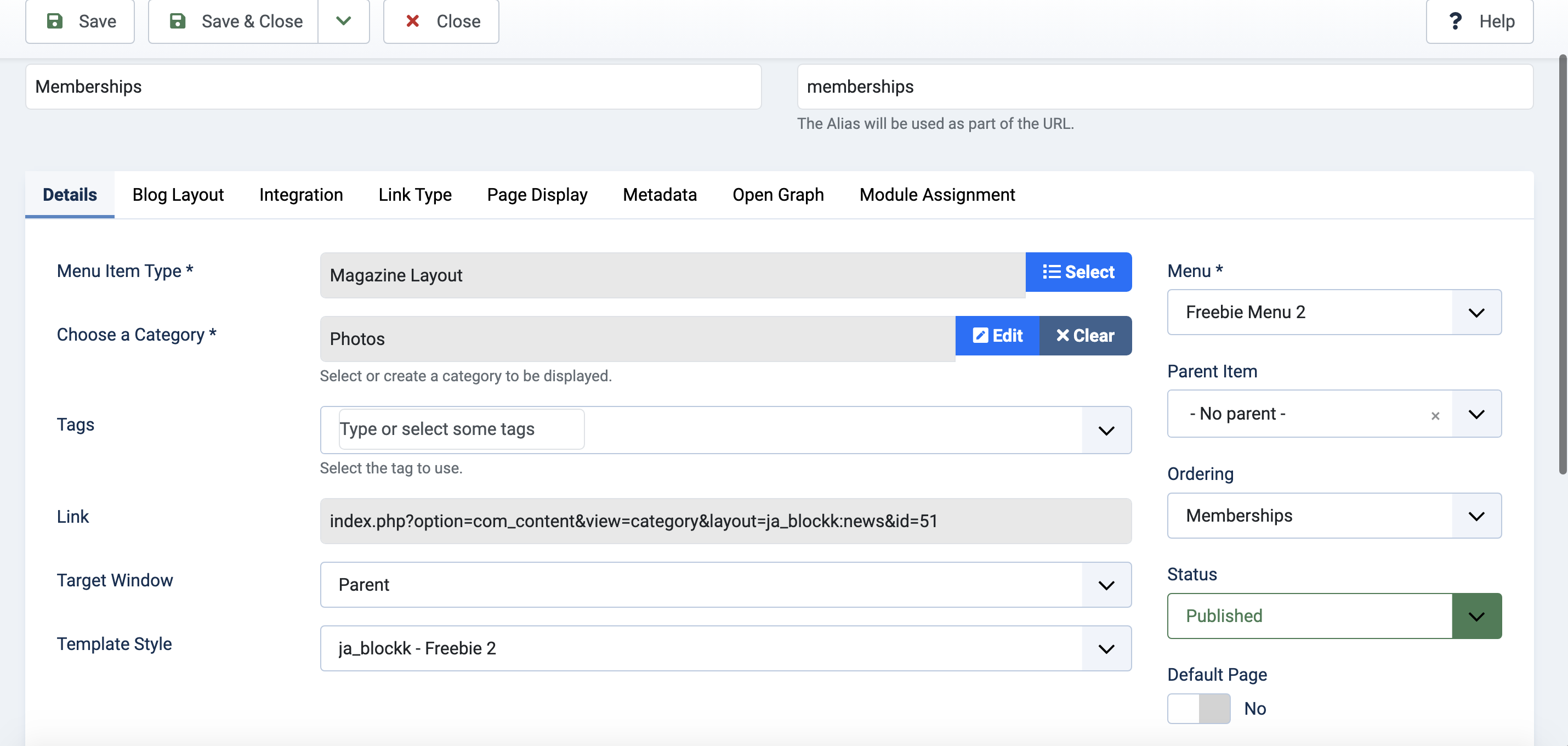
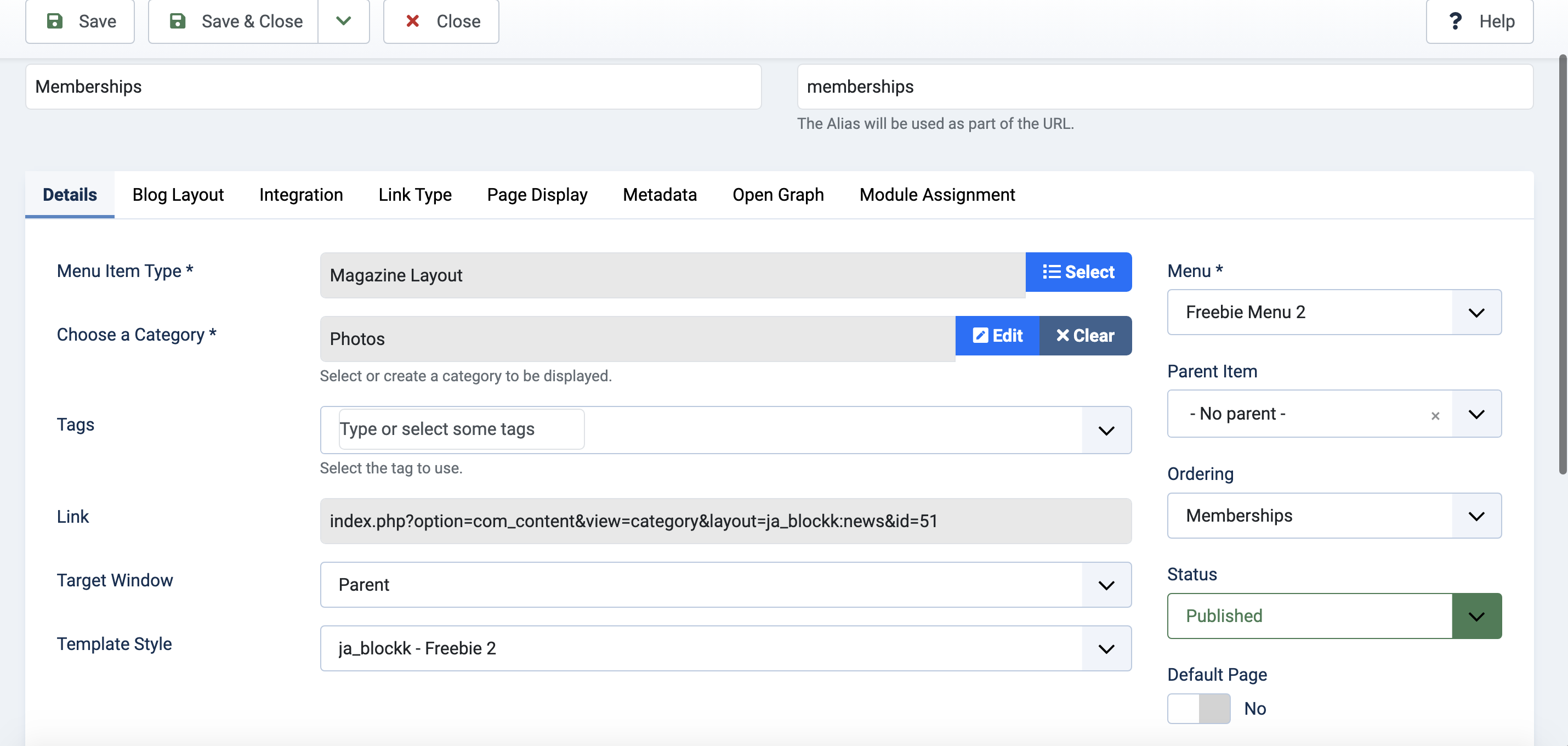
saguaros here is the menu item settings. I'm sure am just. missing something blatantly obvious to everyone else.
Jim
saguaros here is the menu item settings. I'm sure am just. missing something blatantly obvious to everyone else.
Jim
You can share the super admin account so I will take a look.
origomedia Hi
You assigned the pricing module to section-2 position which is not loaded in that memberships page. I just assigned to body-top-1 position and it's showing now.
Kindly check
Cheers saguaros
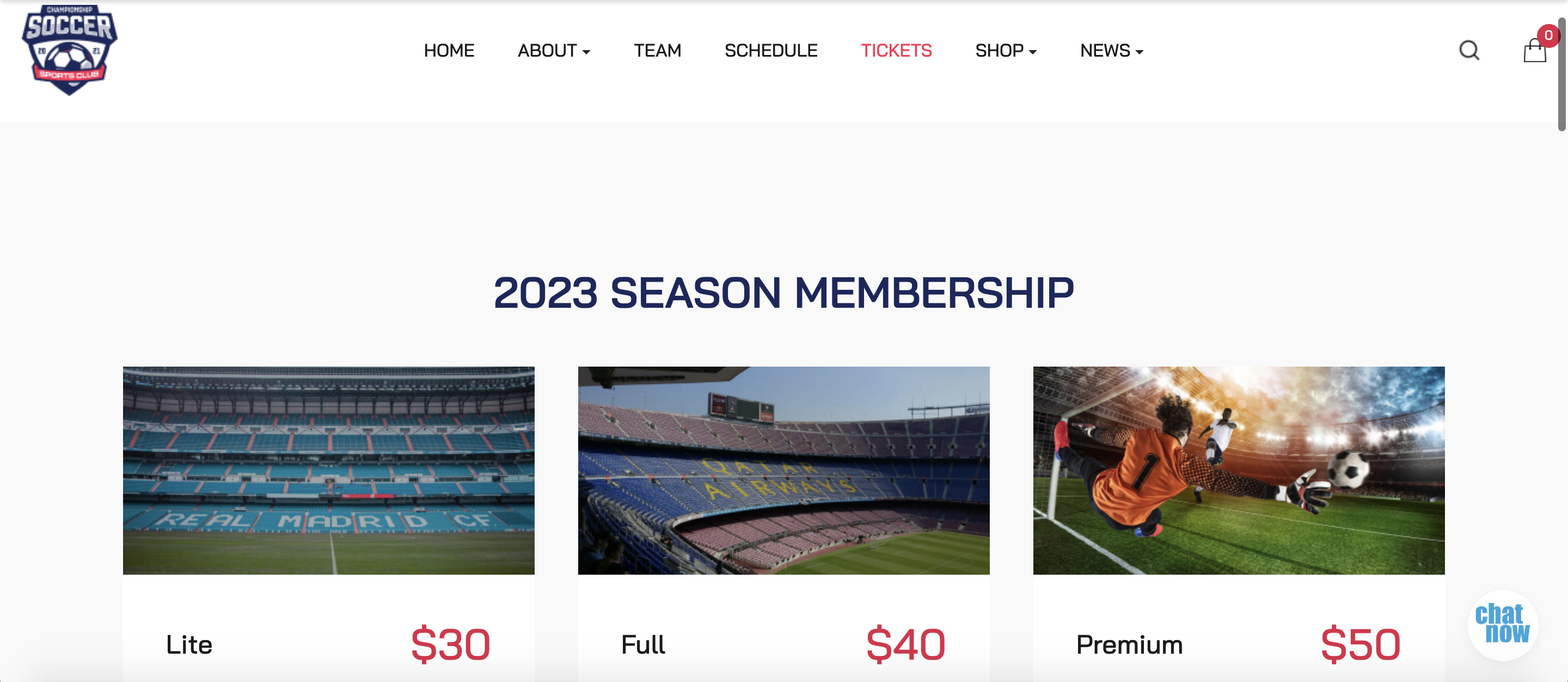
Hi saguaros I have got it working now. Can you point me in the right direction re the "styling". This is how it looks now https://www.prvlge.com/index.php/memberships and this is how it looked in the other template https://www.joomlart.com/demo/ja-sport
How is it that it is completely different? Where do i have to go and change the code to try and get it similar. As an example these items just follow on instead of been in a list format. Digital Membership Card 2021/22 Digital Yearbook 2021/22 Digital Yearbook Exclusive Home Match Ticket Access (1 ticket per Member) I guess I need to edit this in the file in the file manager?
Best regards Jim
Could you share screenshot of that part on our demo site?
Hi saguaros apologies the full link is https://ja-sport.demo.joomlart.com/index.php/tickets

Cheers Jim
Hi @origomedia
I have updated the style for the ACM module you added in the template/css/custom.css file.
As per the demo you desired, I have also modified the content in the ACM module.
Kindly check and let us know if you need further helps. 
.acm-pricing.style-1 .pricing-item {
background: #fff;
border: 1px solid #ddd;
height:100%
}
.acm-pricing.style-1 .pricing-item .img-intro img {
width:100%
}
.acm-pricing.style-1 .pricing-item .pricing-content {
padding:2.25rem
}
@media (max-width: 575.98px) {
.acm-pricing.style-1 .pricing-item .pricing-content {
padding:1.125rem
}
}
.acm-pricing.style-1 .pricing-item .pricing-title-info {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
margin-bottom:1.5rem
}
@media (max-width: 575.98px) {
.acm-pricing.style-1 .pricing-item .pricing-title-info {
margin-bottom:.75rem
}
}
@media (min-width: 576px) {
.acm-pricing.style-1 .pricing-item .pricing-title-info.no-price h3, .acm-pricing.style-1 .pricing-item .pricing-title-info.no-price .h3 {
font-size:var(--h2-font-size)
}
}
.acm-pricing.style-1 .pricing-item .pricing-title-info h3, .acm-pricing.style-1 .pricing-item .pricing-title-info .h3, .acm-pricing.style-1 .pricing-item .pricing-title-info h2, .acm-pricing.style-1 .pricing-item .pricing-title-info .h2 {
margin:0
}
@media (max-width: 575.98px) {
.acm-pricing.style-1 .pricing-item .pricing-title-info h3, .acm-pricing.style-1 .pricing-item .pricing-title-info .h3, .acm-pricing.style-1 .pricing-item .pricing-title-info h2, .acm-pricing.style-1 .pricing-item .pricing-title-info .h2 {
font-size:var(--h3-font-size)
}
}
.acm-pricing.style-1 .pricing-item .pricing-action {
margin-top:1.5rem
}
@media (max-width: 575.98px) {
.acm-pricing.style-1 .pricing-item .pricing-action {
margin-top:.75rem
}
}
.acm-pricing.style-1 .pricing-item .pricing-plan-list {
border-top: 1px solid #D9D9D9;
margin-top: 2.25rem;
padding-top:2.25rem
}
@media (max-width: 767.98px) {
.acm-pricing.style-1 .pricing-item .pricing-plan-list {
margin-top: 1.125rem;
padding-top:1.125rem
}
}
.acm-pricing.style-1 .pricing-item .pricing-plan-list > h1, .acm-pricing.style-1 .pricing-item .pricing-plan-list > .h1, .acm-pricing.style-1 .pricing-item .pricing-plan-list h2, .acm-pricing.style-1 .pricing-item .pricing-plan-list .h2, .acm-pricing.style-1 .pricing-item .pricing-plan-list h3, .acm-pricing.style-1 .pricing-item .pricing-plan-list .h3, .acm-pricing.style-1 .pricing-item .pricing-plan-list h4, .acm-pricing.style-1 .pricing-item .pricing-plan-list .h4, .acm-pricing.style-1 .pricing-item .pricing-plan-list h5, .acm-pricing.style-1 .pricing-item .pricing-plan-list .h5, .acm-pricing.style-1 .pricing-item .pricing-plan-list h6, .acm-pricing.style-1 .pricing-item .pricing-plan-list .h6 {
margin-top:0
}
.acm-pricing.style-1 .bottom-desc {
--body-link-color: var(--color-secondary);
text-align: center;
margin: 2.25rem auto 0;
max-width:700px
}You guys are the best. Thanks phinb
As always I try to work it out myself first before asking here.
Would it be a major bit of coding for me to change the layout so the join now button appeared at the bottom after the information about what the Plan Includes?
Jim
Hi @origomedia
I have moved the button below as you desired and updated it in the file: /templates/ja_blockk/acm/pricing/tmpl/style-1.php
Kindly check and let us know if you need further helps. 
Amazing many thanks phinb