- Edited
Hello!
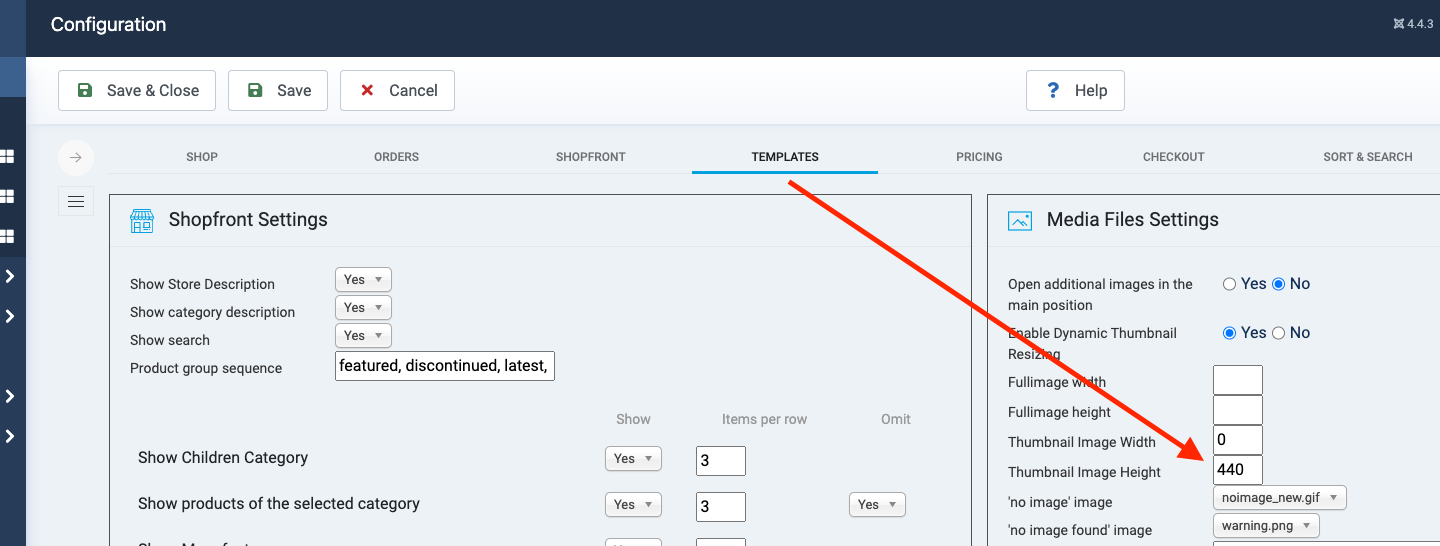
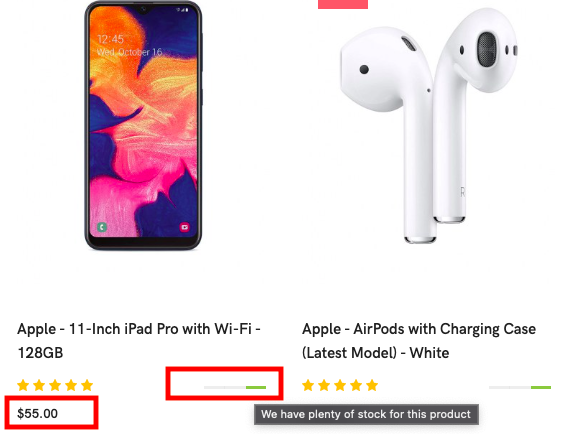
I'm trying to make a Virtuemart Category Layout like on the demo page but I get a completely different look. I can't figure out where I went wrong. Also, under each product I have a price that is repeated several times.
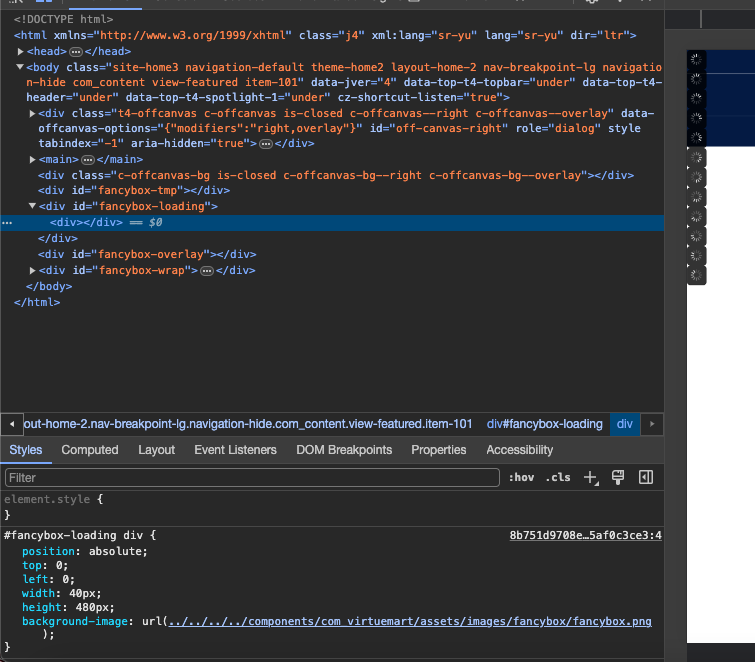
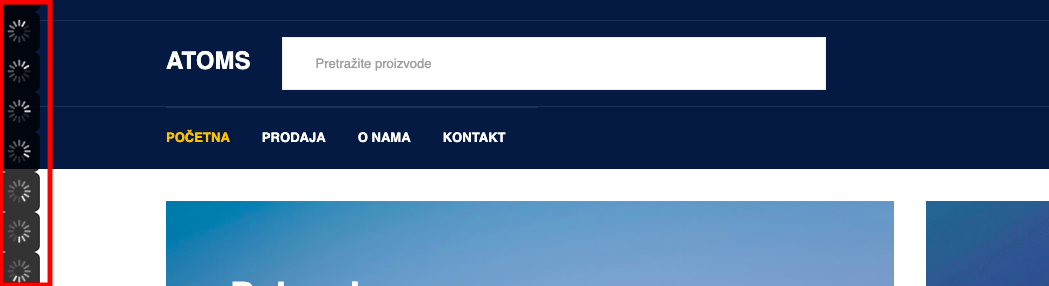
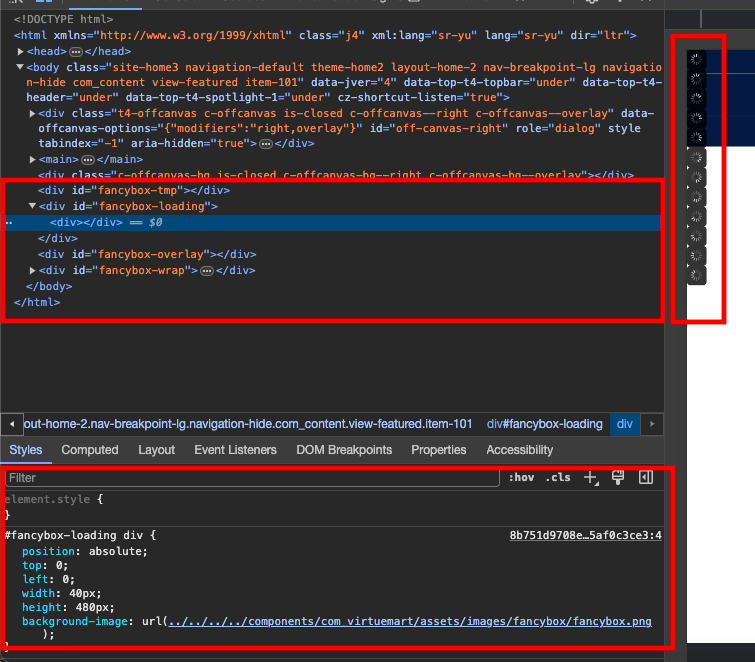
Another problem for me is that on the home page, several "loading" icons are displayed, but I don't understand why they are there?