- Edited
We fixed the issue on your site with this custom css:
.category-primary a {
background: var(--color-primary) !important;
color: var(--white) !important;
margin: 0;
}
a { color: var(--color-primary) !important;}Kindly check.
We fixed the issue on your site with this custom css:
.category-primary a {
background: var(--color-primary) !important;
color: var(--white) !important;
margin: 0;
}
a { color: var(--color-primary) !important;}Kindly check.
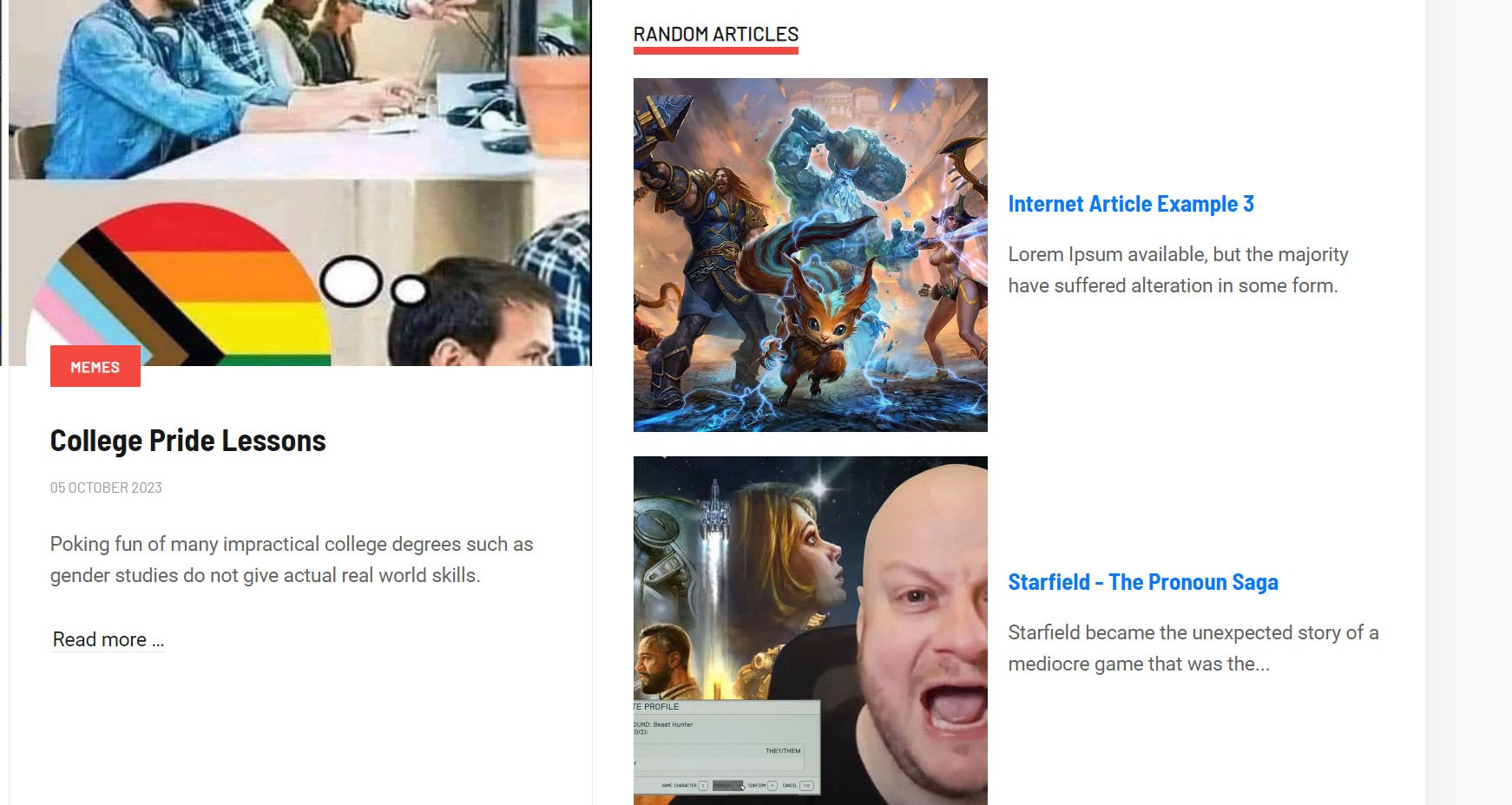
saguaros Thanks for looking into it, although css seems to help specifically the category blocks, other things still change such as titles turn blue just by duplicating the default color theme; has me concerned there are still some core problems 

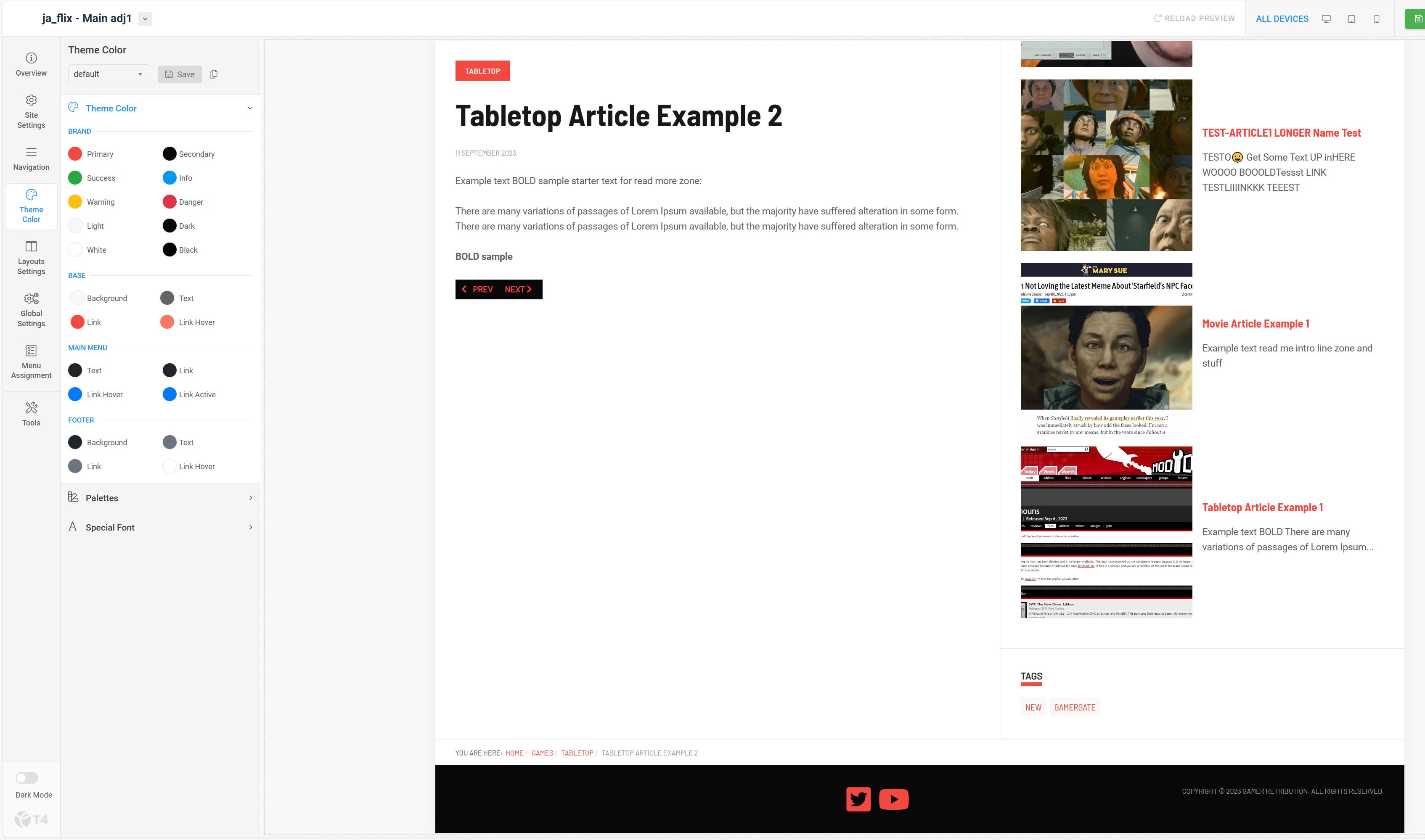
saguaros Thanks for looking into it, I hate to be a pain, but offhand it appears my PREV / NEXT buttons changed color and my footer icons changed color / in general do not show what is on the default theme color template. My Main menu colors and featured article titles are also altered.

Deleted CSS notes for now:
.category-primary a {
background: var(--color-primary) !important;
color: var(--white) !important;
margin: 0;
}
a { color: var(--color-primary) !important;}
saguaros Should I backup the template directory or any certain things?
saguaros Sorry for the delay, but made a backup zip of my current flix template directory.
On that note, are things like color template options saved as files or database entries?
I updated some SCSS files in: /templates/ja_flix/scss directory and compile to css.
Could you check again?
saguaros Sorry I got a bit distracted with other things, but I still have similar issues. On my latest tests when I try and adjust colors the title text turns blue and doesn't matter if I go back to the default color set it still shows as blue.

I went ahead and updated to flix 2.1 but still have the same issue.
saguaros
Reproduction steps are the same:
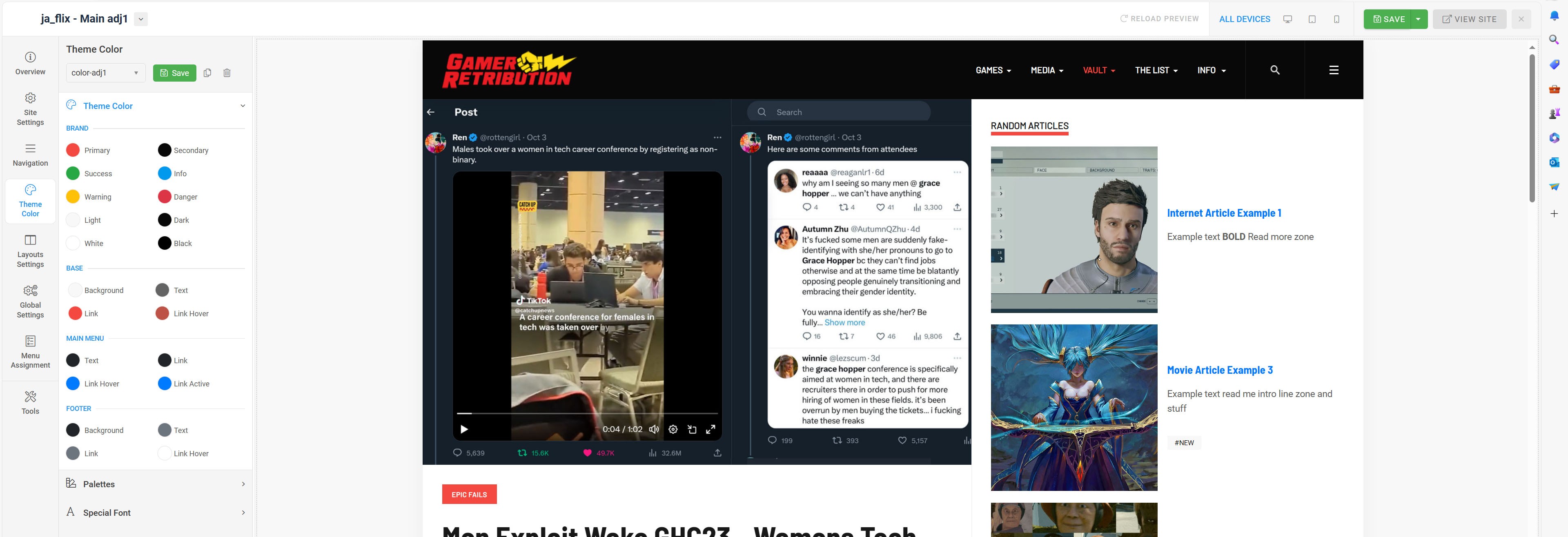
Going to the template style editor, theme color tab, then trying to duplicate the default theme color template will cause the issue, or just picking another pre-save, in my screenshot example it is color-adj1, which is just a saved duplicate of default. After this process, if I select my default it will still show blue on the preview, but luckily the live site will keep the actual default colors if I cancel without saving.
saguaros Just checking in to see how things are going. Able to reproduce issues locally?
I updated above code a bit, could you check again?
.category-primary a {
background: var(--color-primary) !important;
color: var(--white) !important;
margin: 0;
}
a { color: var(--color-primary);}