Hello,
I'm using the StoreFront theme for Wordpress with Brazilian Portuguese and Woocommerce and the slideshow links for edited products don't work. The link information is not in the same position as the indicated location, in addition to not correctly directing to the indicated link. Sometimes it works correctly, but most of the time it doesn't, how do I solve this problem?
I changed the template.css file as per the instructions and it didn't help.
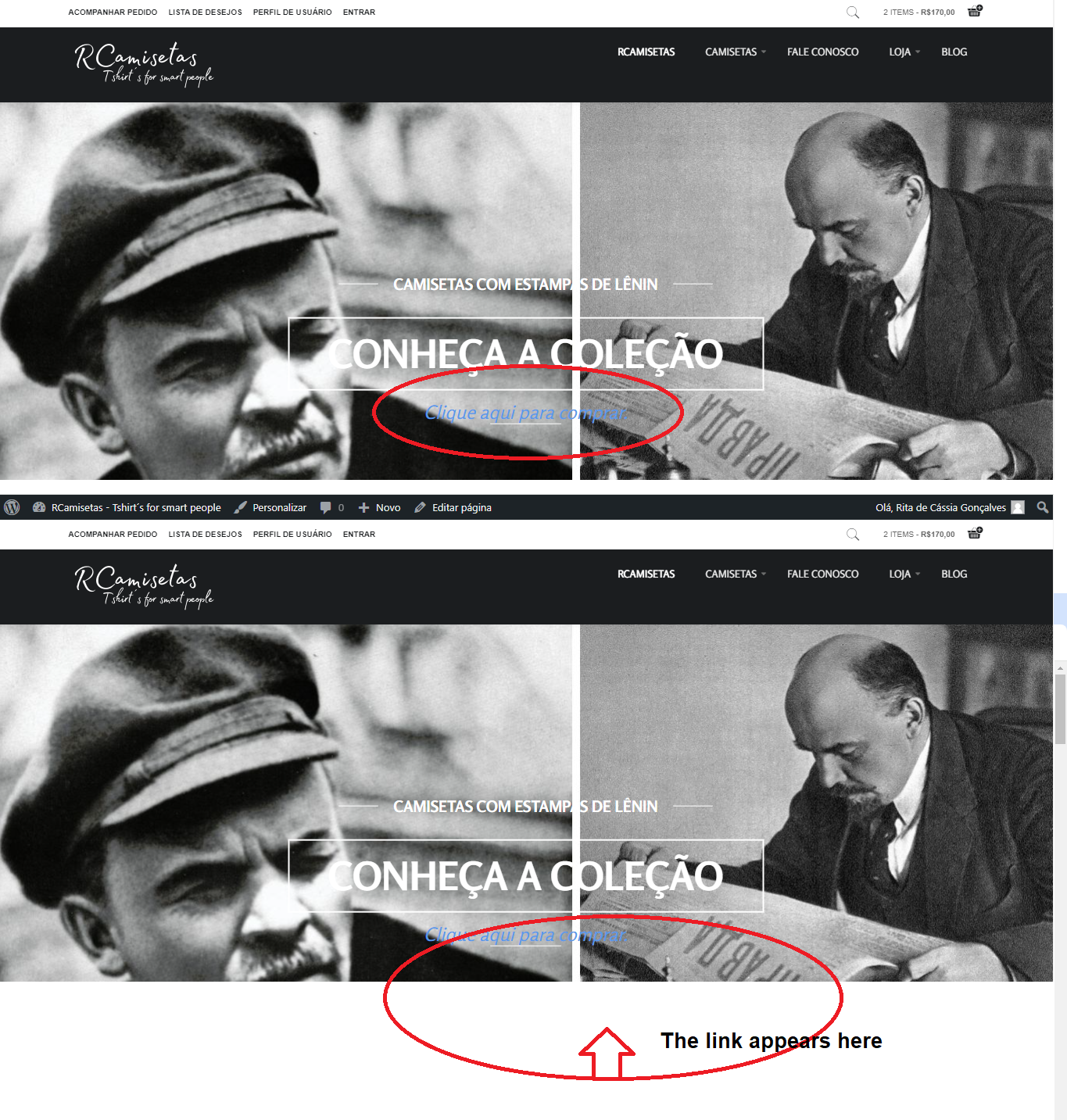
I attach an image of the screen with the link and error indications.

Att.,
Rita Gonçalves