Hi
We are using your Hubs template quickstart for our Joomla4 website at https://richards456.sg-host.com/
We are trying to replace some of the images with our own images but are having some issues
If you login to the admin area and then select articles we have an article with the title
"Your Premier Source for Market Research Innovations" - ID 24
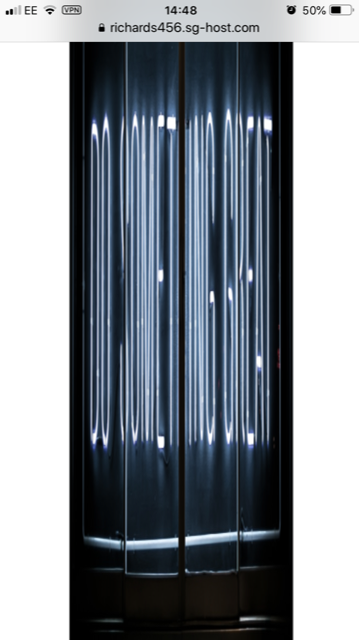
If we open this and then go to Images and Links there is an image "Do Something Great" and
when you look at the associated URL it has the height and width on the end
images/CommCulture/Ideas2.jpg#joomlaImage://local-images/CommCulture/Ideas2.jpg?width=2607&height=1738
We cannot remove the dimensions - it just adds them back if we do remove them
It looks OK on the laptop but on an iphone the image is distorted being very narrow and very long in height
Is this something you can help with
Cheers
Rich