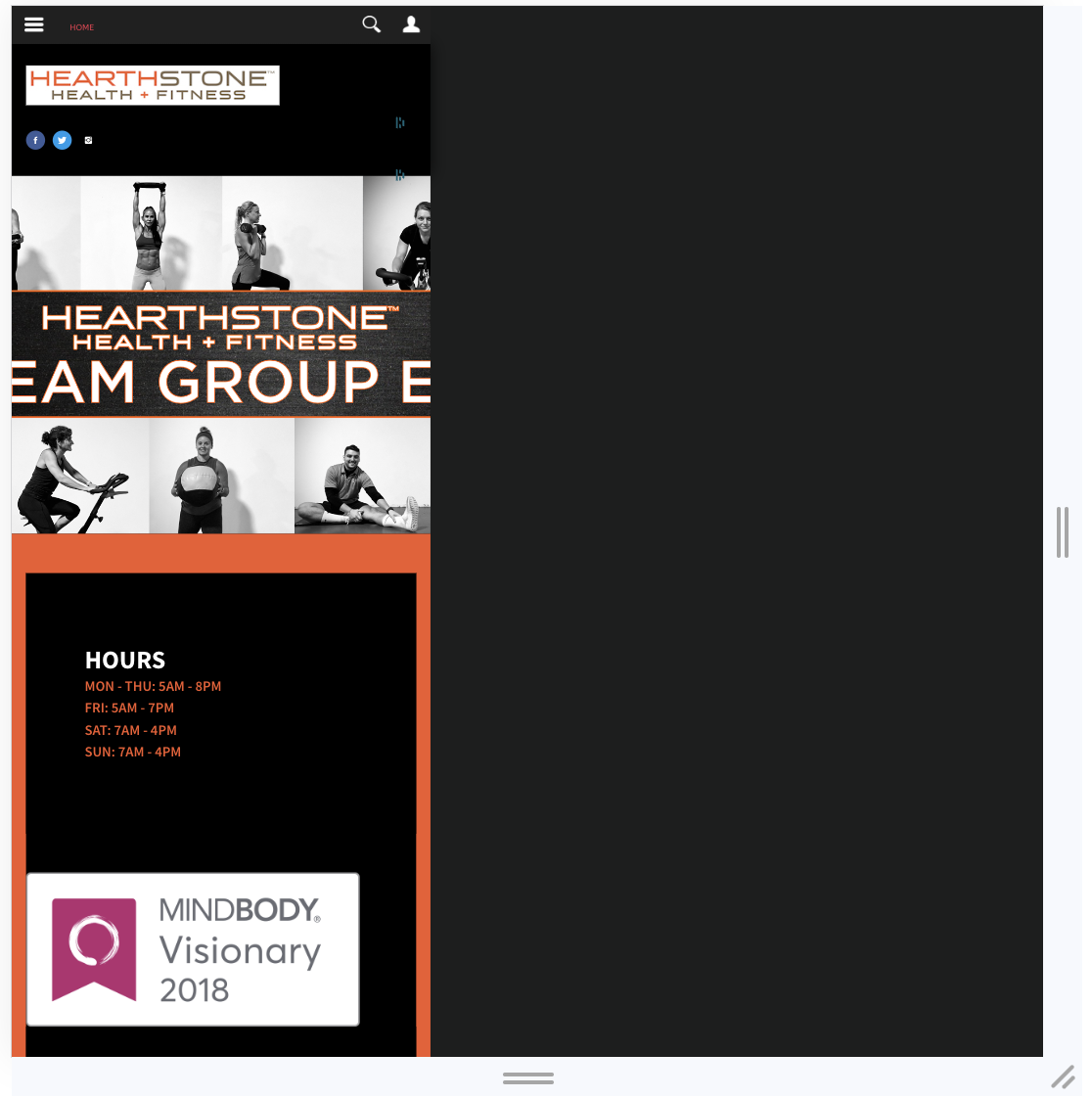
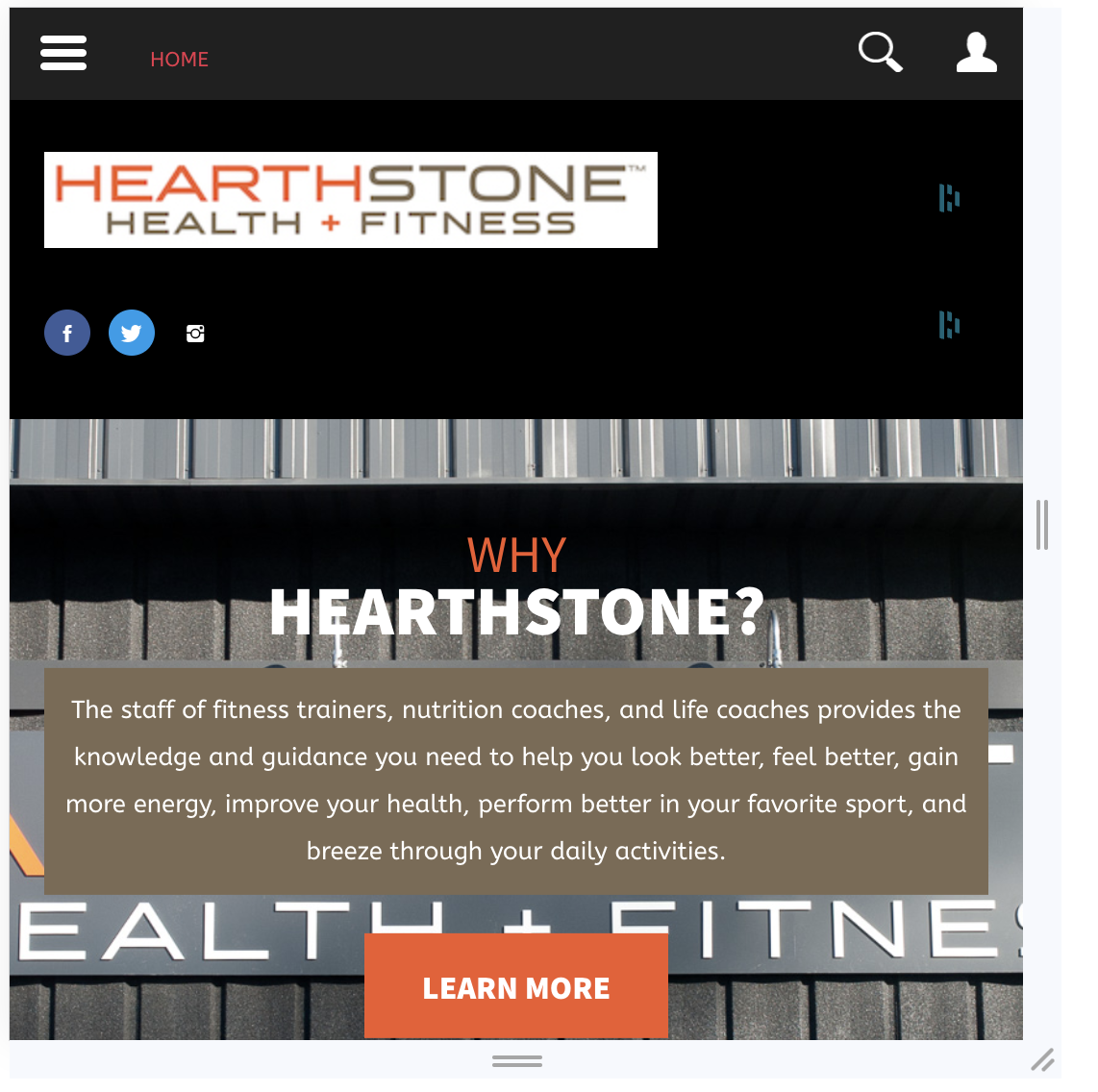
There is a strange glitch in the responsive behavior on smart phones. A user reported that when the home page opens on her browser (chrome, iPhone), the content is shoved to the right hand 40% or so of the screen. Navigating to another page on the site yields a normal display. Navigating back to the home page also allows to display normally. I can replicate this in chrome on my Mac using the responsive tool. The steps are: open the hompage, select developer tools, select the responsive toggle, I then get the result shown in the first picture. Refreshing the home page yields the correct layout as seen in the second picture.
My user reports that it always comes up that way on her phone, I have tried several phones and once it is reset it does not revert to the narrow display. I cannot replicate this on firefox or safari.