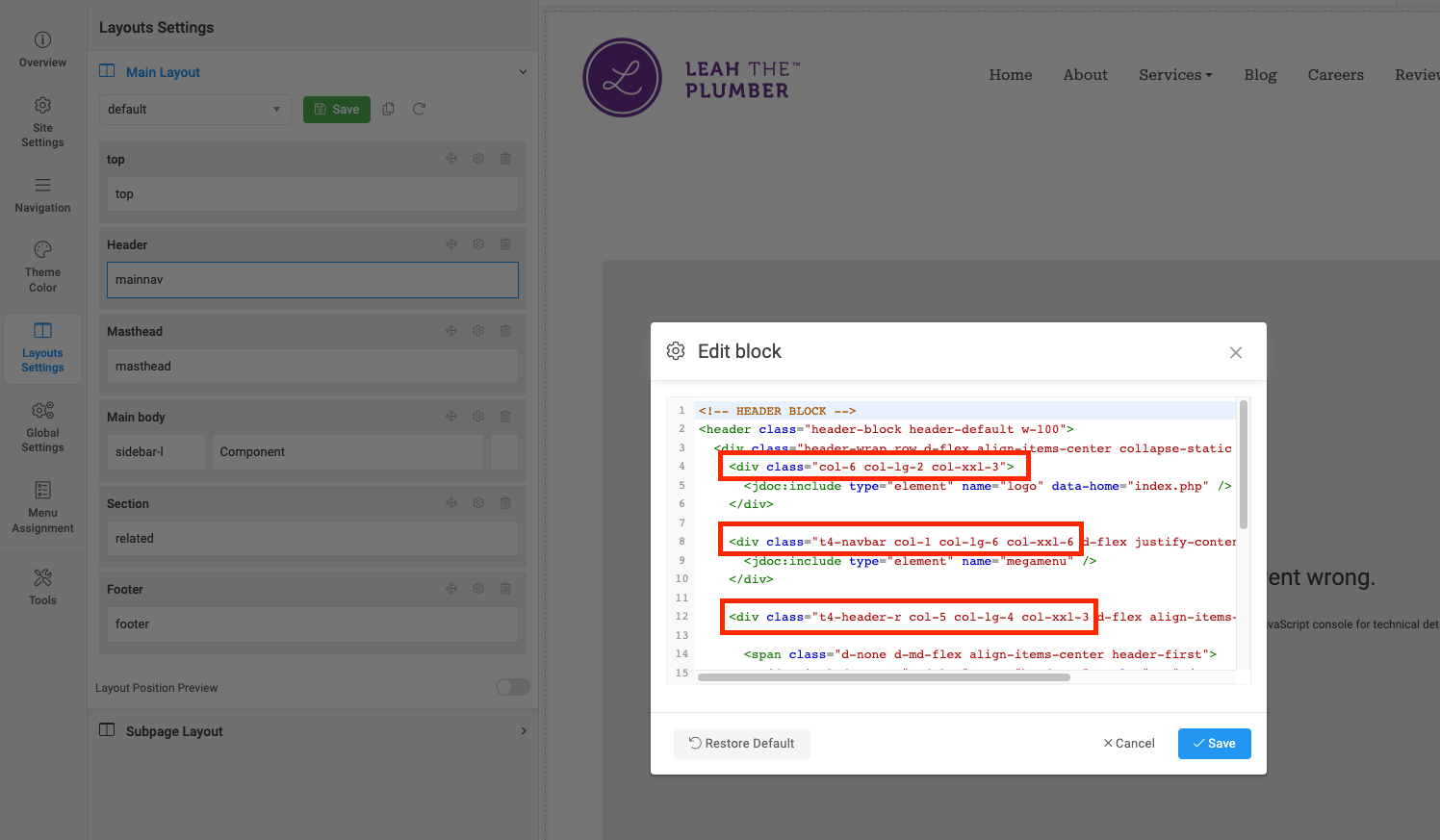
I've set up a menu item to show a single article - http://thereallygreatsite.ca/LeahThePlumber/index.php/careers - and the article is only showing on 75% of the page. I changed the template so that the right sidebar is decrease and there are no modules that are set to open up in the right sidebar, but the spacing is still not correct. Can you please help?
Also like others, I need more room for the menu at the top. How can I change this?
Thanks for the help!