- Edited
https://podcast.dietapino.com/
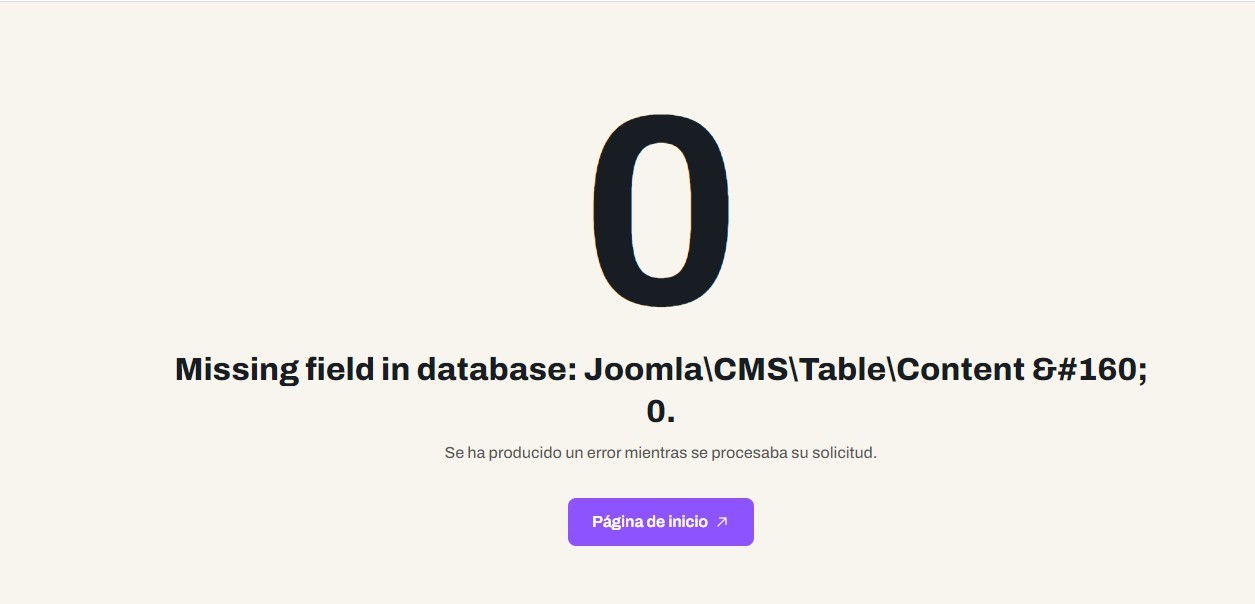
Joomla 4.3.4 version causes Podcast template crashes.
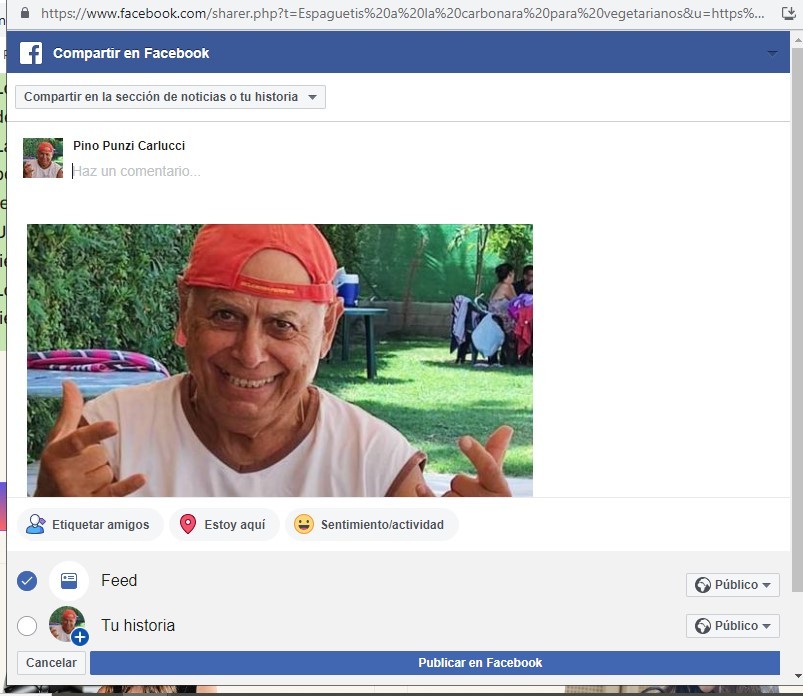
Share facebook does not work well. The section related module of postcat-2 doesn't work either.
I've installed Postcat again and restored what I could.
Now it works fine with Joomla 4.3.3
I will not update to Joomla 4.3.4 until it is compatible with Postcat.
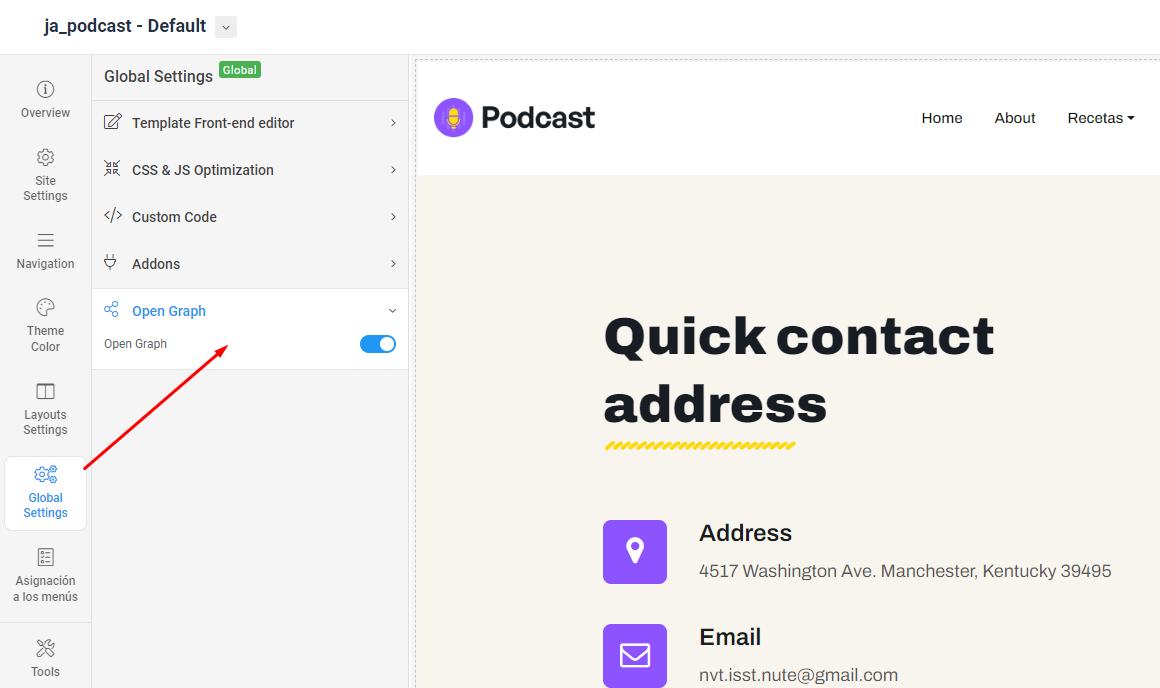
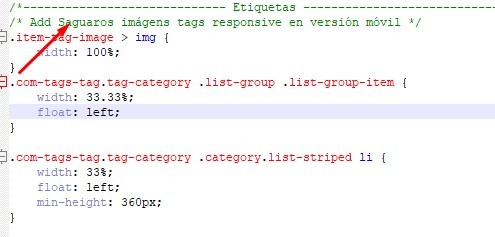
Dominic modified an index.php file
but he recorded it directly and now I don't have this file
Can you please provide me with the index.php that Dominic modified in his day?
This is the link of the thread where the index.php was modified:
https://www.joomlart.com/forums/d/46493-sharing-facebook-does-not-show-the-image-of-the-article/6
This is the link of the thread where the index.php was modified:
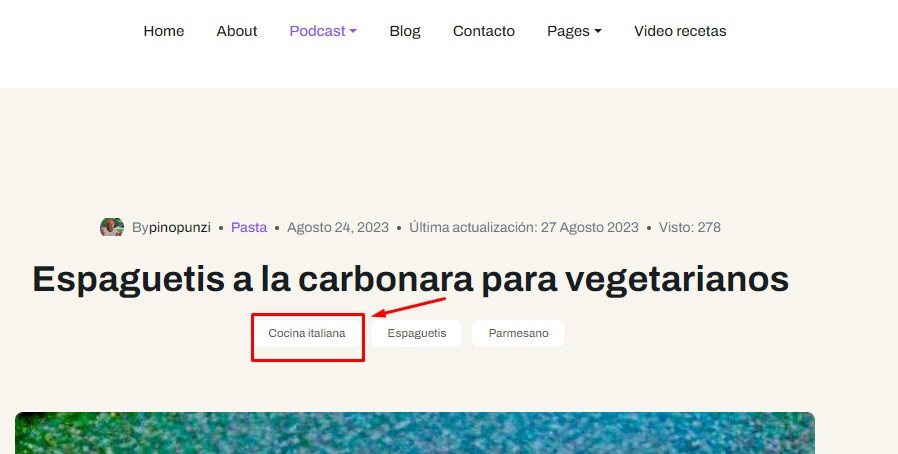
https://podcast.dietapino.com/index.php/podcast/pasta/81-espaguetis-a-la-carbonara-para-vegetarianos
Do not collect the image but the photo of the author