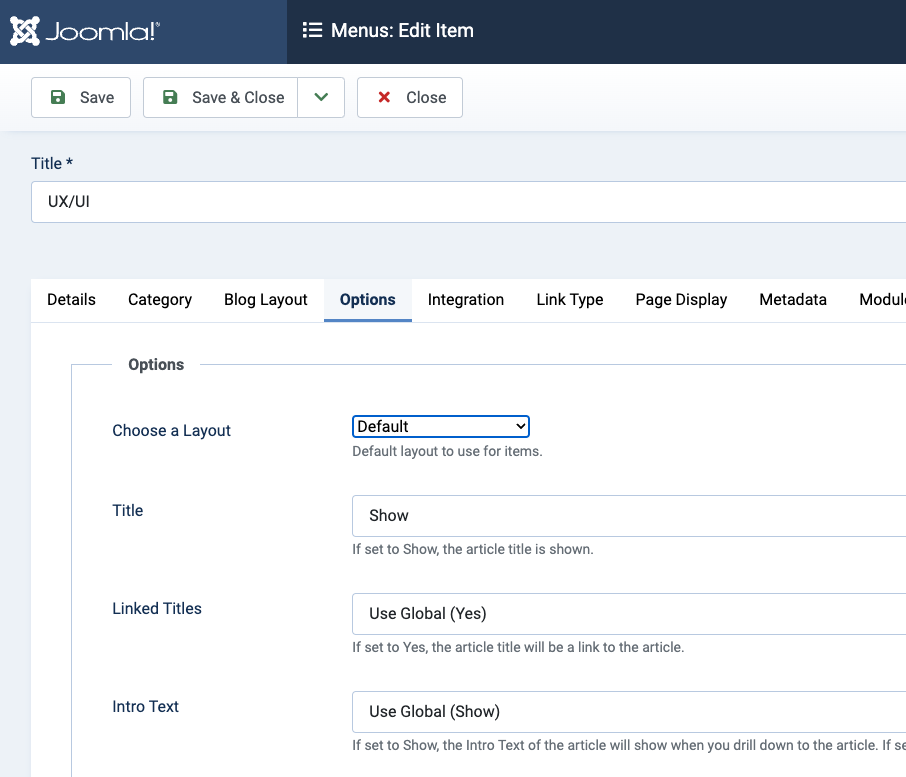
I've copied the exact replica for 2 other menu items, but they both give very different titles on Category pages and Article pages. It's very odd...i've gone over it for hours and cannot find any difference between the 2 configurations .
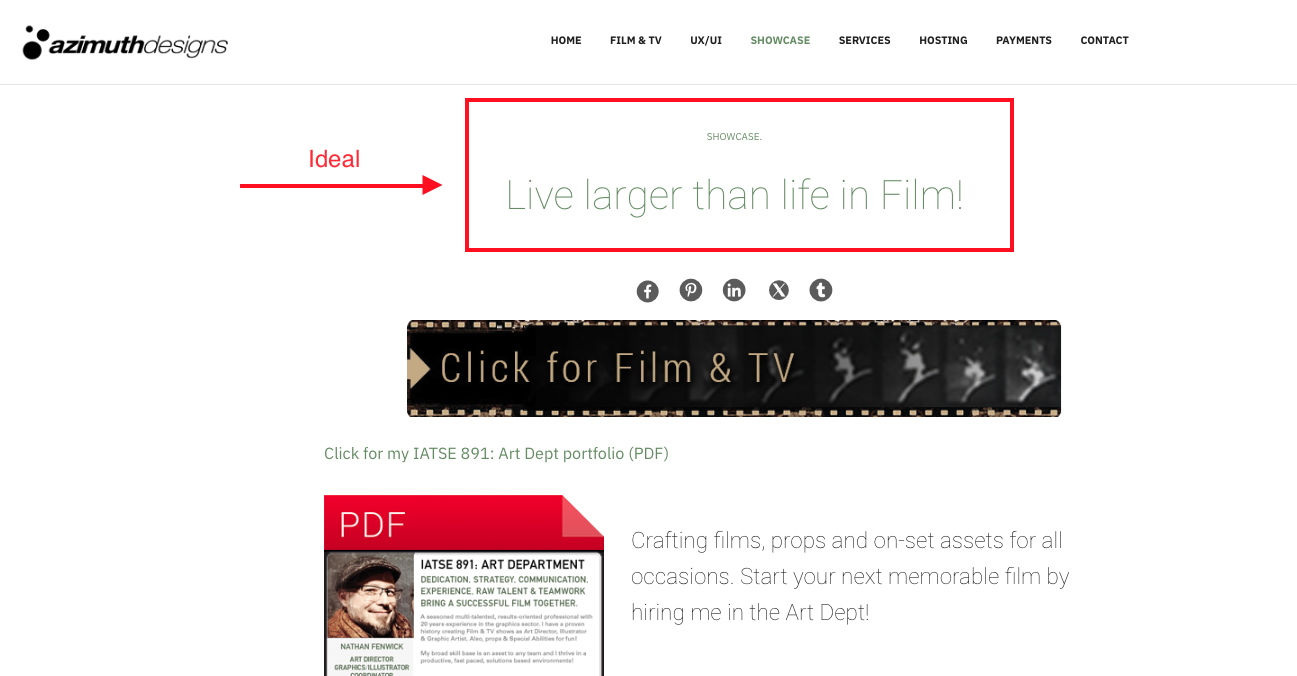
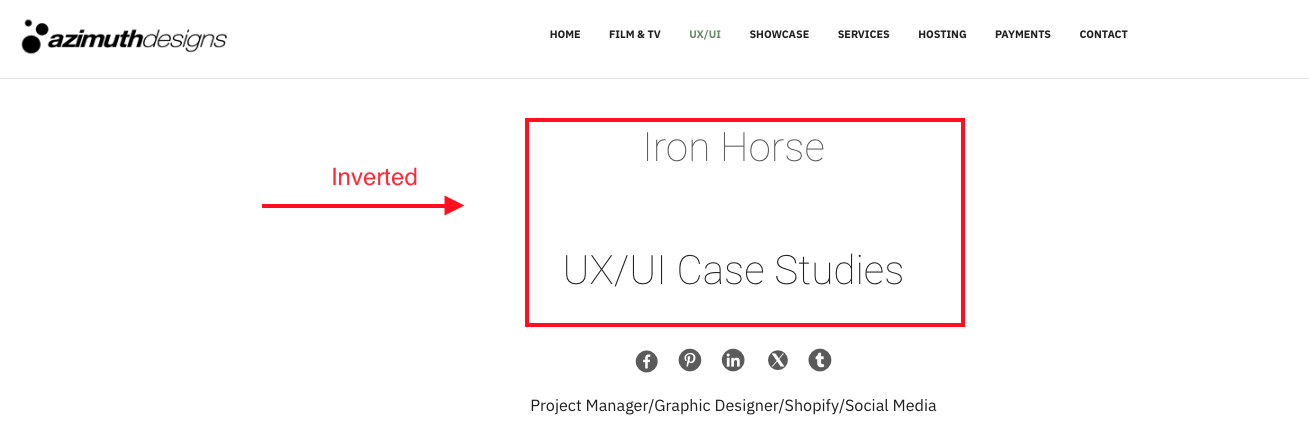
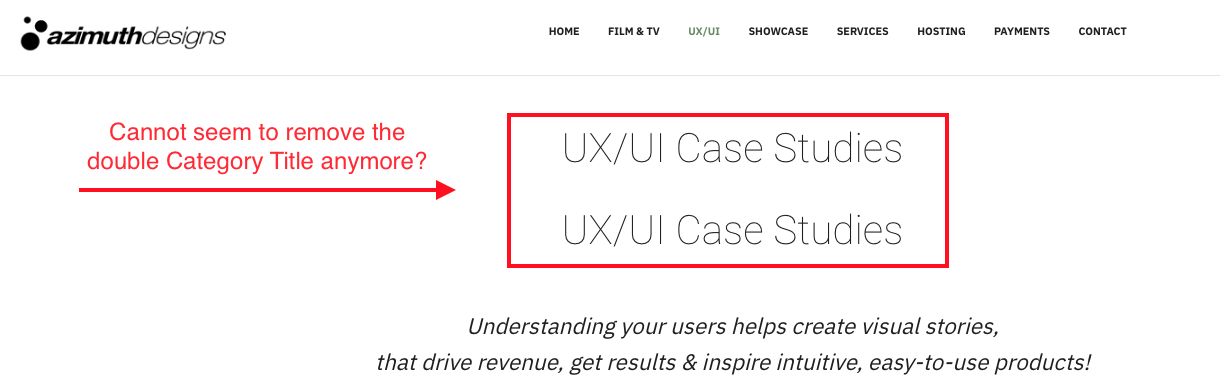
- Nav Item: "UX/UI Case Studies"
Article page
https://azimuthdesigns.com/index.php/ux-ui/iron-horse

Category Page
https://azimuthdesigns.com/index.php/ux-ui

+++++++++++
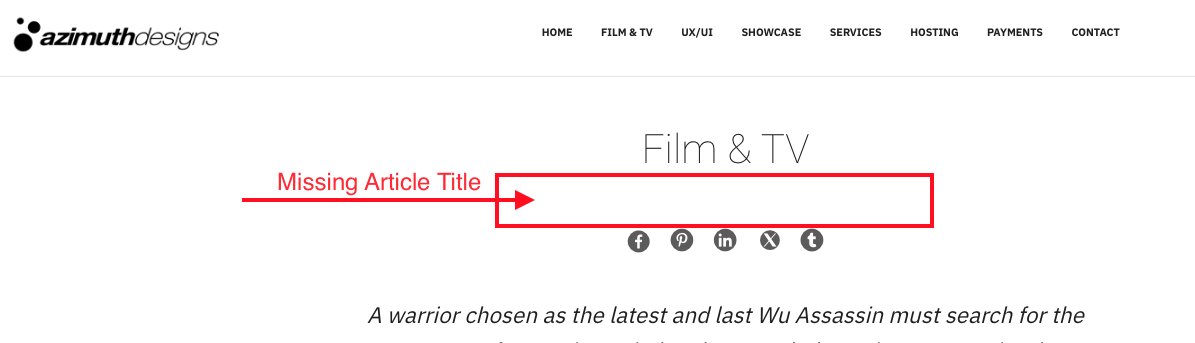
- Nav Item: "Film & TV"
Article page
https://azimuthdesigns.com/index.php/editorials/wu-assassins

Category Page (seems ok)
https://azimuthdesigns.com/index.php/film-tv