- Edited
Hi,
How to set the zoom border of the product detail images not to exceed the size of the screen page?
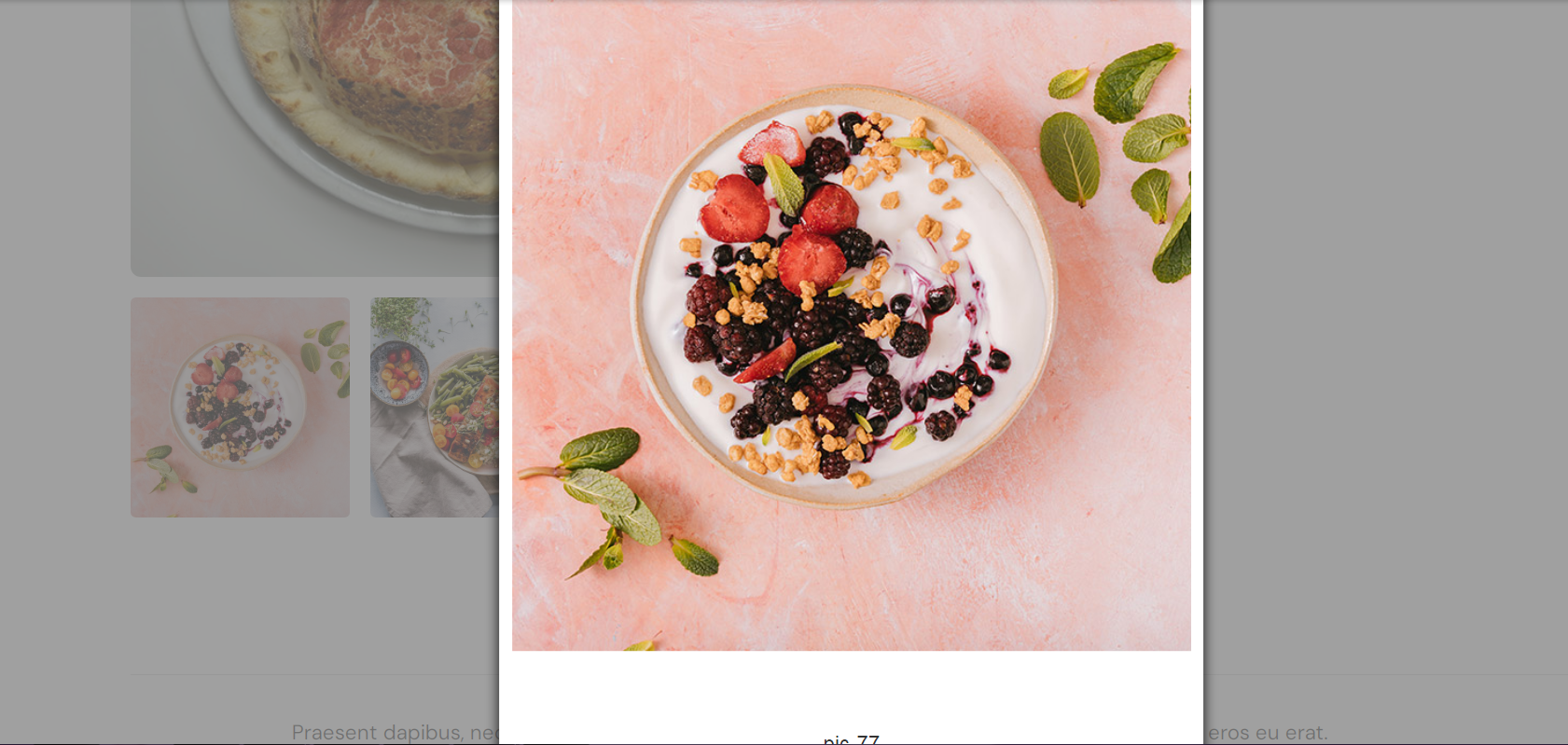
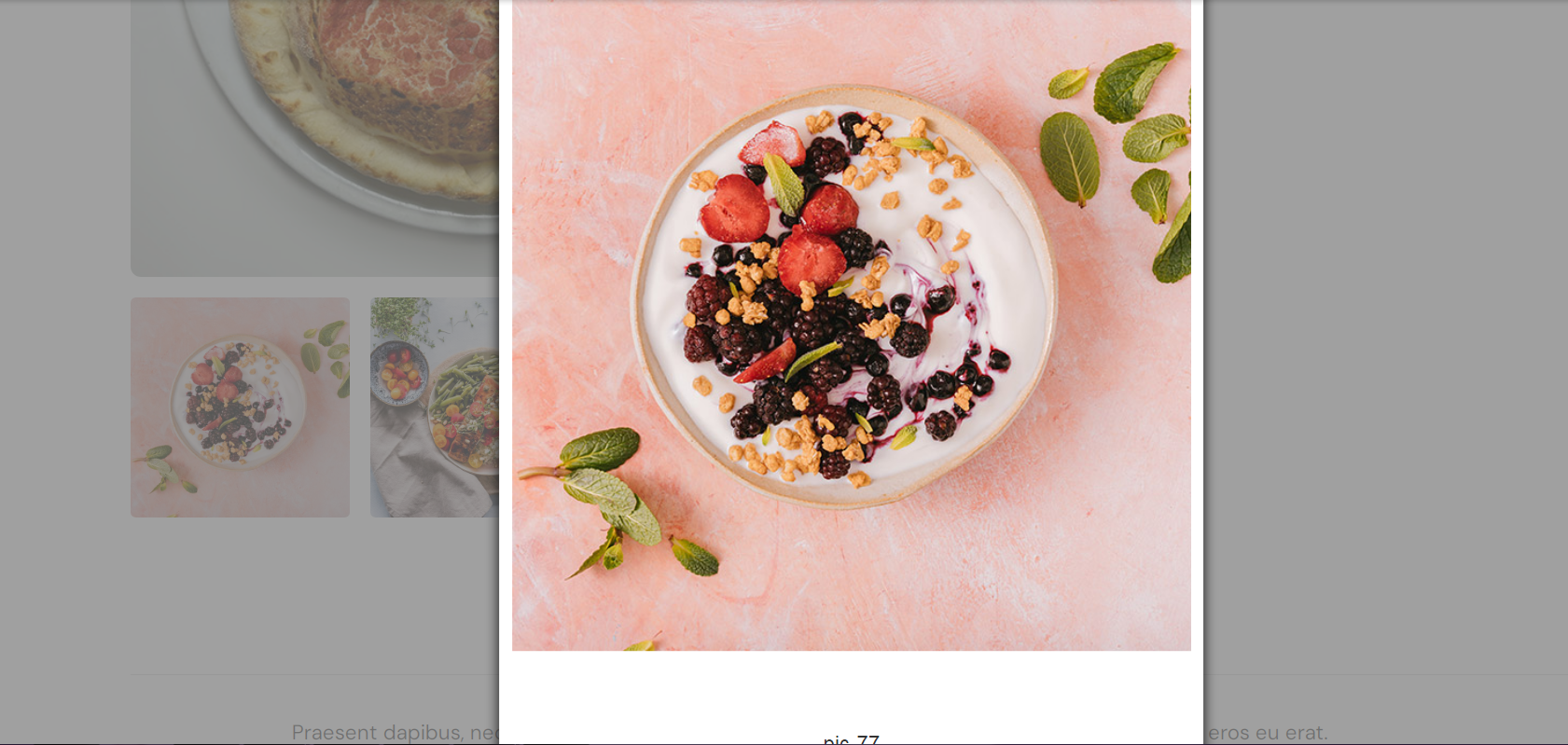
Original page:

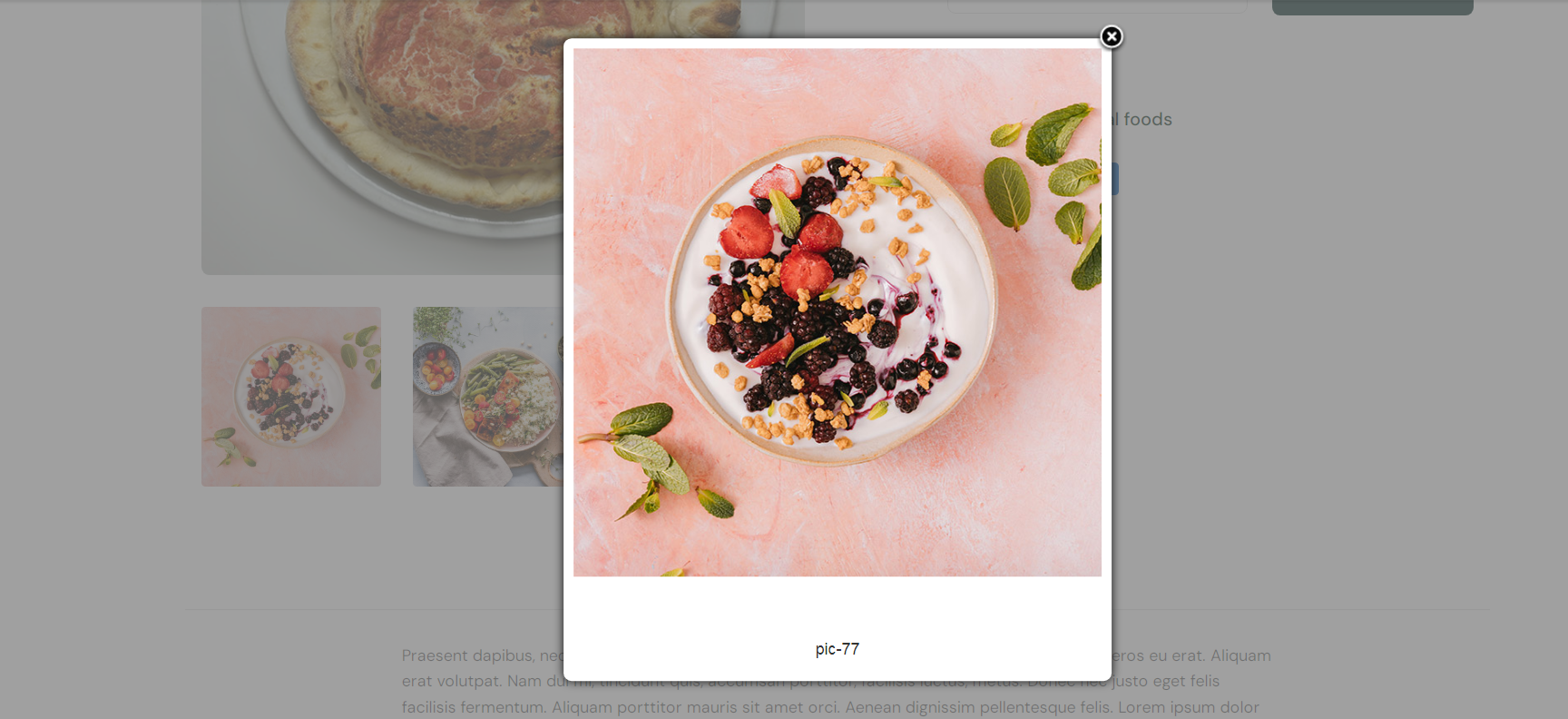
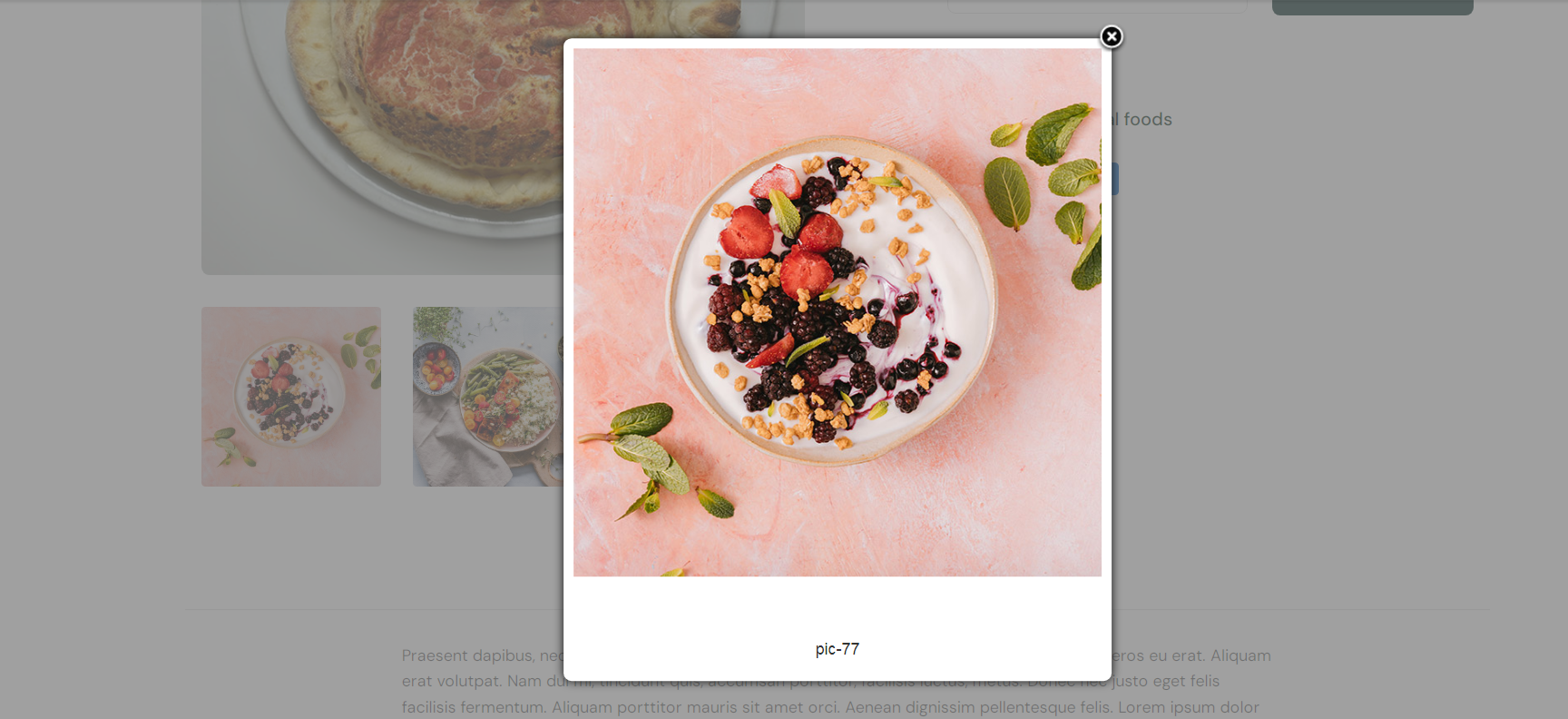
correct page:

thank you very much!
Hi,
How to set the zoom border of the product detail images not to exceed the size of the screen page?
Original page:

correct page:

thank you very much!
monika9319 Hi
It seems look fine at my end: https://ja-vitality.demo.joomlart.com/index.php/shop/details-layout
On which screen size are you testing?
saguaros
HI, my Screen size is 1920X1080,
http://www.uherb.com.tw/index.php/wisconsin-chrysanthemum
thank you
saguaros
Hi,
it's still exceed the size of the screen page

can you tell me how to setting photo height ?
thank you
http://www.uherb.com.tw/index.php/wisconsin-chrysanthemum
monika9319 You can set with custom css rule:
#fancybox-content #fancybox-img {
height: your_value_in_px_here;
}Hi saguaros,
I setting this css but #fancybox-content still have long height !

I found it because
<div id="fancybox-content" style="border-width: 0px; width: 767px; height: 668px; opacity: 1;">
style setting the width and height, as a result, my settings cannot work.
can you tell me how to remove the style setting?
thank you
Hi,
You can try this custom css rule::
#fancybox-content {
max-height: 70vh;
}
#fancybox-content #fancybox-img {
height: 100%;
}Let me know if there is any issue.
Our pleasure!