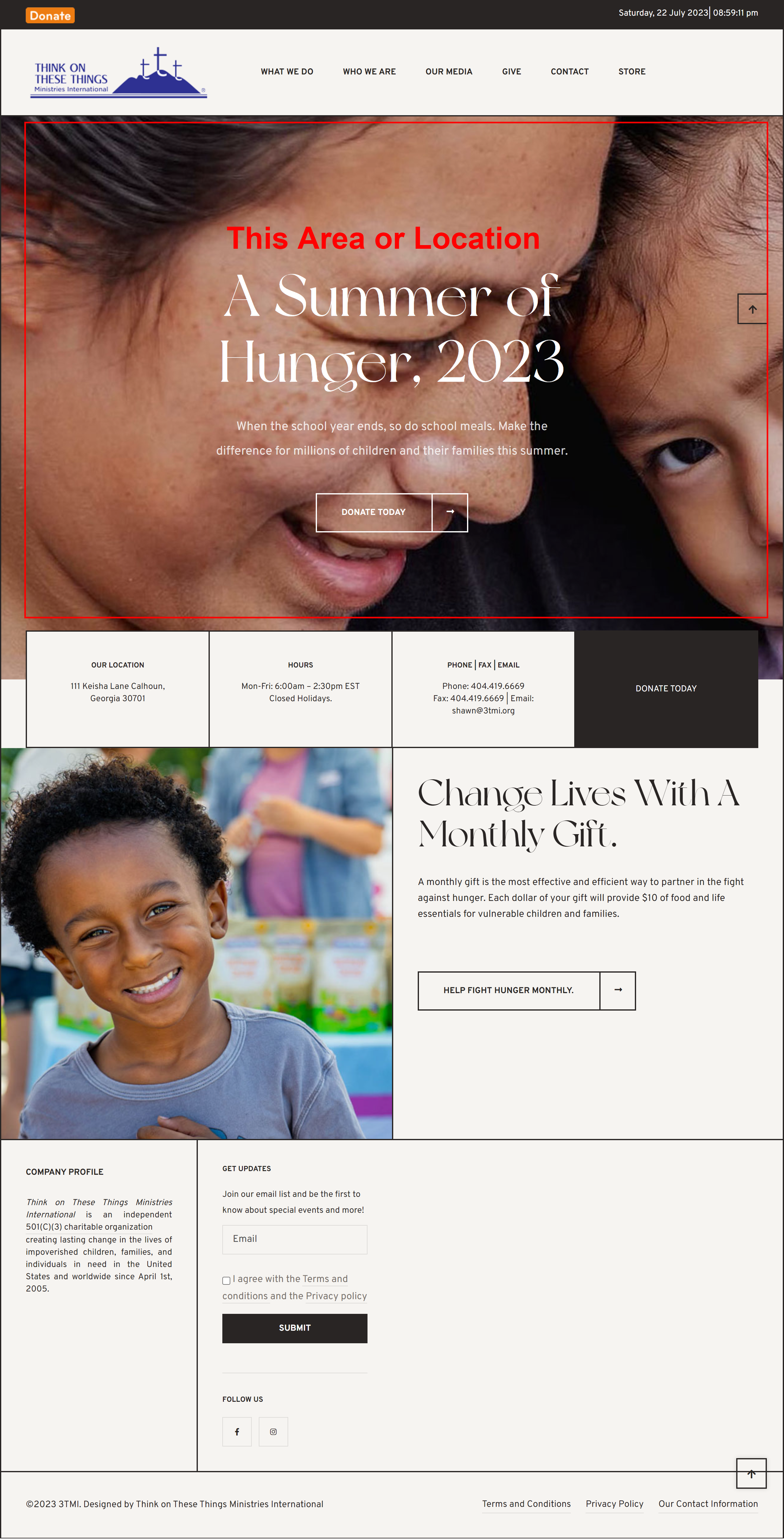
See this website: https://www.3tmi.org/
Hello,
How do I properly install an image show in the header position for this template?
See this website: https://www.3tmi.org/
Hi WraysConsultingLLC,
Currently, the "Slideshow" type is not included in the JA ACM module. you can download the following folder:
Step-1: add the slideshow, hero folder to the \templates\gk_arty\acm folder. You need to override the hero folder with the new folder you downloaded here.
Step-1: However it would help if you translated the slideshow type, you can copy/paste the following value into \language\en-GB\en-GB.mod_ja_acm file:
SLIDESHOW_BASIC_1_LABEL ="General Settings"
SLIDESHOW_BASIC_DESC =""
SLIDESHOW_AUTOPLAY_TITLE ="Auto Play"
SLIDESHOW_AUTOPLAY_TIME_TITLE ="Auto Play Interval"
SLIDESHOW_AUTOPLAY_DES ="Select Yes to enable Auto Play"
SLIDESHOW_AUTOPLAY_TIME_DESC ="Set the interval time for the Auto Play (in milliseconds)"
SLIDESHOW_BASIC_2_LABEL ="Slideshow Details"
SLIDESHOW_BASIC_2_DESC =""
SLIDESHOW_IMG_TITLE ="Slideshow Image"
SLIDESHOW_TITLE ="Slideshow Title"
SLIDESHOW_IMG_DESC ="Add Slideshow Image"
SLIDESHOW_TITLE_DESC ="Add Slideshow Title"
SLIDESHOW_DESCRIPTIONS_DES ="Add Description for the slideshow"
SLIDESHOW_BUTTON_1 ="Button 1 Label"
SLIDESHOW_BUTTON_LINK_1 ="Button 1 Link"
SLIDESHOW_BUTTON_TYPE_1 ="Button 1 Style"
SLIDESHOW_BUTTON_1_DES ="Add Button Label"
SLIDESHOW_BUTTON_LINK_1_DES ="Add Button Link"
SLIDESHOW_BUTTON_TYPE_1_DES ="Select Button Style"
SLIDESHOW_DESCRIPTIONS ="Slideshow Description"
SLIDESHOW_DESCRIPTIONS_DES ="Add Slideshow Description"
SLIDESHOW_BUTTON_2 ="Button 2 Label"
SLIDESHOW_BUTTON_LINK_2 ="Button 2 Link"
SLIDESHOW_BUTTON_TYPE_2 ="Button 2 Style"
SLIDESHOW_BUTTON_2_DES ="Add Button Label"
SLIDESHOW_BUTTON_LINK_2_DES ="Add Button Link"
SLIDESHOW_BUTTON_TYPE_2_DES ="Select Button Style"Step-3: Add the following CSS code to the Backend > Site Template Styles > Gk Arty default > Advanced settings tabs:
.acm-slideshow.acm-hero.style-1 {
padding: 0;
}
.acm-slideshow .item .background {
padding-top: 240px;
padding-bottom: 240px;
background-size: cover;
background-position: center center;
}
@media (max-width: 991.98px) {
.acm-slideshow .item .background {
padding-bottom: 144px;
padding-top: 108px; } }
@media (max-width: 767.98px) {
.acm-slideshow .item .background {
padding-bottom: 108px;
padding-top: 72px; } }
.acm-slideshow.acm-hero.style-1 .owl-theme .owl-nav button.owl-next {
right: 10px;
left: auto;
}
.acm-slideshow.acm-hero.style-1 .owl-theme .owl-nav button {
position: absolute;
top: 50%;
transform: translate(0, -50%);
left: 10px;
background: transparent;
}
.acm-slideshow.acm-hero.style-1 .owl-theme .owl-nav button .fas {
border: 1px solid #111;
color: #111;
padding: 14px 18px;
}
.acm-slideshow.acm-hero.style-1 .owl-theme .owl-nav button .fas:hover {
border-color: #fff;
color: #fff;
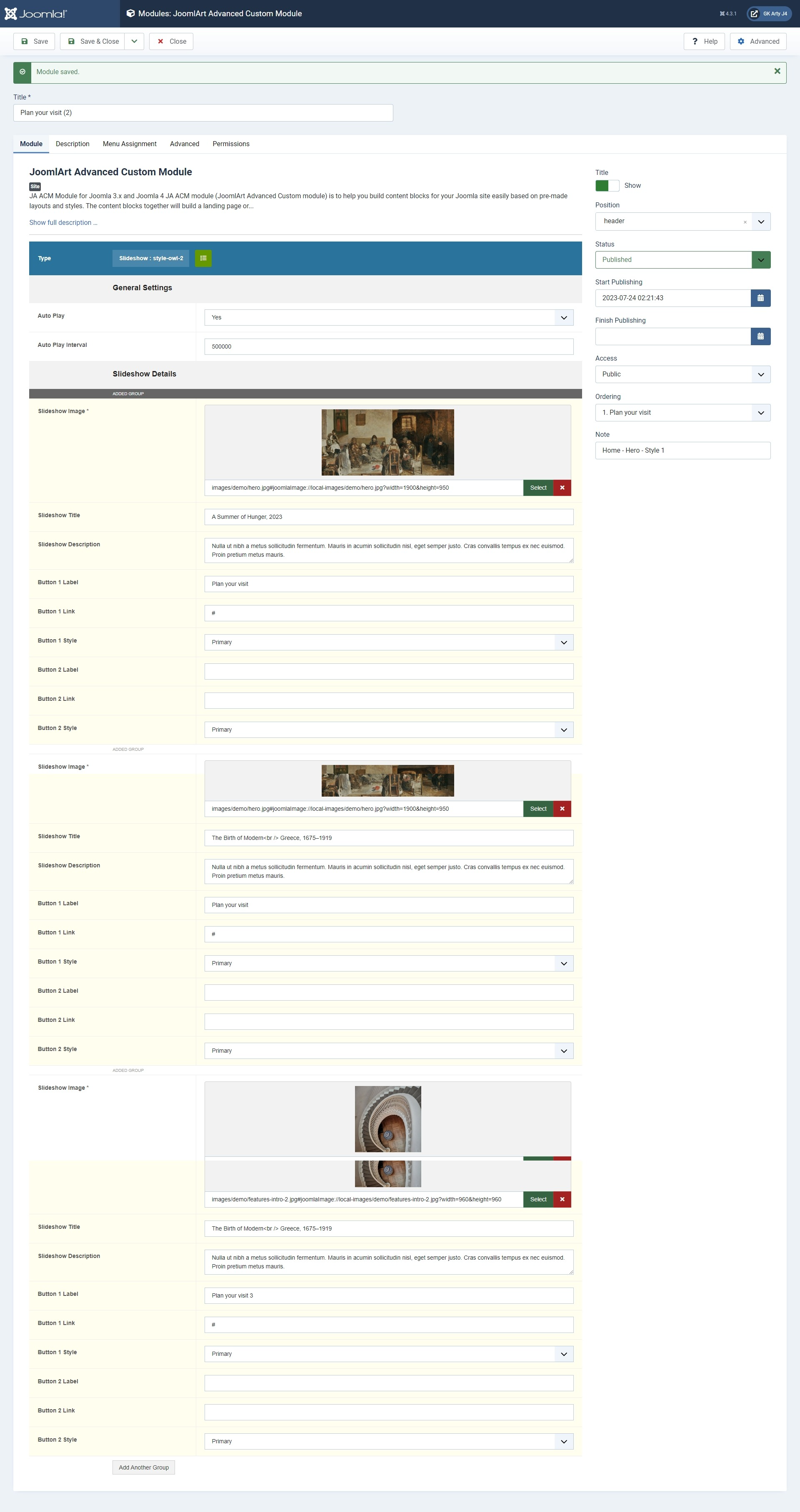
}Step-4: Now, you can open the ACM module and configure it as the following screenshot:

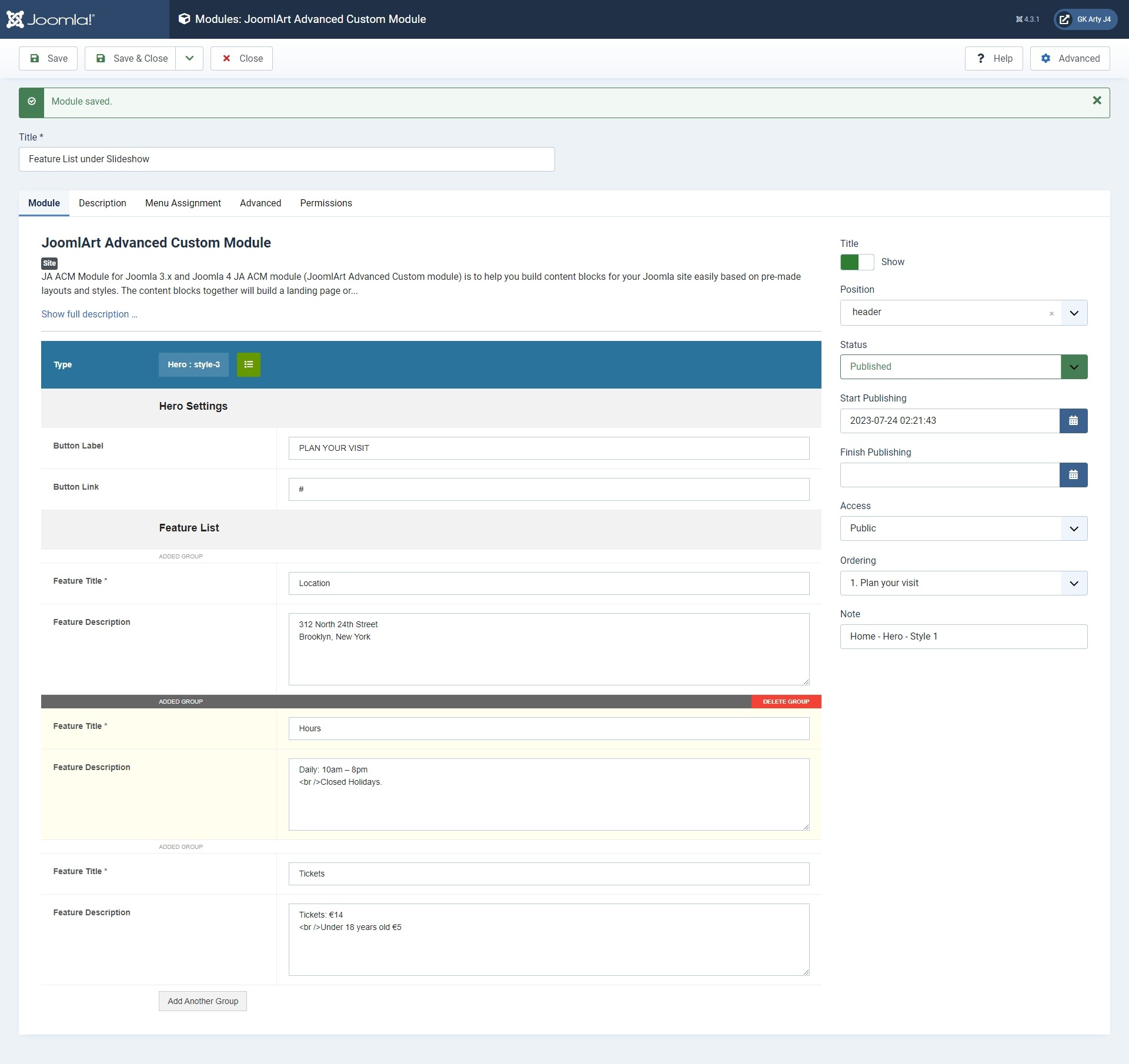
To add the feature list box under the slideshow, you can add a JA ACM module with Hero : style-3 type. and configure the module like this:

Hope this helps!
Dominic,
Once again, you ROCK. The suggested code worked. Thank you again for the excellent work you and the entire team do.