Hello team,
We have an issue with the sidebar position on our Joomla 4 website.
We copied the already existing code for the sidebar position and added it below the top2 position, so we have and second sidebar position.
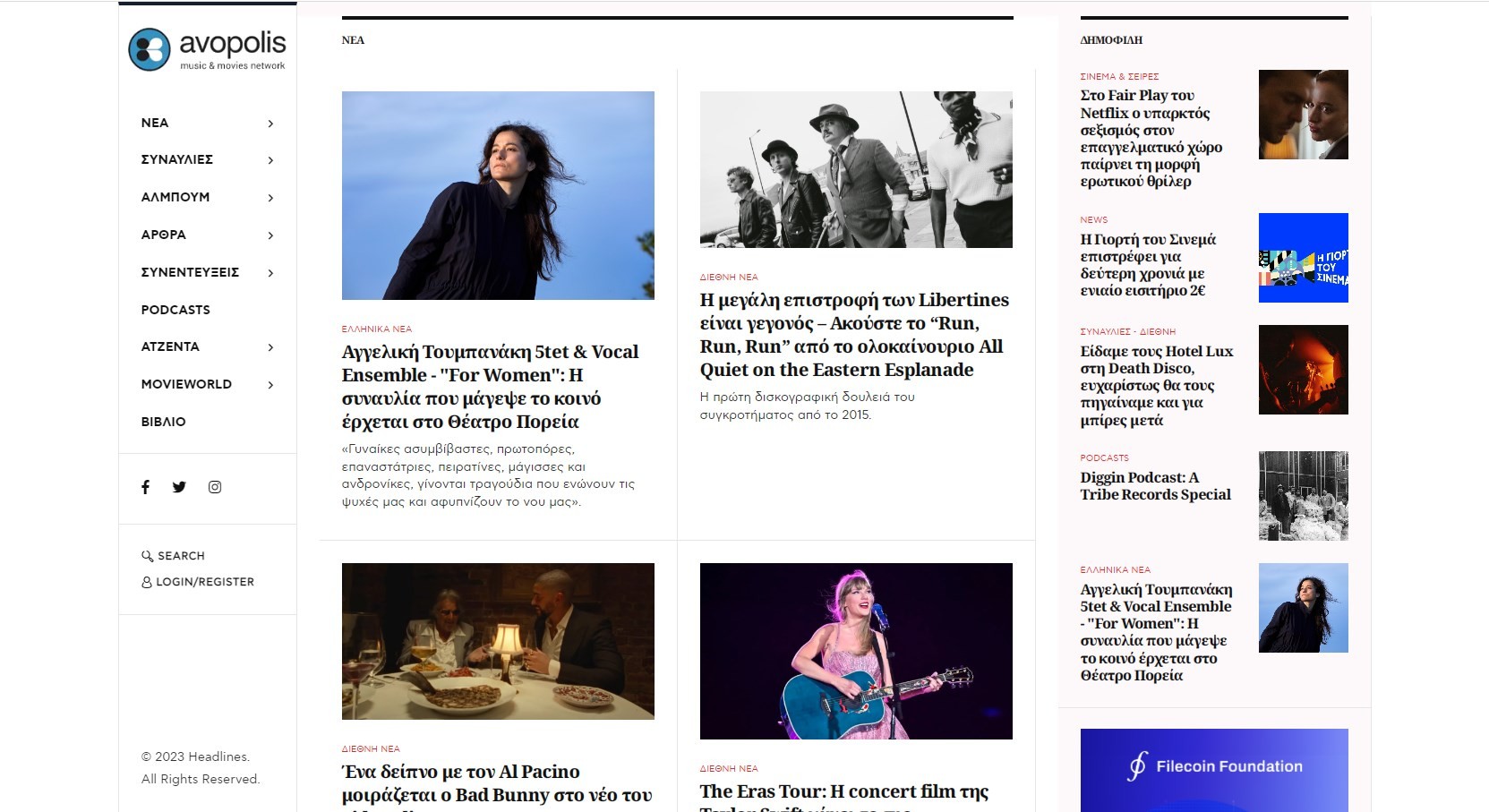
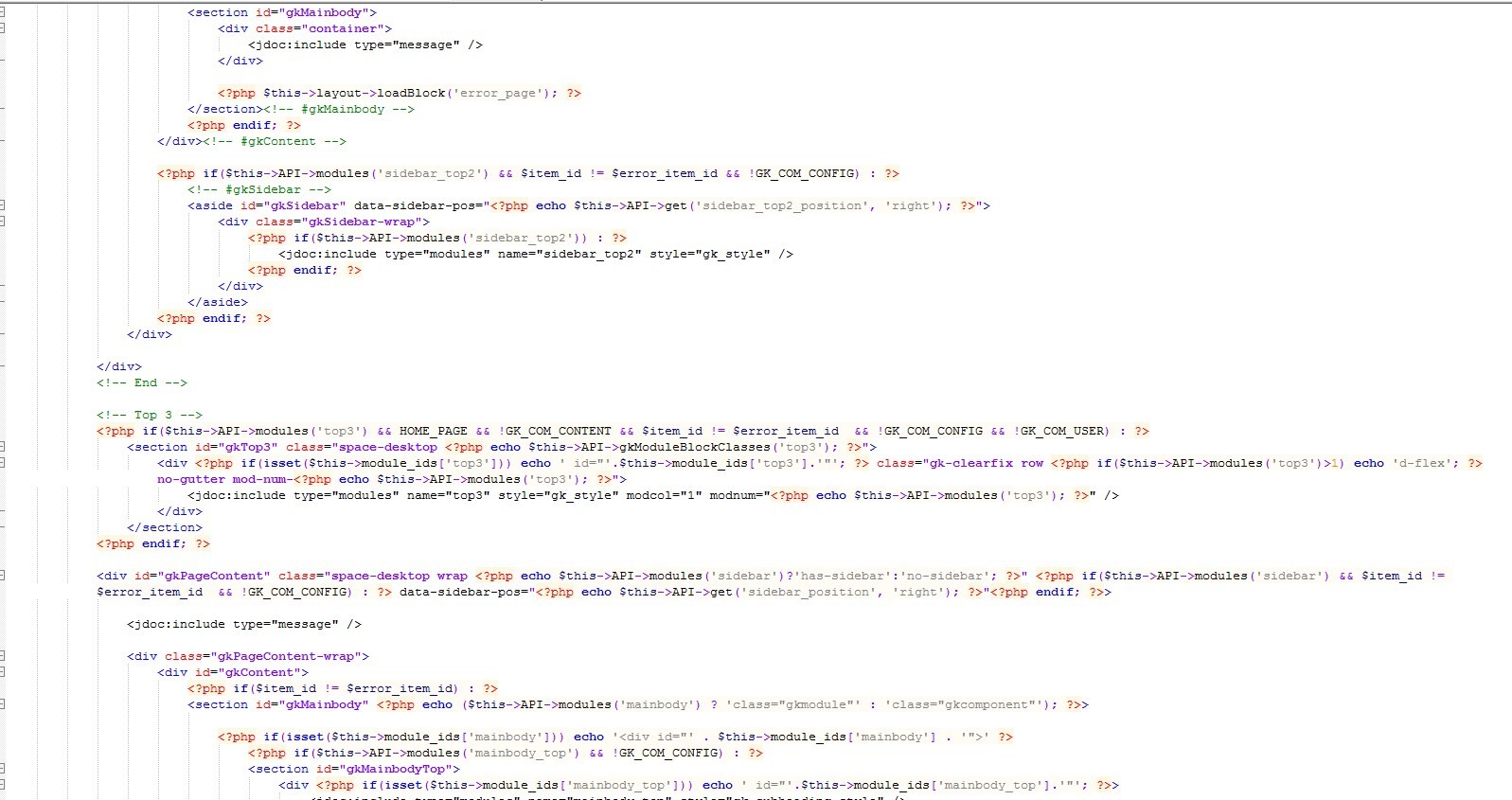
SS_1: 
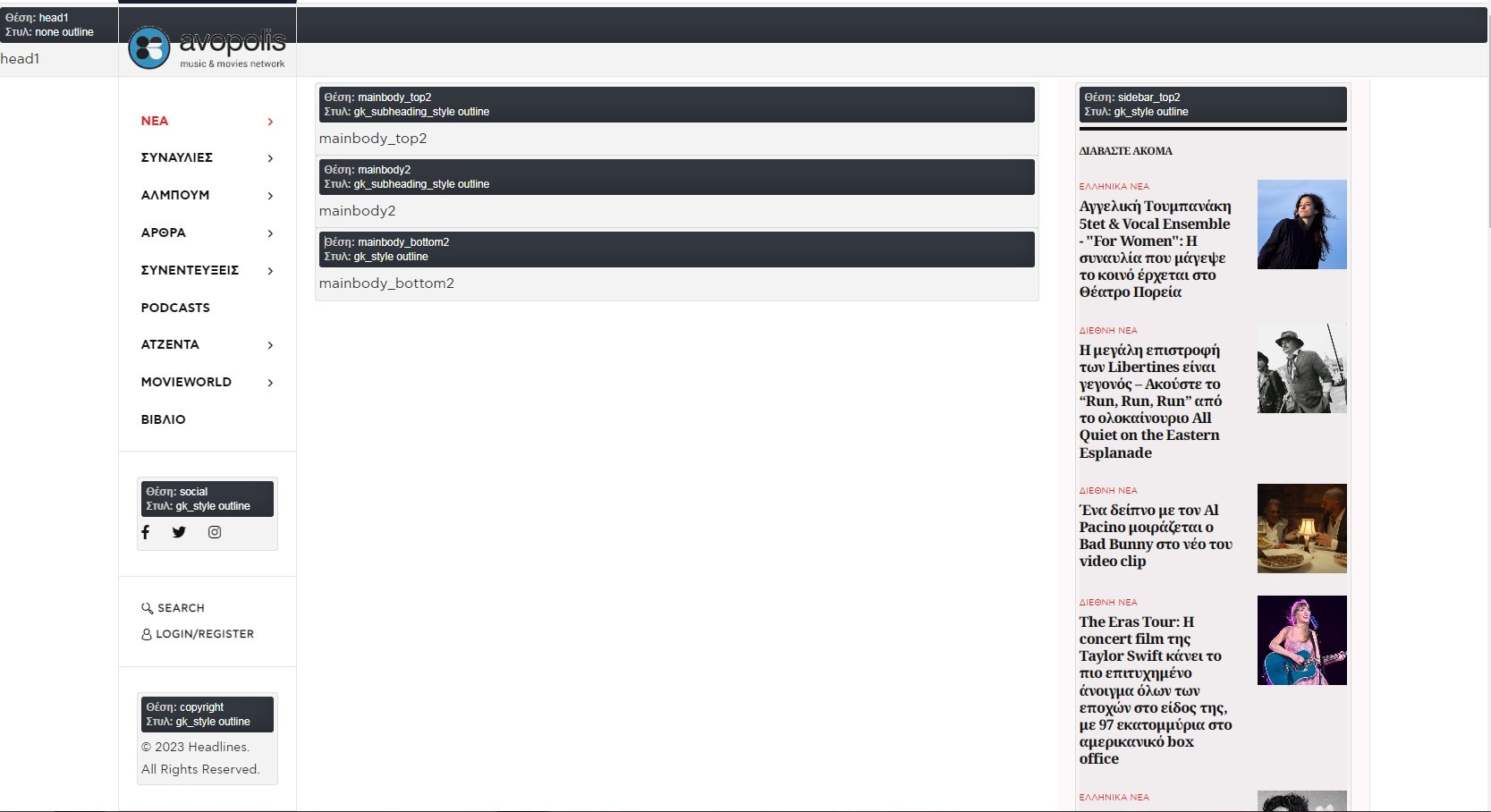
SS_2: 
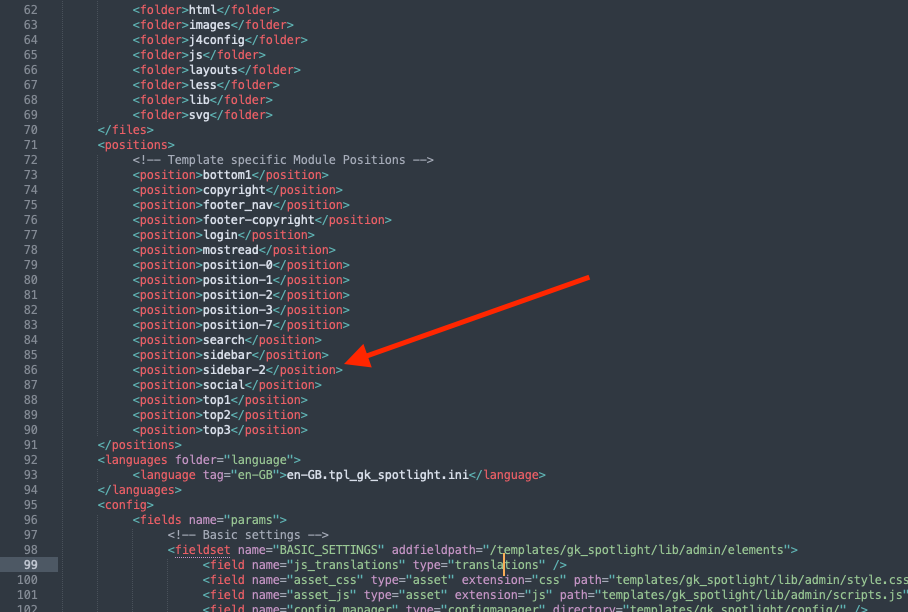
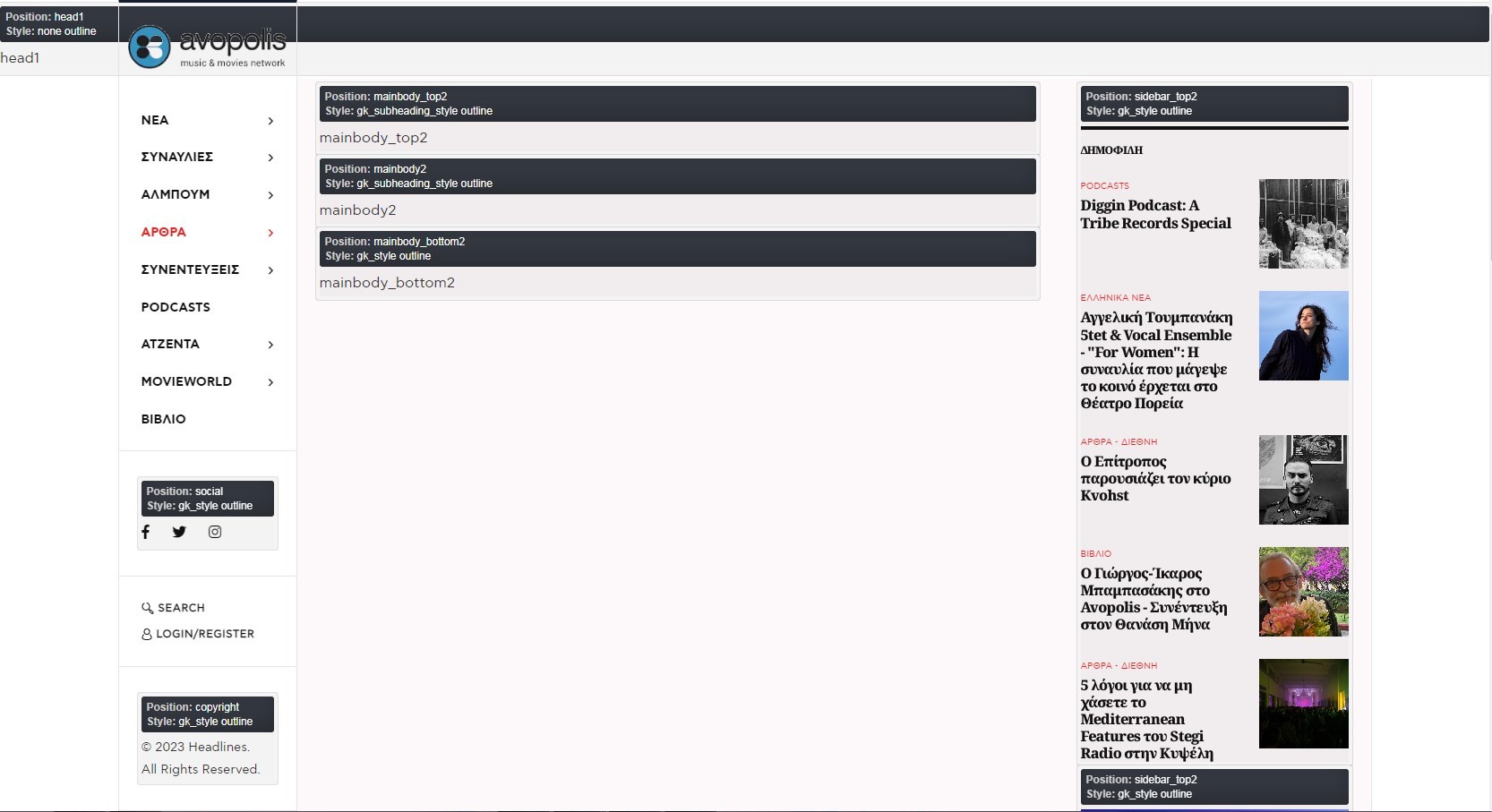
SS_3: 
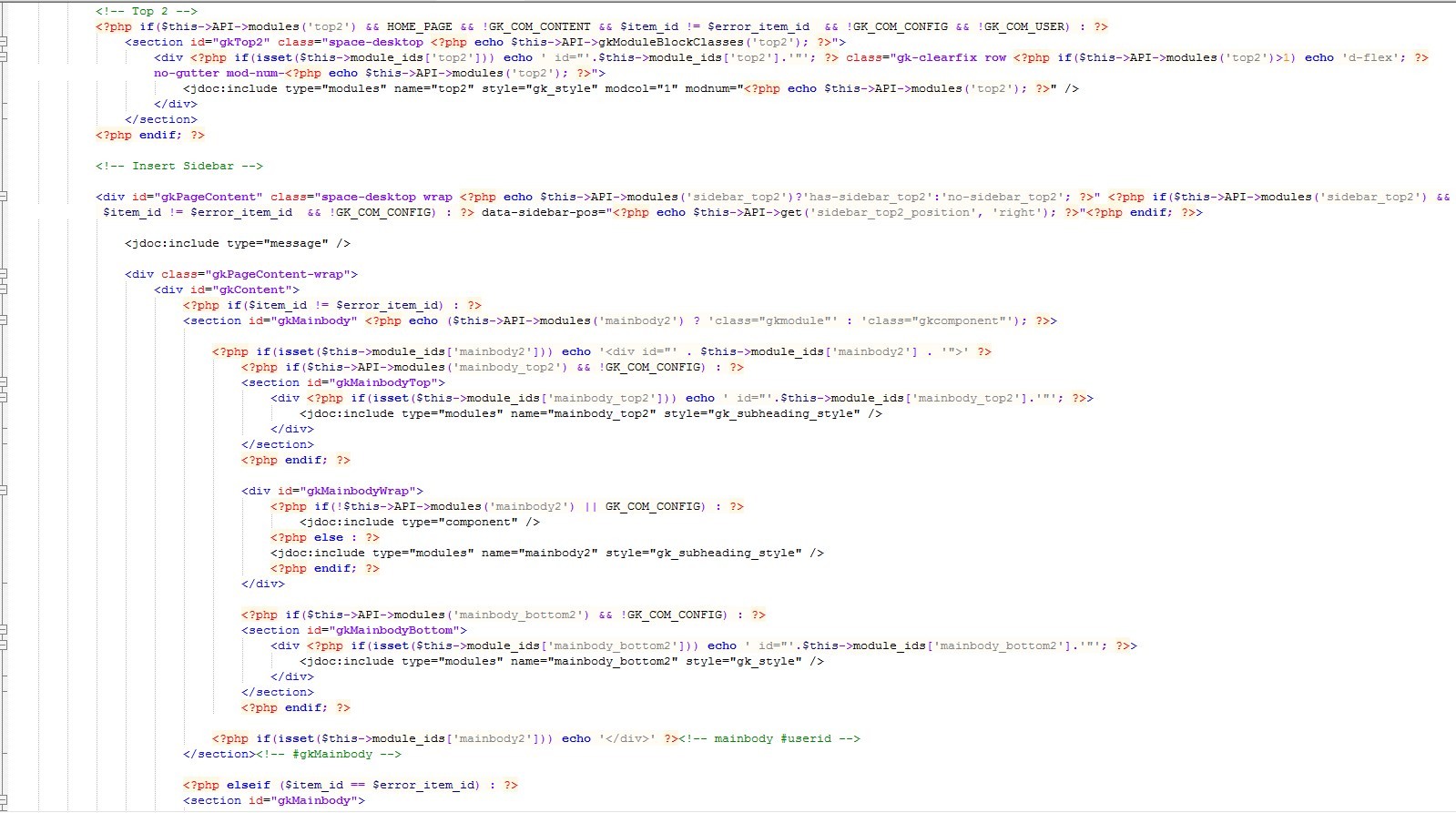
But we see that the following positions: mainbody_top2, mainbody2, and mainbody_bottom2 are called within the articles, with the result that the content appears twice.
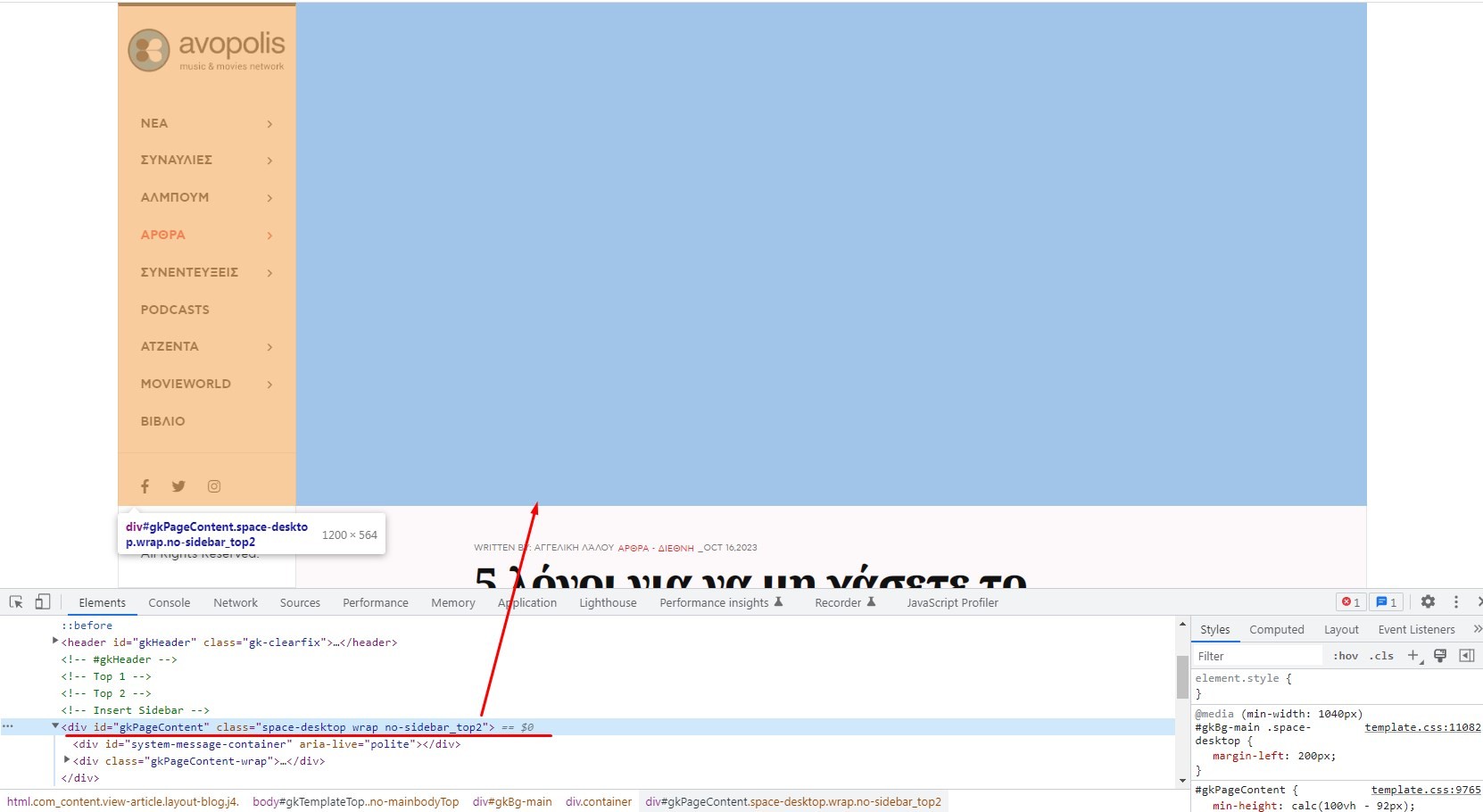
SS_4:
I also tried to create a new position (top 4) instead of mainbody. The article did not appear twice but it created a big gap for me.
SS_5: 
Why is the second sidebar also called in the articles? How can I fix this so it only appears on the Home Page and doesn't affect the articles?
Thank you in advance,