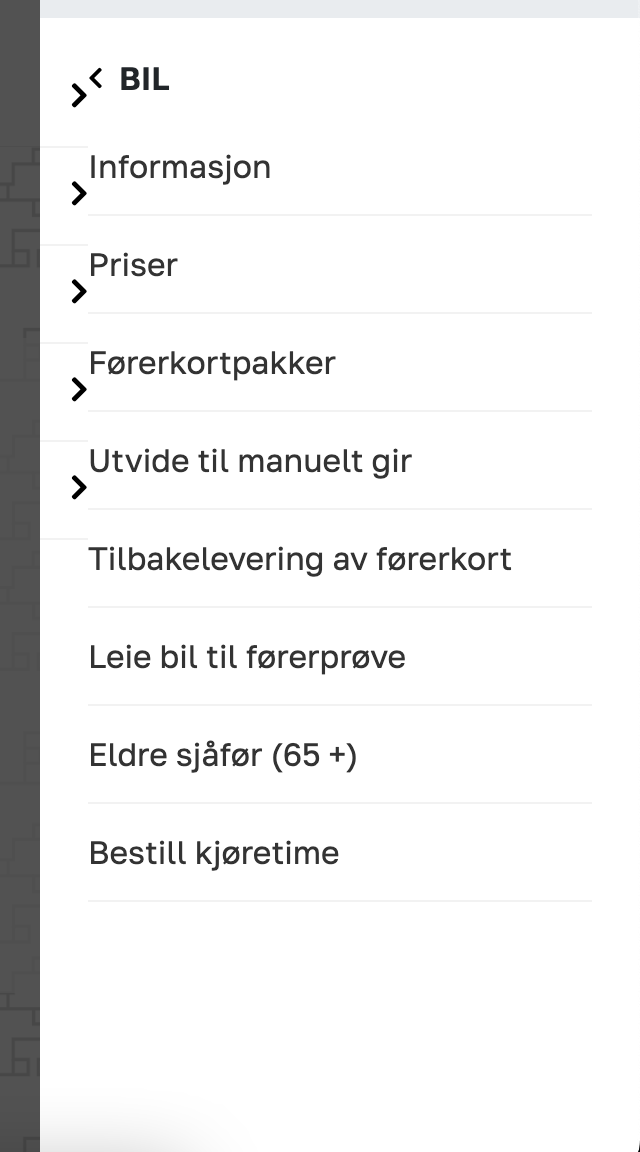
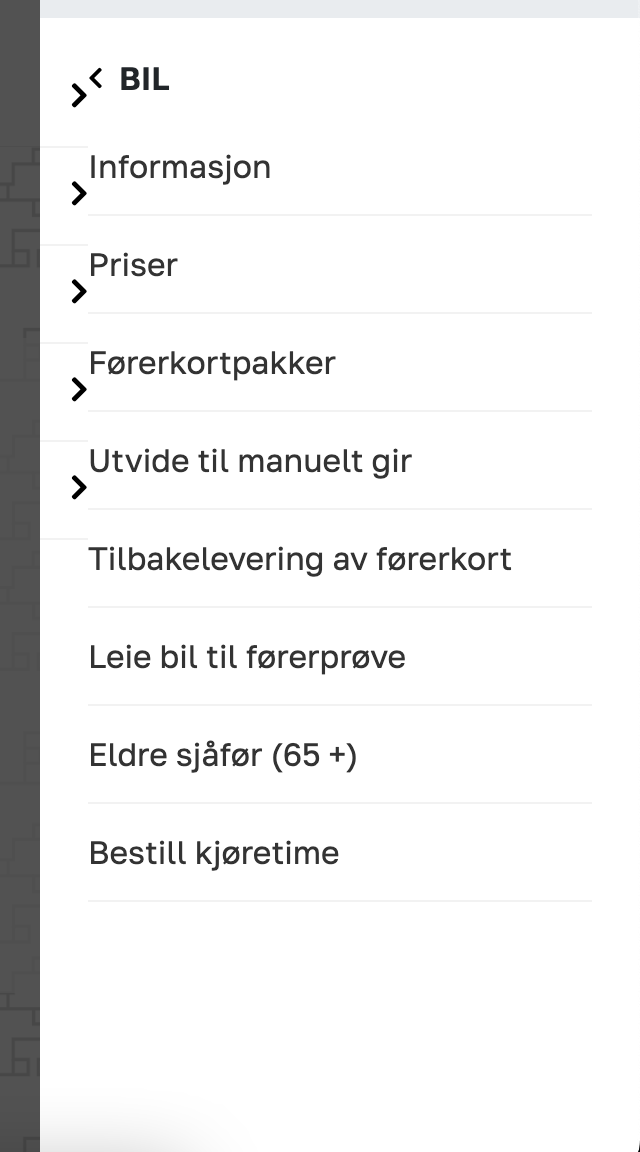
It seems like the off canvas menu is wrong. It shows the arrows of the parent menu item on the left side when viewed on a mobile like iPhone.

It seems like the off canvas menu is wrong. It shows the arrows of the parent menu item on the left side when viewed on a mobile like iPhone.

Hi gasolinitrafikkskole,
You can add the following CSS code to your site:
.t4-offcanvas .t4-off-canvas-body .t4-module .module-inner {
padding: 0 0.5rem;
}
.t4-offcanvas .t4-off-canvas-body .navbar.drilldown-effect .navbar-nav .nav-item {
margin: 0 0.8rem;
}Hope this helps!
dominic Thank you, that fixed it 