Here is what I want to implement:
Go to the Blockk demo page, scroll to the bottom and you will see J!CONTENT in the footer, and the 'Elements' link.

Go to that page (https://www.joomlart.com/demo/ja-blockk)
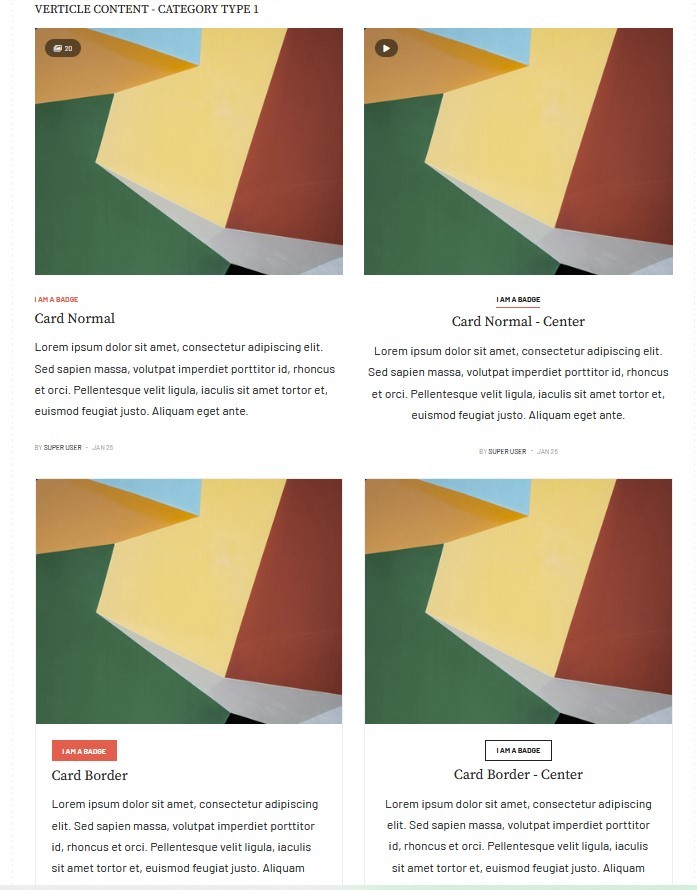
Scroll down the page. One of the elements is VERTICLE CONTENT - CATEGORY TYPE 1, below that is VERTICLE CONTENT - CATEGORY TYPE 2

The bottom left of each one shows an example of 'Card Border' (the others are Card Normal, Card Normal - Center, Card Border - Center).
How can I get any of those 'Cards' onto my page? Do I cut and paste code or is there some other way to do it in Blockk?
I would also like to place three of these next to each other and make them responsive. The demo shows two that are responsive.
Any help/hints greatly appreciated.