- Edited
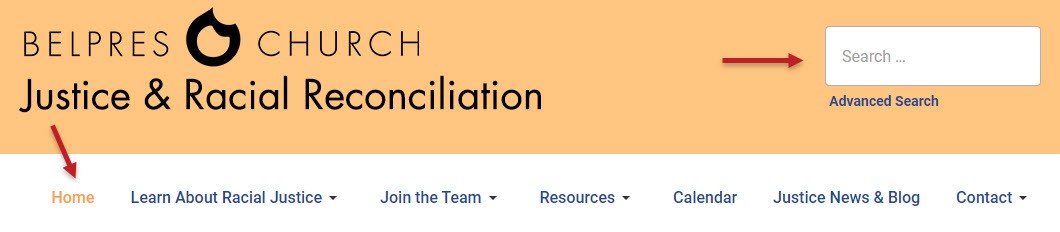
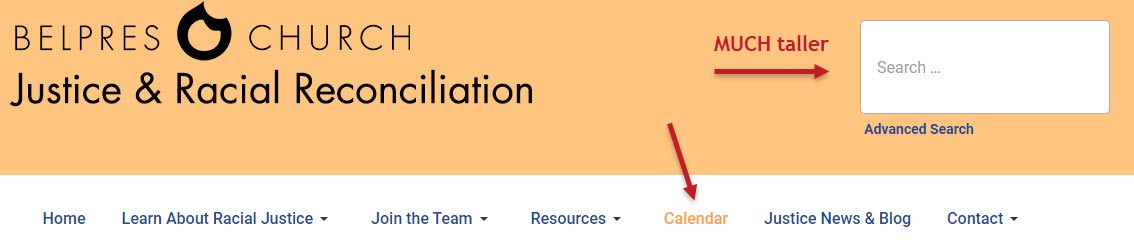
Hi there, I put my logo and the search box in a row of its own split 6+6 and when I change pages, the search box resizes. I found where the calculation of the size was in one of the CSS files and put in my own CSS to make it a static measurement, and it still resizes when going from page to page. The smallest size is on the Home page, and when the page contains a blog layout or a single-article layout, the search box resizes larger, and I cannot seem to stop it.
How do I stop this quirky behavior? 

I prefer the smaller-sized search box. This site is supposed to go live on Tuesday 13-Feb-2024, so your prompt help is appreciated!