Hi saguaros,
thanks so much.
I followed your instructions and tested everything but it is only partially working on our other page with JA Purity IV.
While the main issue with the gaps is fixed, we have now three major new issues and situation is even worse as before.
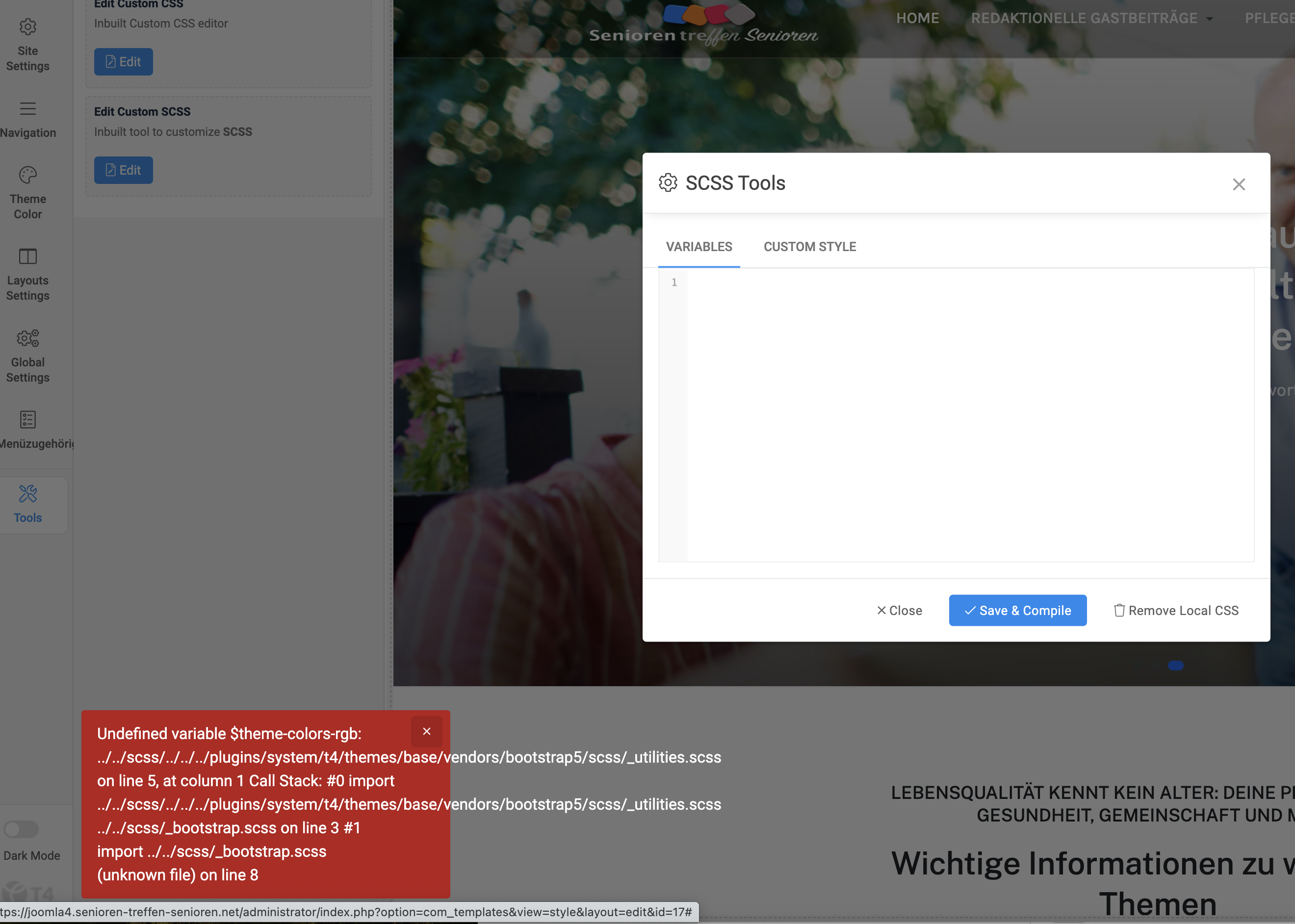
1 - When I saved and compiled custom SCSS ....I got error:
Undefined variable $theme-colors-rgb: ../../scss/../../../plugins/system/t4/themes/base/vendors/bootstrap5/scss/utilities.scss on line 5, at column 1 Call Stack: #0 import ../../scss/../../../plugins/system/t4/themes/base/vendors/bootstrap5/scss/utilities.scss ../../scss/bootstrap.scss on line 3 #1 import ../../scss/bootstrap.scss (unknown file) on line 8
see screenshot.
2 - The issue for which the ticket has been raised is fixed and off-canvas menu is working fine when you click on the arrow to get the sub menu items and when you are navigating back then there are no gaps.
BUT:
2.a - It is not working as expected when you click on the menu itself .....then you get all sub menu items on the right being cut while you still can see the main menu.
I would expect either same behaviour as when you click on the arrow - or otherwise nothing should happen and the arrow is the only way to get to the sub menus as it was before the fix.
2.b - When you are on the sub-menus, then you have still some arrows in front of the menu items indicating that there are further sub menus ....but there are not any.
When you click on those then you get a lot of items and if you click on another arrow you do get additional items while the menu it not closing.
2 c - When you click on one menu with sub menu items and they are visible and you then click on another menu with sub menu items, then the first menu should close and only sub menu items of second menu should be visible.
There is total mess ! Therefore the provided solution cannot be used.
Please see my screen recording:
https://drive.google.com/file/d/1fYAOKJbi4TZCBh6OpF5N_4cDvGY5Uo49/view?usp=sharing
Cheers
Markus