I use Joomla Shack Shack Article Manager Pro to create articles from the front end. When using the select button from the Article editor Images and Links tab the JCE editor is not displayed correctly. I opened an support request with JCE and they advised that the problem is with the template CSS.
See below:
JCE editor not correctly displayed from images and links select button
I uses Joomla Shack Article Manager Pro and the JCE editor to create articles from the front end.
I have no problems with the editor within the content tab of the new article page. Everything works as expected.
My problem is from the images and links tab.
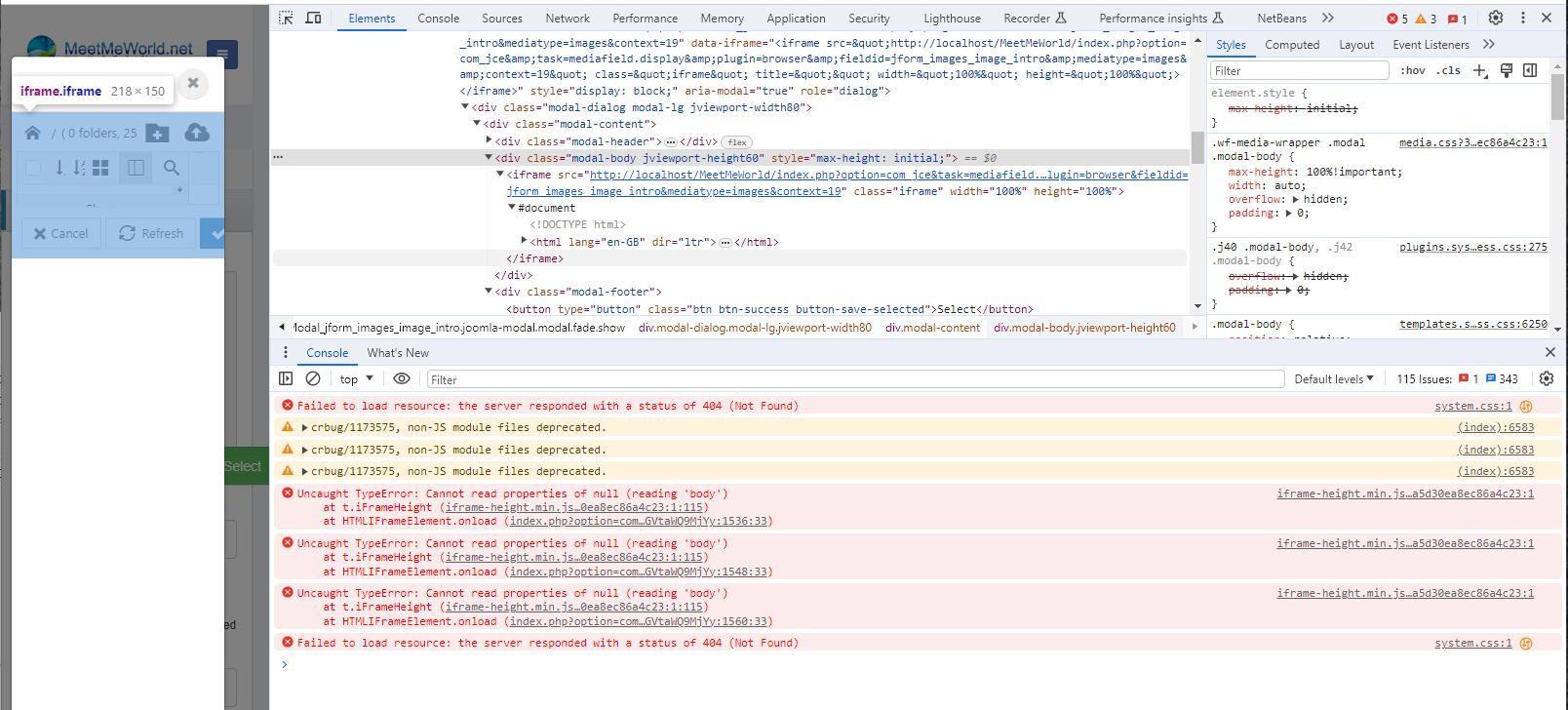
When clicking select to upload a image to the intro-image or full-article-image locations the JCE editor is not being properly displayed. see images_and_links_select.PNG, I inspected the element and included the information. see jce_display_on_select.PNG. I contacted Joomla Shack the Article Manager pro vendor, and they said it was a JCE problem. I hope you can help with this issue.
I contacted Joomla Shack the Article Manager pro vendor, and they said it was a JCE problem. I hope you can help with this issue.
From JCE support
This issue is partially caused by your template template, which is missing a style for the modal dialog.
If you disable the JCE Media Field Conversion (In Editor Profiles -> Plugin Parameters -> File Browser),
you will see that the Joomla Media Managaer, which now opens from the Images & Links buttons,
will also display incorrectly. This is because your template is missing a css style for the .jviewport-height60 class which this modal dialog uses.
Your template stylesheet should contain something like:
.j40 .jviewport-height60,
.j42 .jviewport-height60 {
height: 60vh;
}
I have added this to your template's custom.css file, as well as some additional css to optimize the modal dialog for the JCE File Browser.