How do I get the dropdown menus to display correctly?

How do I get the dropdown menus to display correctly?

modernmagic Hello
You can try this custom css rule:
@media screen and (min-width: 992px) {
div.productdetails-view .spacer-buy-area .product-field .product-field-display {
width: 200px;
}
}Thank you, I ended up using width:50%.
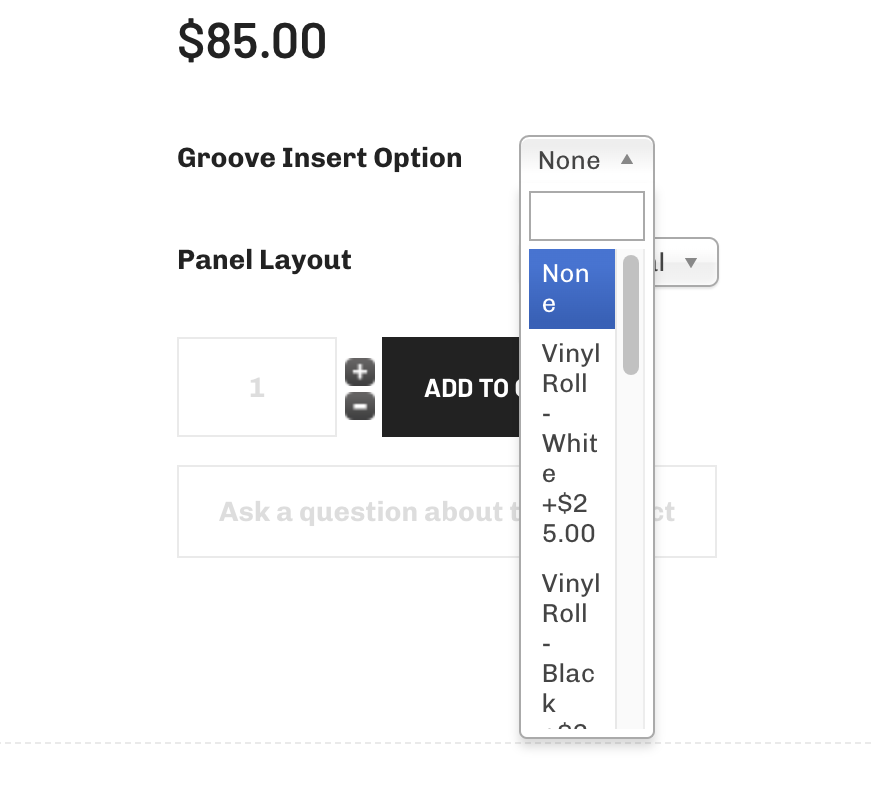
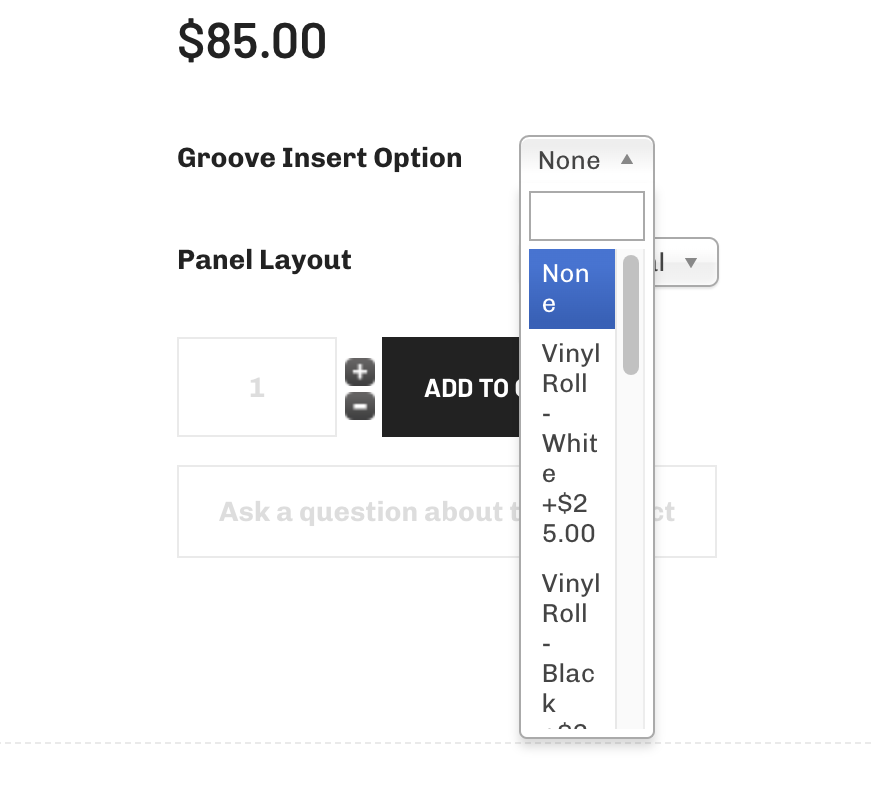
My other question is why does it display that style of dropdown instead of this one:

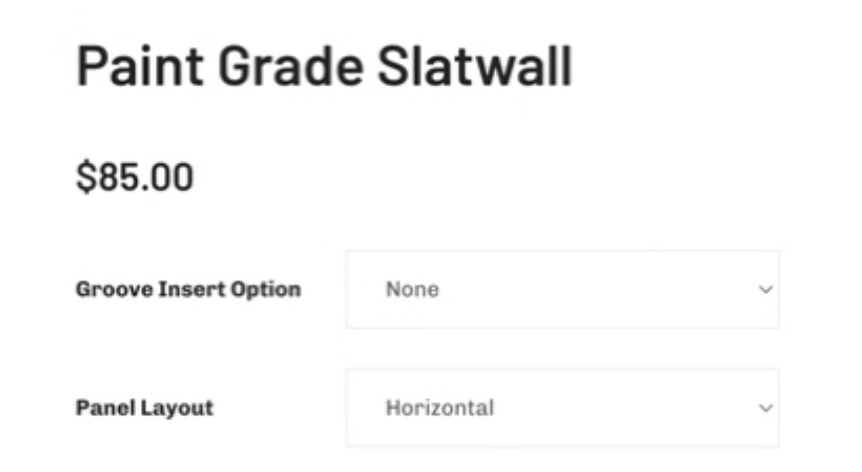
modernmagic Where can I see this format / style?
Its already in your "Site url:" field.
modernmagic Hi
I don't understand, as I can see it's showing dropdown to select already, how you want to achieve?
Why does this template use chosen yo style the dropdowns? The style does not match the rest of the template.

modernmagic I got your point, could you share the URL + super admin account of your site so I can check and update? the provided URL doesn't work anymore.
The URL is working again.
Is there an option to disable "chosen" styling, is this a bug, or do you have to hack something?
modernmagic Hi
It's weird as it notices 403 error at my end now: new.retaildisplayusa.com
I had to launch the site yesterday regardless of the dropdown style.
I have cloned the site and edited the site details so you can access it.
Weird! as it still redirects to the old site: new.retaildisplayusa.com/vm-search/paint-grade-slatwall-detail which doesn't work.
I have cleared the server's cache. I do not see a redirect. Please try again.
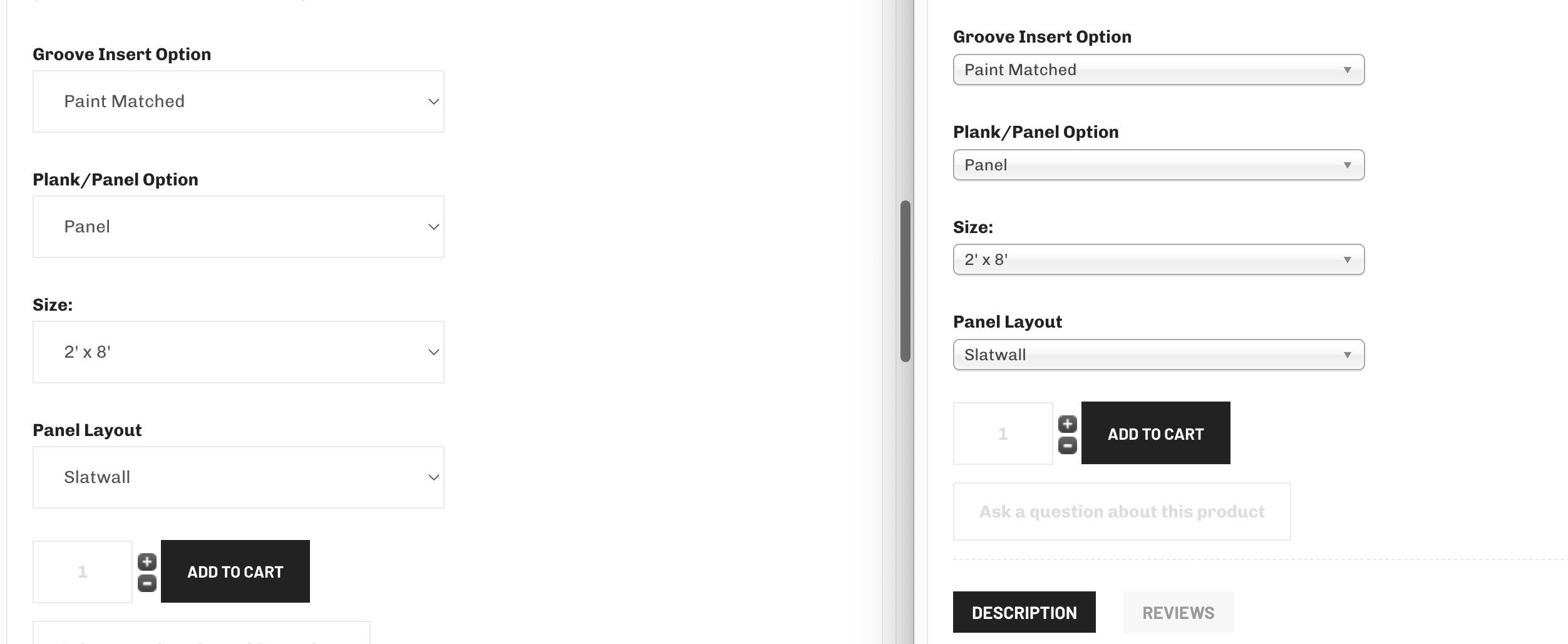
We updated this custom css rule into your site, kindly check:
.vm-customfields-wrap .product-field-display {
display: block!important;
margin-left: 0!important;
}
.vm-customfields-wrap .chosen-container-single {
min-width: 250px;
margin: 5px 0;
}
.vm-customfields-wrap .chosen-container-single .chosen-single {
border-color: #eaeaea;
box-shadow: none;
border-radius: 0;
background: #fff;
height: 50px;
padding: 13px 20px;
}
.vm-customfields-wrap .chosen-container-single .chosen-single div b {
background-position: 0 14px;
}
.vm-customfields-wrap .chosen-container .chosen-drop {
border-color: #eaeaea;
}in the file: /templates/ja_autoshop/css/custom.css