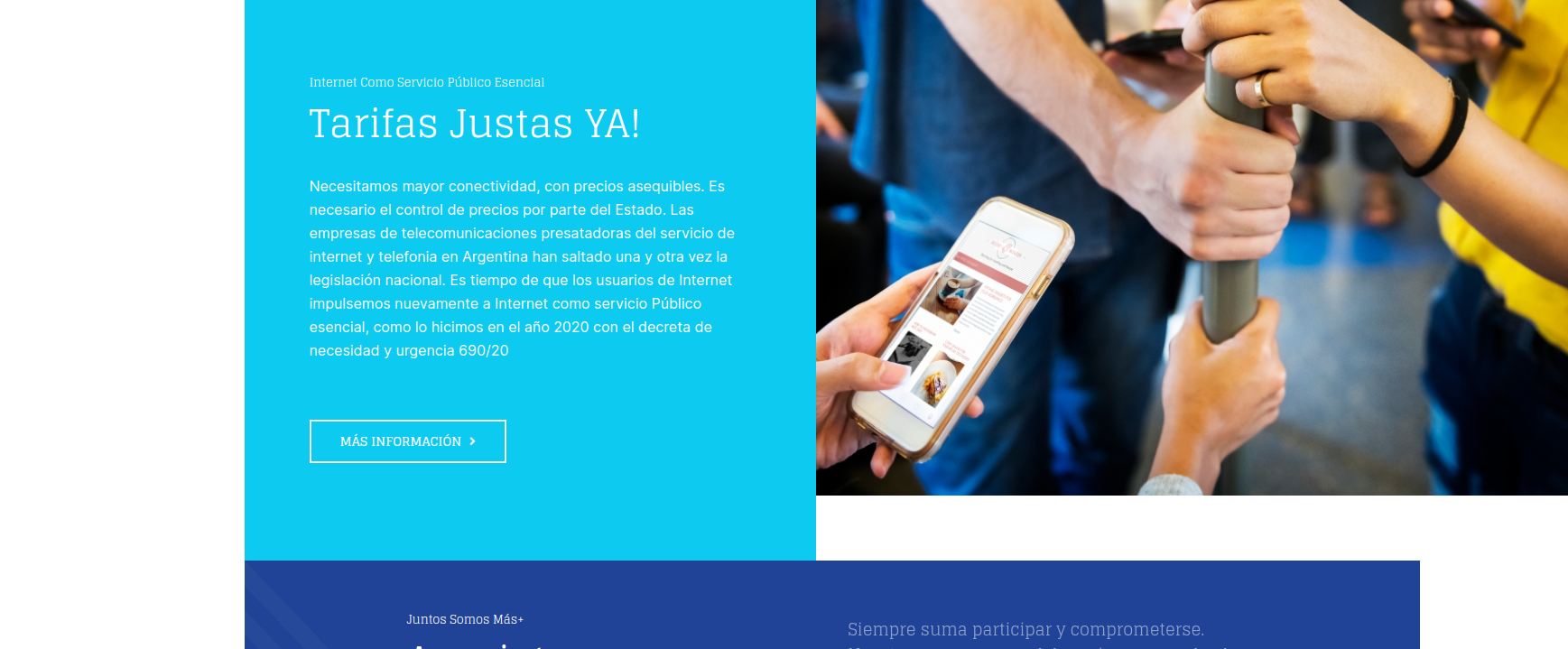
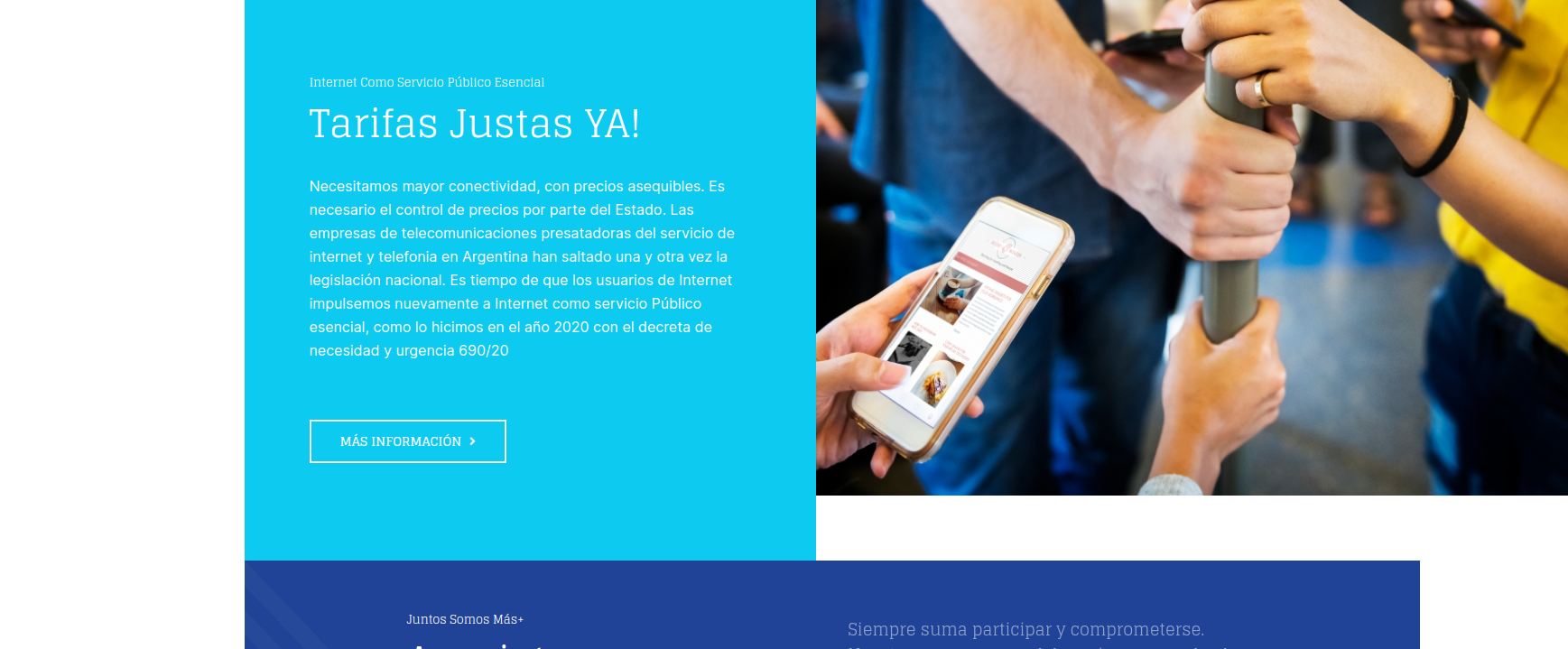
Hello team, I need to change the colors that are by default in JAC (blue, red and light blue) - I am sending a screenshot so that you can understand what I mean - could you help me by telling me where I should do it?
Sergio

Hello team, I need to change the colors that are by default in JAC (blue, red and light blue) - I am sending a screenshot so that you can understand what I mean - could you help me by telling me where I should do it?
Sergio

Hello saguaros! I need to modify the colors that come by default, I would like to know the path of the folder where I can modify them
Kind regards
Sergio
You can find the declaration in: `/templates/ja_athena/css/template.css'
.bg-primary {
background-color: var(--color-primary) !important;
}
.bg-secondary {
background-color: var(--color-secondary) !important;
}
.bg-success {
background-color: var(--color-success) !important;
}
.bg-info {
background-color: var(--color-info) !important;
}
.bg-warning {
background-color: var(--color-warning) !important;
}
.bg-danger {
background-color: var(--color-danger) !important;
}
.bg-light {
background-color: var(--color-light) !important;
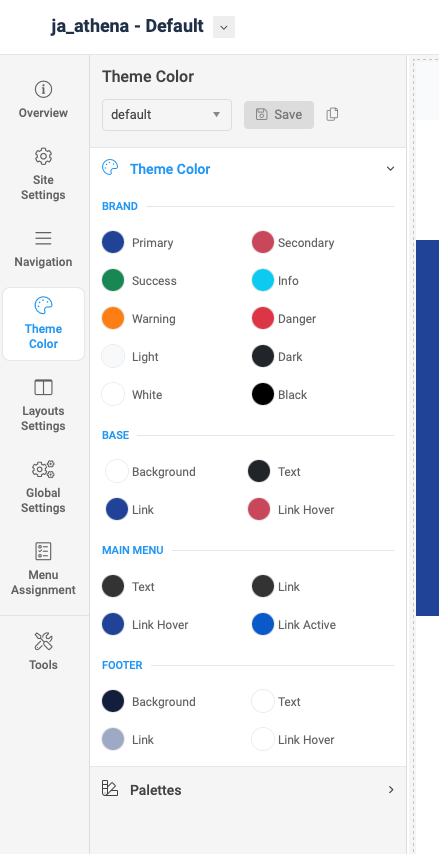
}These classes are set with variables which takes background color from the Theme Color in template, you can override background for these classes or change the theme color as you wish.

thaks Saguaros!