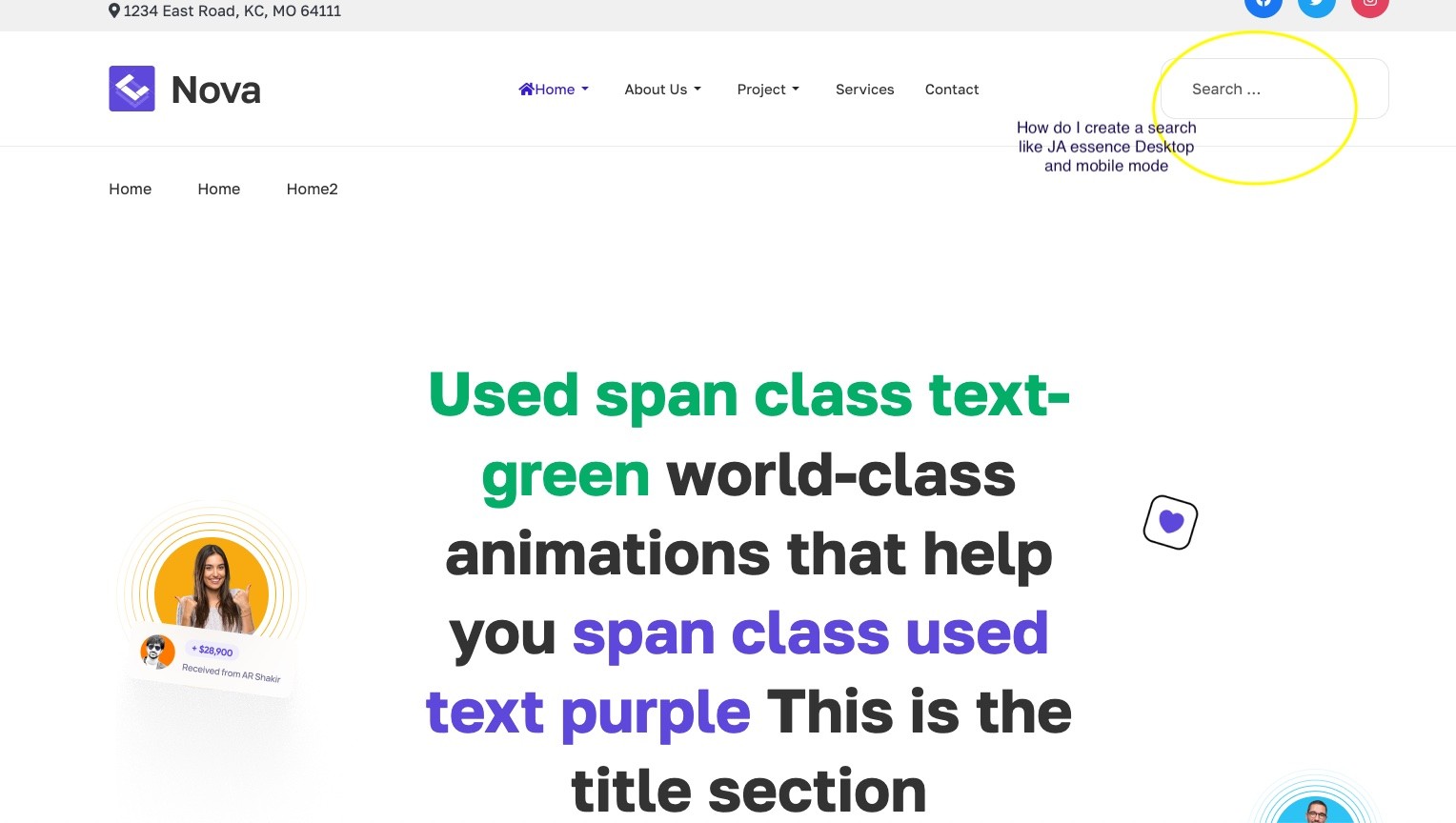
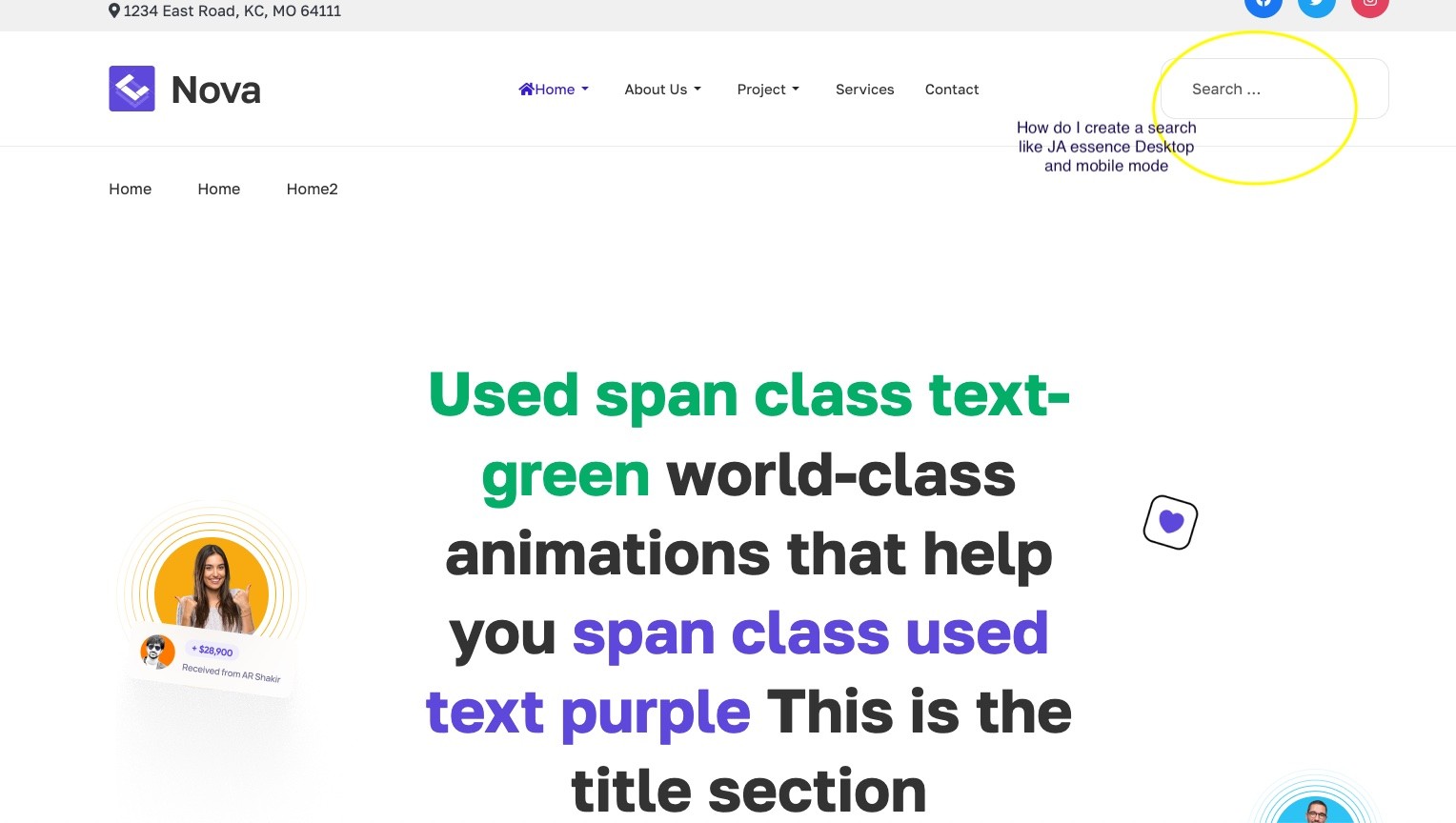
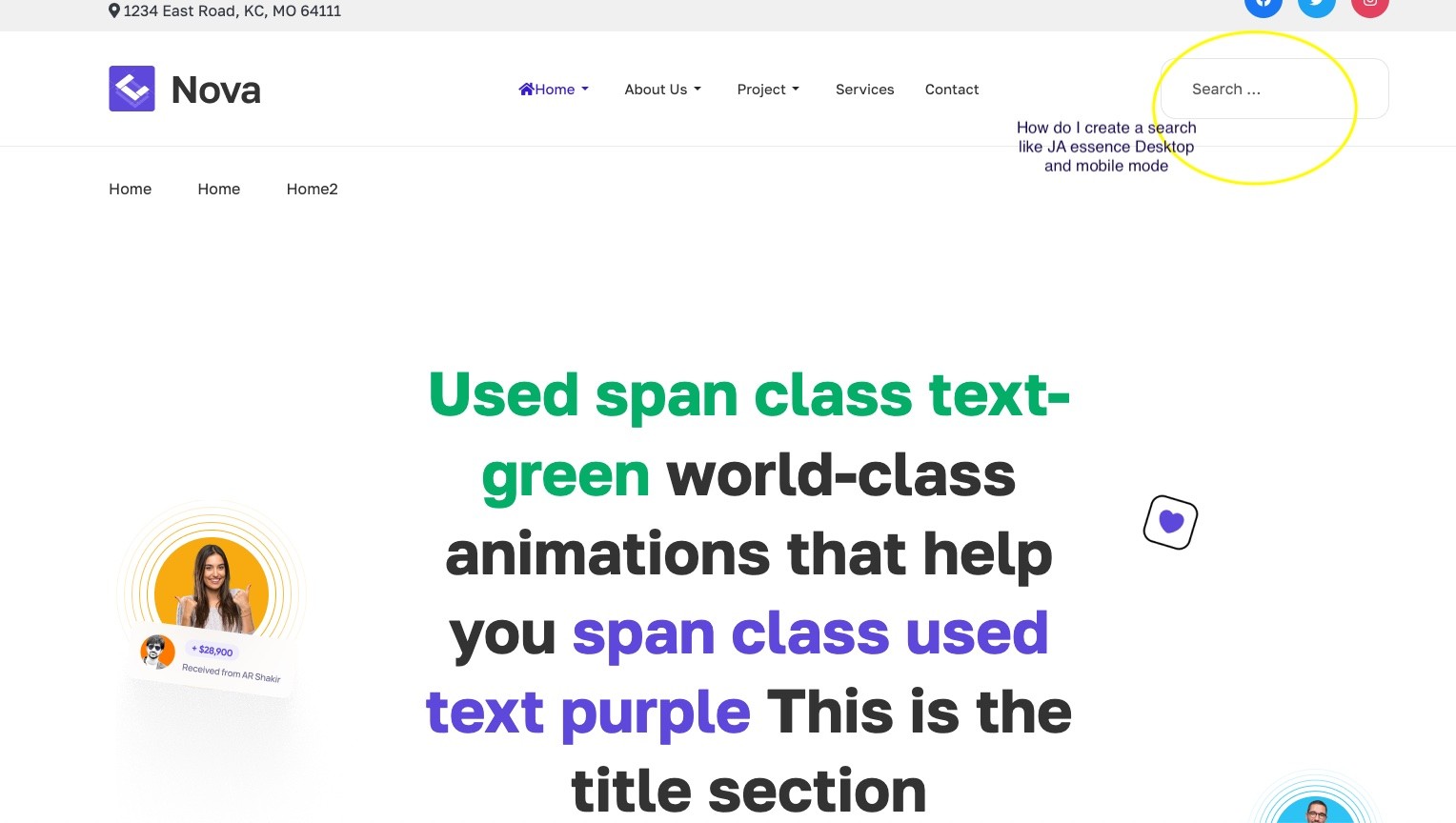
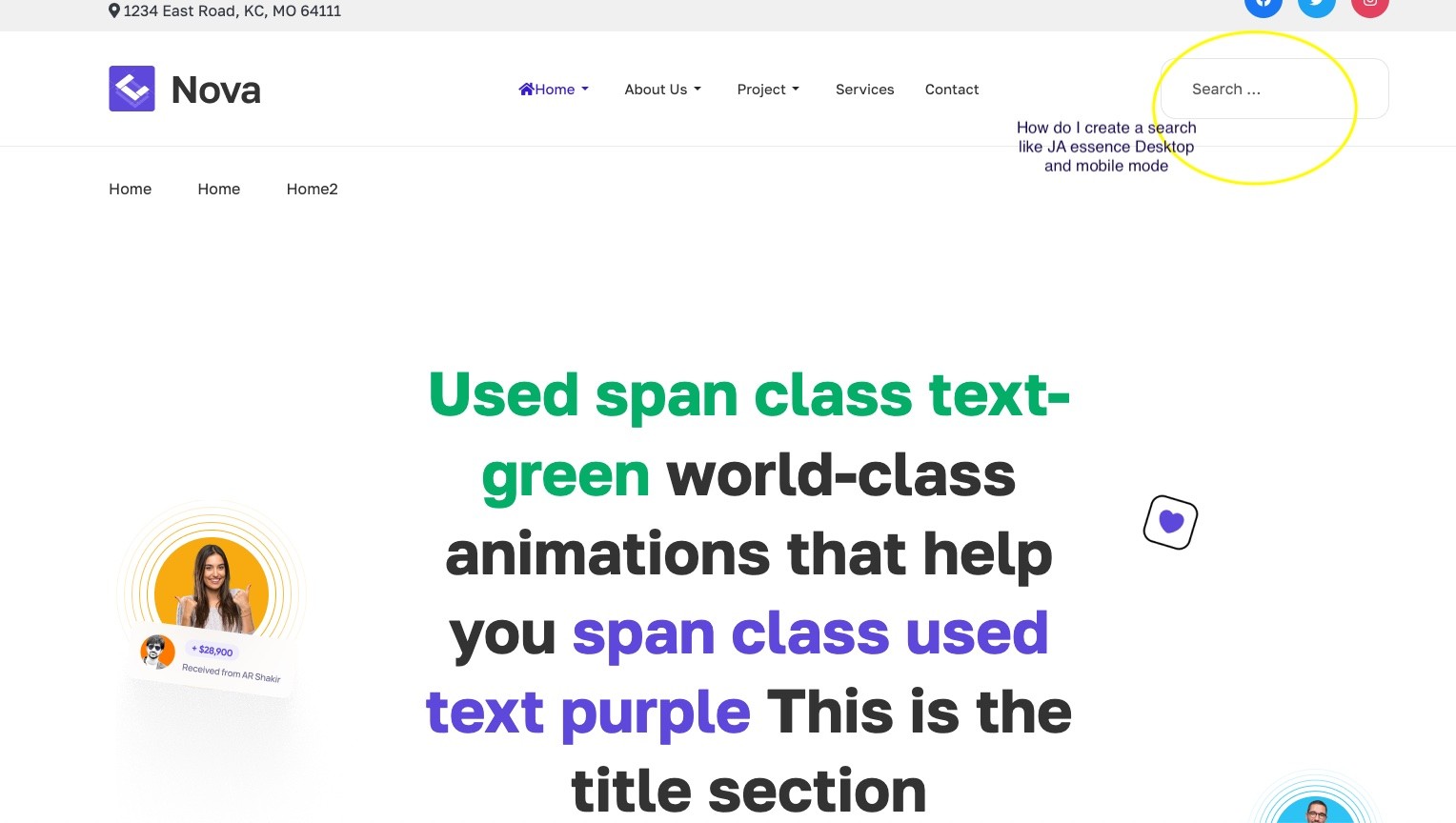
Do I change contact module to include a smart search module? Or do I edit the header via T4 framework which I did in my 1st picuture. But It's missing he magnifying glass. I want it to look like ja essence in desktop mode and mobile mode.





Do I change contact module to include a smart search module? Or do I edit the header via T4 framework which I did in my 1st picuture. But It's missing he magnifying glass. I want it to look like ja essence in desktop mode and mobile mode.





stvoutlk Hi
It will require a bit custom css for this smart search module.
1/ Create a Smart search module and assign to header-cta position of JA Nova template - or position you have on your site.
2/ Copy this search icon to: `/templates/ja_nova/images/
3/ Add this custom css code:
#t4-header .form-search .search-query:focus, #t4-header .form-search .js-finder-search-query:focus {
background-image: url("../../images/search.svg");
background-color: #fff;
border-color: rgba(0, 0, 0, 0.1);
background-position: 12px center;
-webkit-box-shadow: none;
box-shadow: none;
width: 220px;
padding-right: 1rem;
padding-left: 40px;
outline: none;
}
#t4-header .form-search .search-query, #t4-header .form-search .js-finder-search-query {
background-image: url("../../images/search.svg");
background-position: 12px center;
background-repeat: no-repeat;
background-color: rgba(255, 255, 255, 0.05);
border: 1px solid;
border-radius: 0.5rem;
position: absolute;
padding: 0 0 0 48px;
right: 0;
top: 0;
height: 48px;
max-width: none;
z-index: 10;
width: 48px;
-webkit-transition: 500ms all;
transition: 500ms all;
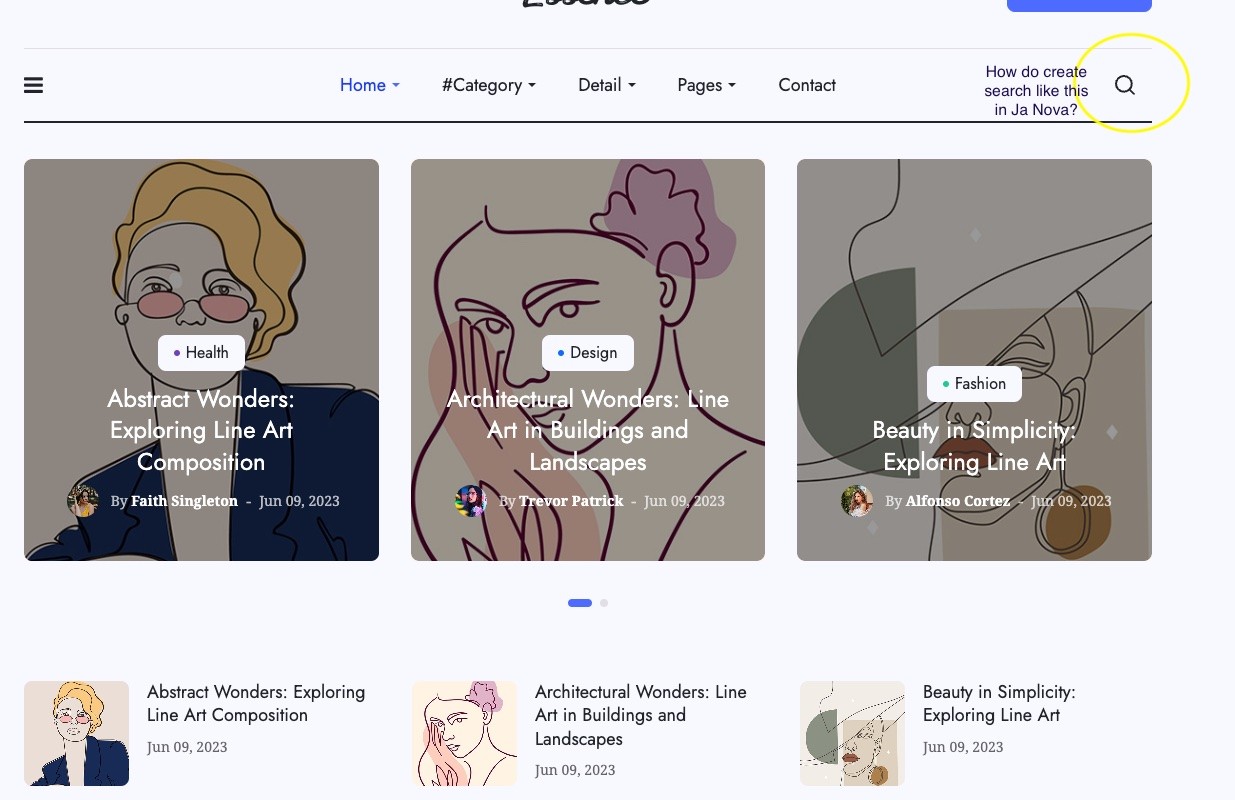
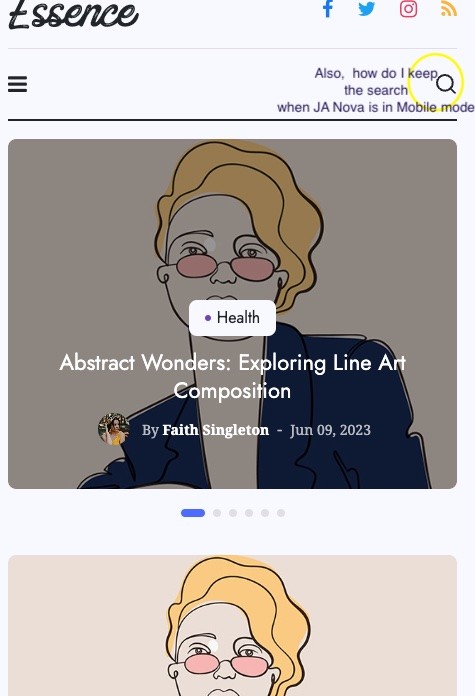
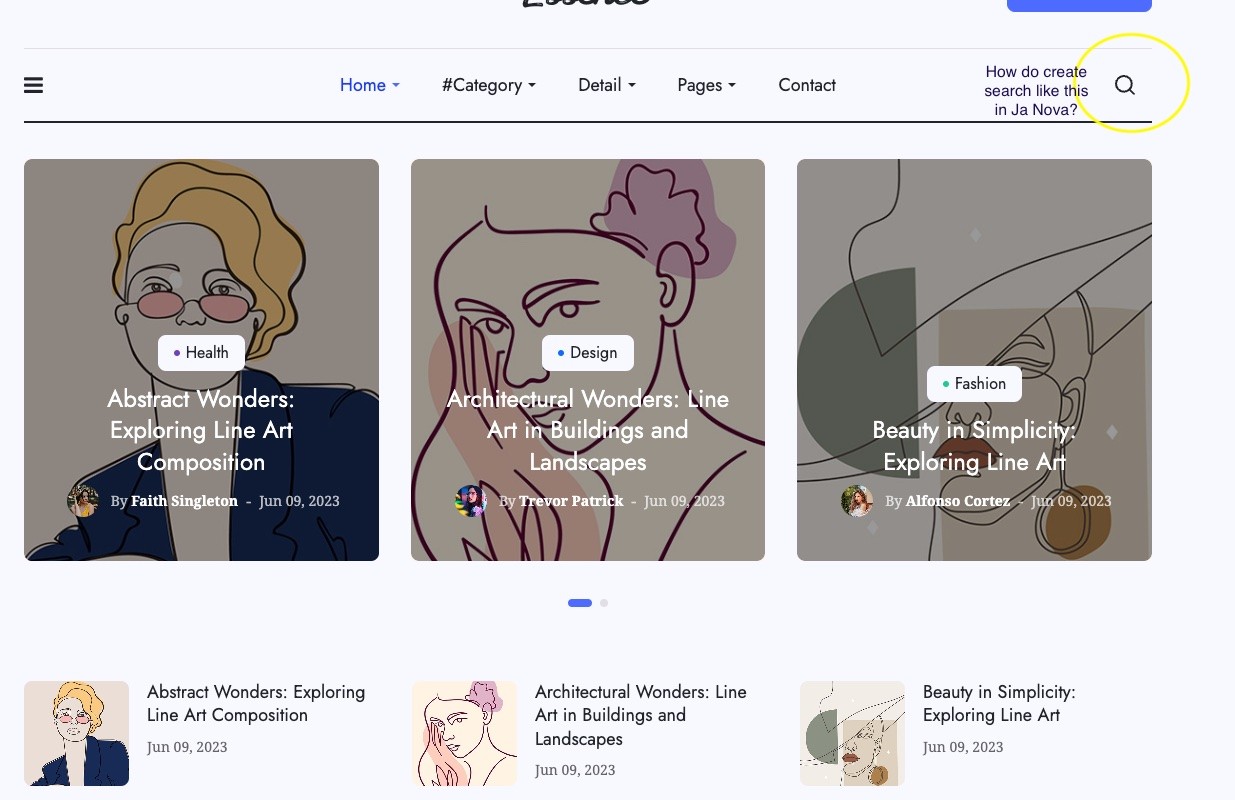
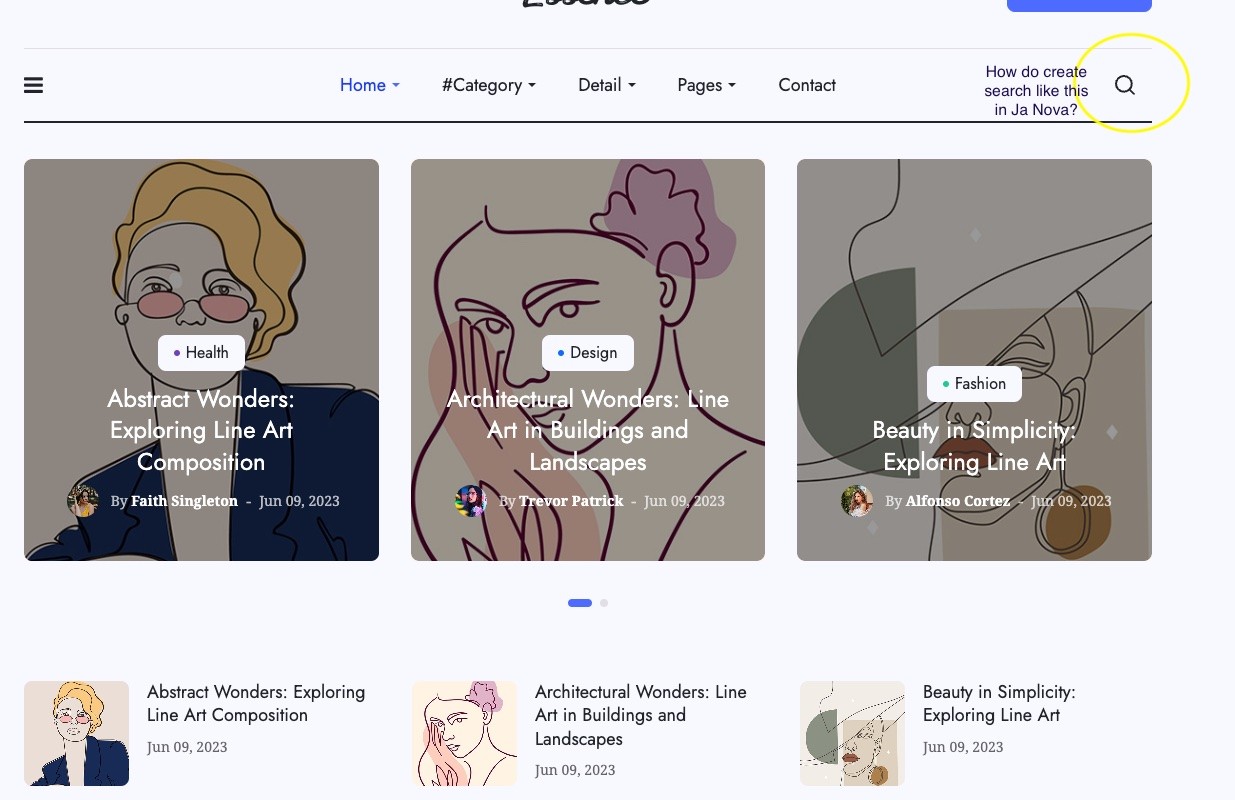
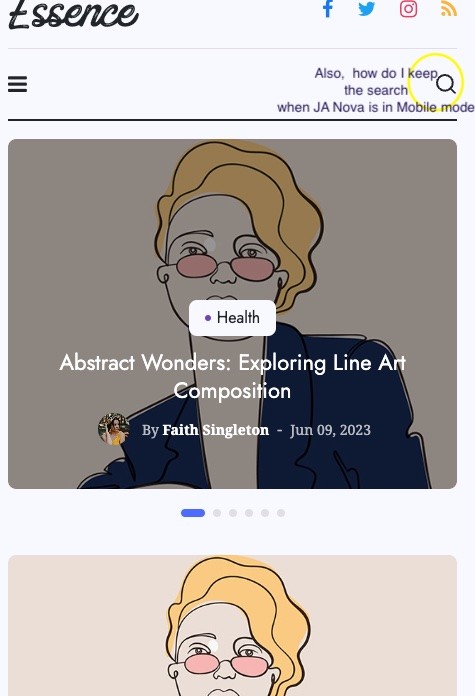
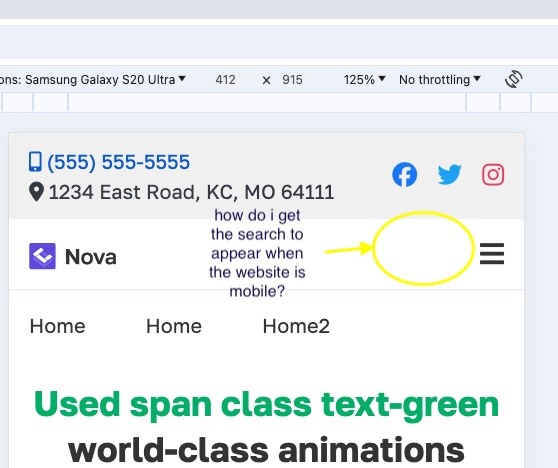
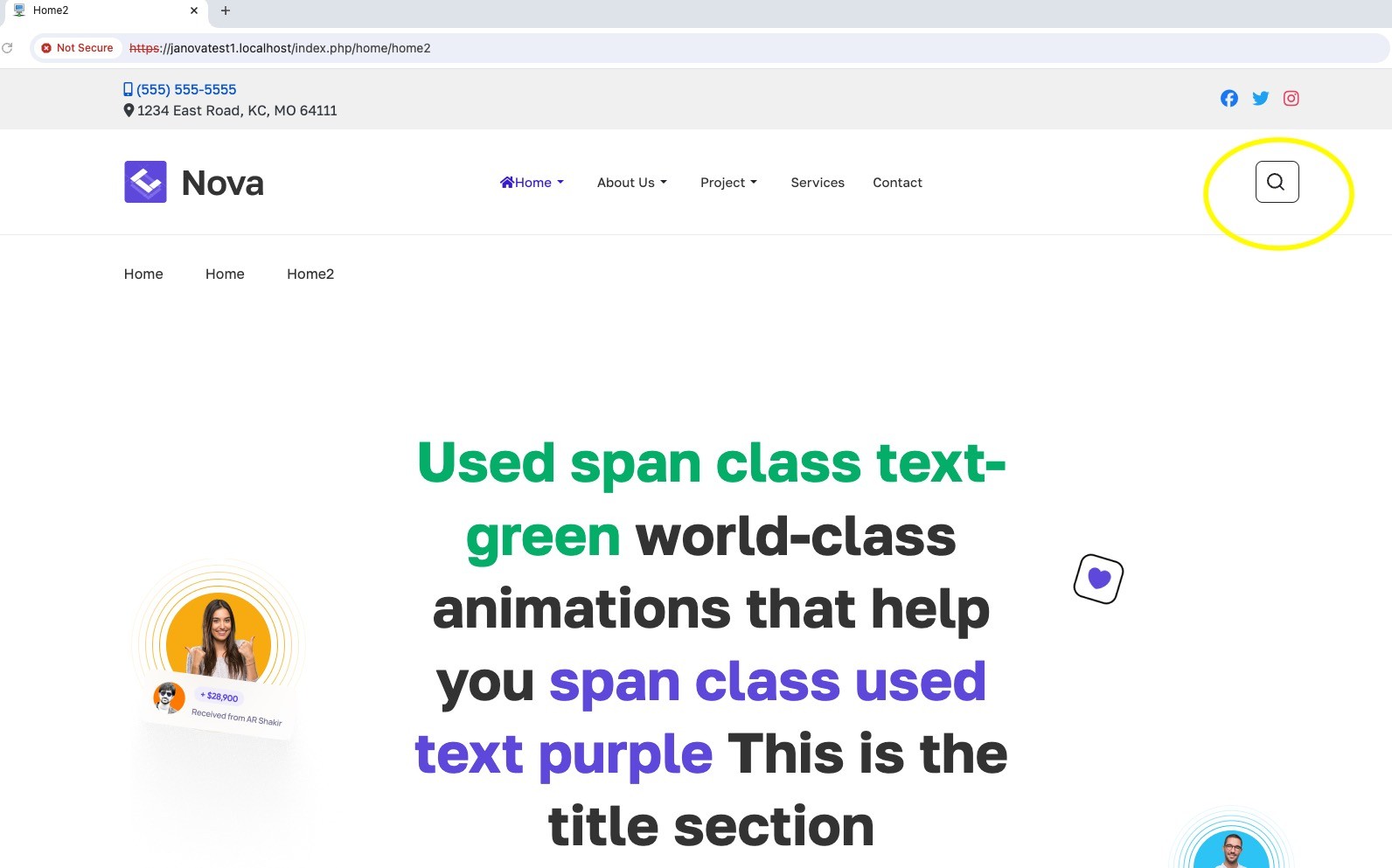
}I am sorry for the late reply. I got smart search module to show up when the website is in desktop mode (see image attached) But the smart search module does not appear when the website is in mobile mode. (see image attached)


Here's what the header block code looks like:
`<div id="t4-header" class="t4-section t4-header"><!-- html in here -->
<!-- HEADER BLOCK -->
<header class="header-block header-default w-100">
<div class="container-fluid container-xl">
<div class="header-wrap row d-flex align-items-center collapse-static t4-nav-height">
<div class="col-3 col-lg-3 col-xxl-3">
<div class="navbar-brand logo-image">
<a href="https://janovatest1.localhost/" title="janovatest1.localhost">
<img class="logo-img" width="162" height="48" src="/images/joomlart/logo/item-1.png" alt="janovatest1.localhost" />
</a></div>
</div>
<div class="t4-navbar col-6 col-lg-6 col-xxl-6 d-flex justify-content-lg-center collapse-static"><nav class="navbar navbar-expand-lg">
<div id="t4-megamenu-mainmenu" class="t4-megamenu collapse navbar-collapse slide animate" data-duration="400">
<ul class="nav navbar-nav level0" itemscope="itemscope" itemtype="http://www.schema.org/SiteNavigationElement">
<li class="nav-item default active dropdown parent has-icon" data-id="101" data-level="1"><a href="/index.php" itemprop="url" class="nav-link dropdown-toggle" role="button" aria-haspopup="true" aria-expanded="false" data-bs-toggle=""><span itemprop="name"><i class="fas fa-home" aria-hidden="true"></i><span class="menu-item-title">Home</span></span><i class="item-caret"></i></a><div class="dropdown-menu level1" data-bs-popper="static"><div class="dropdown-menu-inner"><ul><li class="nav-item current active" data-id="151" data-level="2"><a href="/index.php/home/home2" itemprop="url" class="dropdown-item" aria-current="page"><span itemprop="name"><span class="menu-item-title">Home2</span></span></a></li></ul></div></div></li><li class="nav-item dropdown parent" data-id="124" data-level="1"><a href="/index.php/about-us-2" itemprop="url" class="nav-link dropdown-toggle" role="button" aria-haspopup="true" aria-expanded="false" data-bs-toggle=""><span itemprop="name"><span class="menu-item-title">About Us</span></span><i class="item-caret"></i></a><div class="dropdown-menu level1" data-bs-popper="static"><div class="dropdown-menu-inner"><ul><li class="nav-item" data-id="131" data-level="2"><a href="/index.php/about-us-2/career" itemprop="url" class="dropdown-item"><span itemprop="name"><span class="menu-item-title">Career</span></span></a></li></ul></div></div></li><li class="nav-item dropdown parent" data-id="118" data-level="1"><a href="/index.php/project" itemprop="url" class="nav-link dropdown-toggle" role="button" aria-haspopup="true" aria-expanded="false" data-bs-toggle=""><span itemprop="name"><span class="menu-item-title">Project</span></span><i class="item-caret"></i></a><div class="dropdown-menu level1" data-bs-popper="static"><div class="dropdown-menu-inner"><ul><li class="nav-item" data-id="125" data-level="2"><a href="/index.php/project/branding" itemprop="url" class="dropdown-item"><span itemprop="name"><span class="menu-item-title">Branding</span></span></a></li><li class="nav-item" data-id="126" data-level="2"><a href="/index.php/project/ui-ux-design" itemprop="url" class="dropdown-item"><span itemprop="name"><span class="menu-item-title">UI/UX design</span></span></a></li><li class="nav-item" data-id="127" data-level="2"><a href="/index.php/project/illustration" itemprop="url" class="dropdown-item"><span itemprop="name"><span class="menu-item-title">Illustration</span></span></a></li><li class="nav-item" data-id="130" data-level="2"><a href="/index.php/project/project-detail" itemprop="url" class="dropdown-item"><span itemprop="name"><span class="menu-item-title">Project Detail</span></span></a></li></ul></div></div></li><li class="nav-item" data-id="129" data-level="1"><a href="/index.php/services" itemprop="url" class="nav-link"><span itemprop="name"><span class="menu-item-title">Services</span></span></a></li><li class="nav-item" data-id="117" data-level="1"><a href="/index.php/contact" itemprop="url" class="nav-link" target="_blank"><span itemprop="name"><span class="menu-item-title">Contact</span></span></a></li></ul></div>
</nav>
</div>
<div class="t4-header-r col-3 col-lg-3 col-xxl-3 order-3 d-flex align-items-center justify-content-end">
<div class="d-none d-xxl-inline"><form class="mod-finder js-finder-searchform form-search" action="/index.php/smart-search" method="get" role="search">
<label for="mod-finder-searchword118" class="visually-hidden finder">Search</label><div class="mod-finder__search input-group"><input type="text" name="q" id="mod-finder-searchword118" class="js-finder-search-query form-control" value="" placeholder="Search …"><button class="btn btn-primary" type="submit"><span class="icon-search icon-white" aria-hidden="true"></span> Search</button></div>
</form>
</div>
<span id="triggerButton" class="btn js-offcanvas-trigger t4-offcanvas-toggle d-lg-none" data-offcanvas-trigger="off-canvas-right"><i class="fa fa-bars toggle-bars"></i></span>
</div>
</div></div>
</header>
<!-- // HEADER BLOCK --></div>`
How do I get the smart search module to appear when the website is in desktop mode?
Thanks, Steve
Hi Steve,
You can try to remove the d-none class in the element of search module in the header block and see how it goes.
I went into the layout settings and edited the mainnav_home2 (my duplicate of JA Nova mainnav block) and deleted the d-none class and that worked!
How do remove or hide the rounded square box around the search icon? It appears whether the website is in desktop or mobile mode.
I figured out how to remove the rounded square box around the search icon. I deleted the border and border radius element.
Thank you for your help!
Let me know if you need any further assistance 