- Edited
Hi I am plnning to use several popups in an article.
I setup ID for each block but how can I hide those content until use click the link and pop up the content?
And, the pop-up content comes out with a page swiping. Can I stop that?
Hi I am plnning to use several popups in an article.
I setup ID for each block but how can I hide those content until use click the link and pop up the content?
And, the pop-up content comes out with a page swiping. Can I stop that?
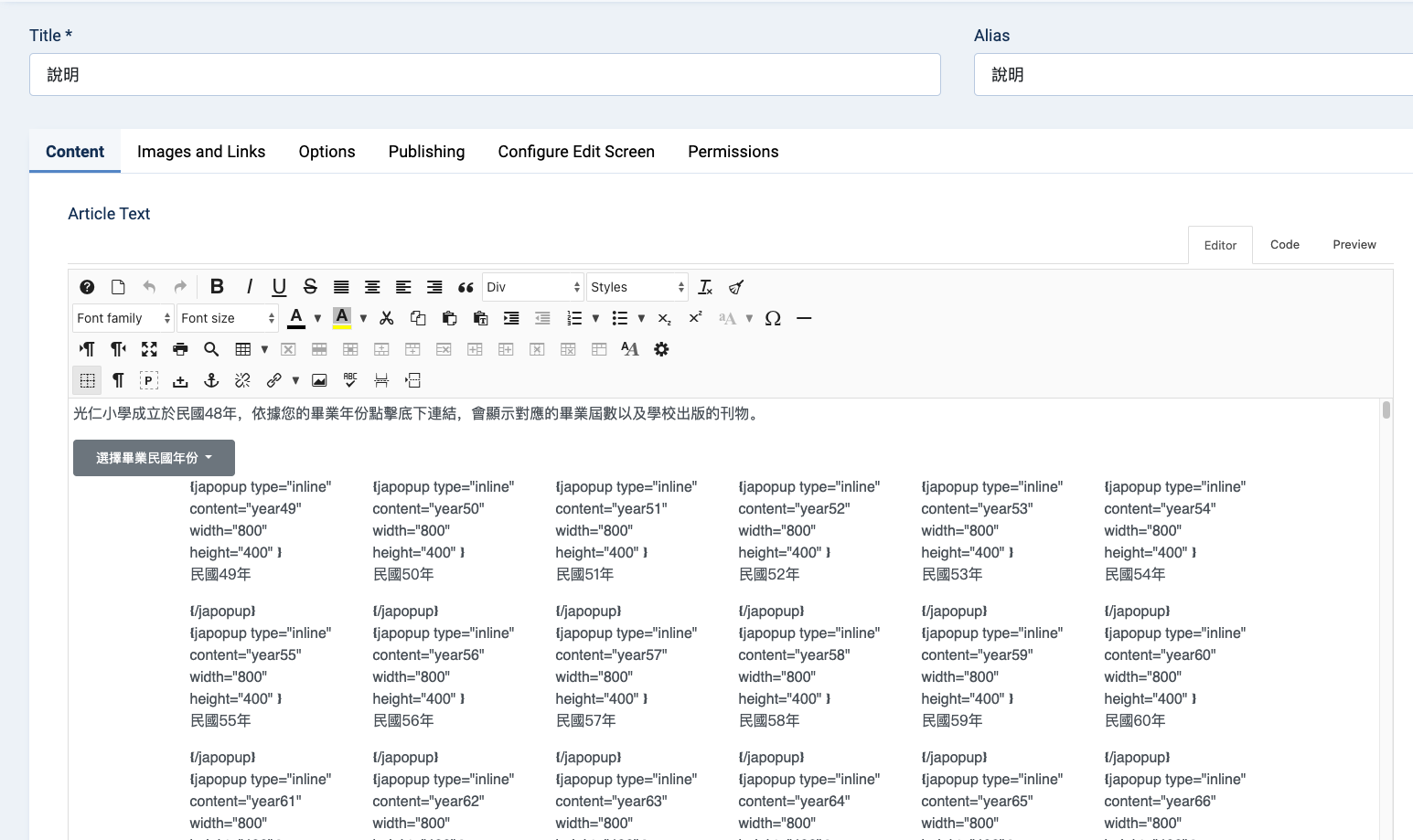
Here is how it looks in article 說明
Not quite sure how you want it should be in this case.

Scroll down the content you will see blocks with ID year49, year50...
They should be not visible on the page until we pop-up one of them, right?
shawnhy Hi
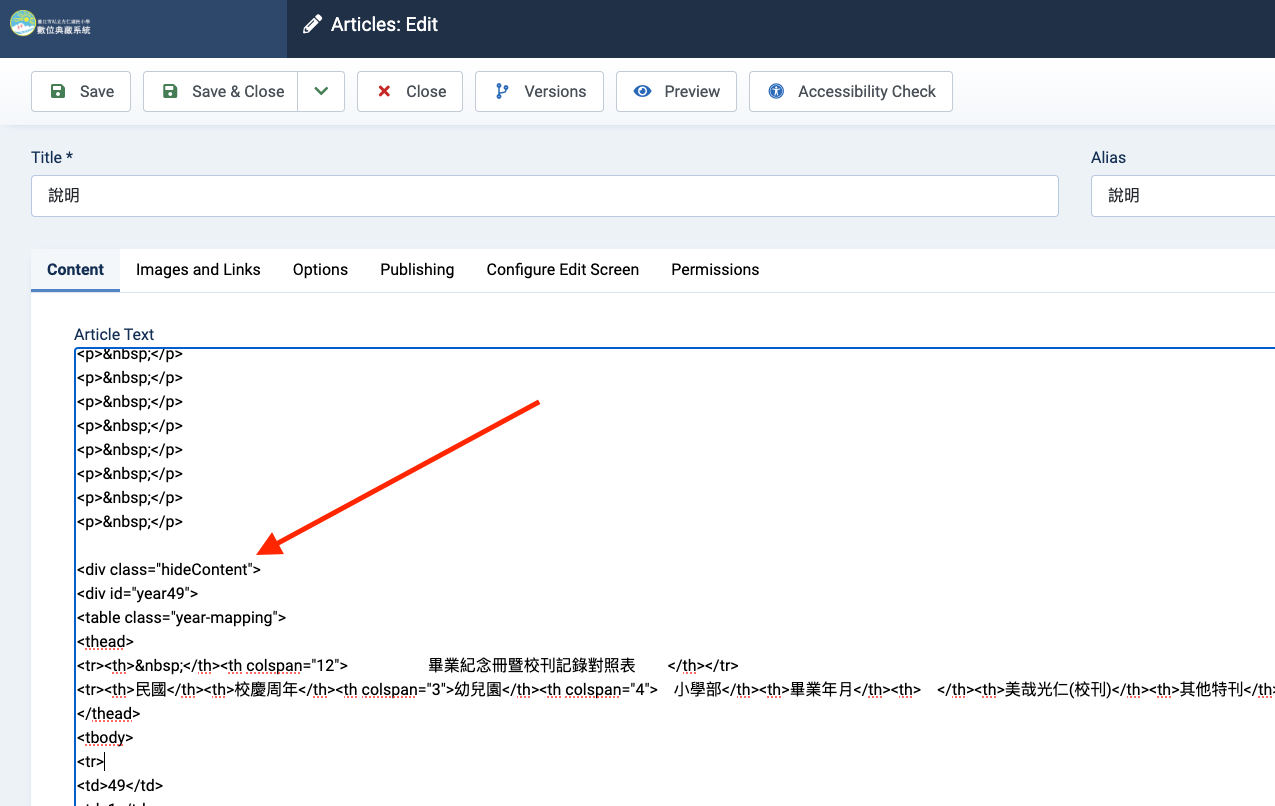
This 'inline' popup is ideal for a page with long content, in case that you don't want to show the entirely content below, I just added another div tag with class hideContent to hide them

.hideContent {display: none;}You can now remove the <p> tags as well.
Let me know if it works.