I've made some minor cosmetic changes to Teline V, and I'm nearly where I want to be. But I just can't seem to get this megamenu color scheme sorted out in custom.css.
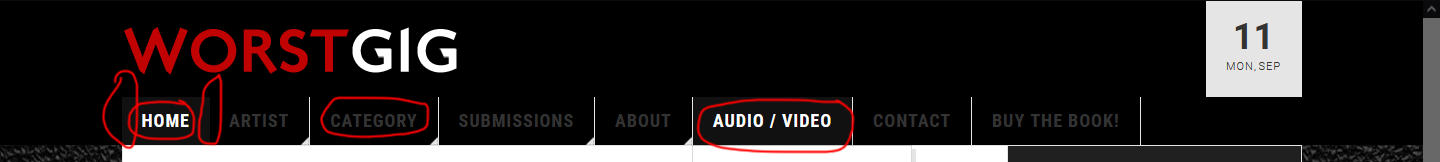
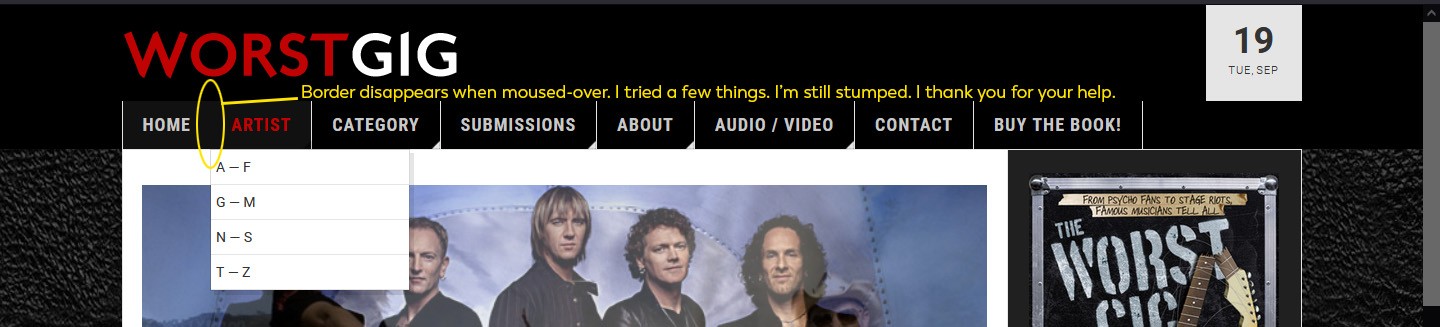
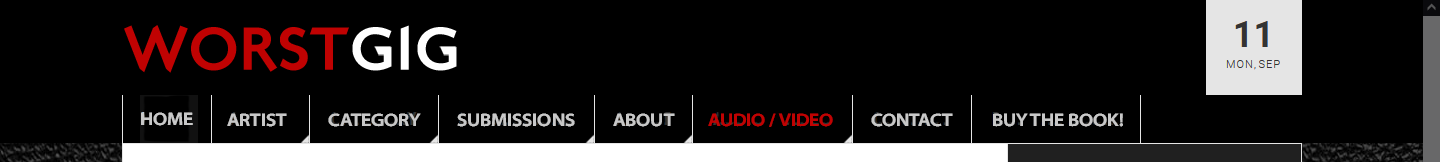
Please refer to the attached images. One shows the site as it is now, and I've circled the elements I want to change.
Specifically, I want the separators (borders) to show between Home and Artist and to the left of Home (even when on the Home Page). This is already how it is on interior pages, and I just want it to be consistent with those.
I also want the Main Menu (1st Level) inactive font color to be #c8c8c8 (including the Home link when on the Home Page), and the active (mouse hover) color to be #c00202. Currently, it's white when hovering, a dark gray (#333333) that's hard to read when not active/hovering.
I have looked in the template.css and the megamenu.css for these settings, and I'm coming up short. I hope you can help. I'm a little rusty, and I'm just not sure what I'm doing wrong.
Desired Styling:

Current Styling: