- Edited
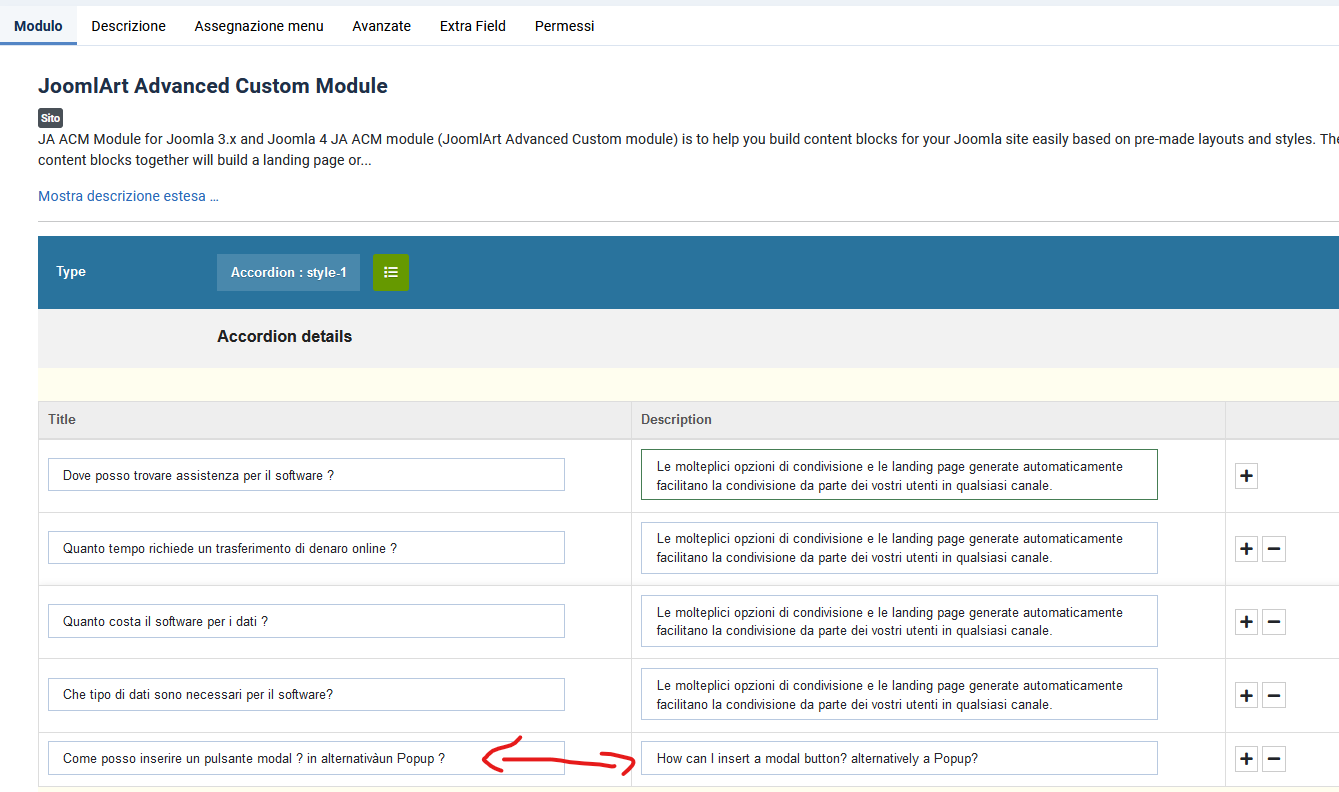
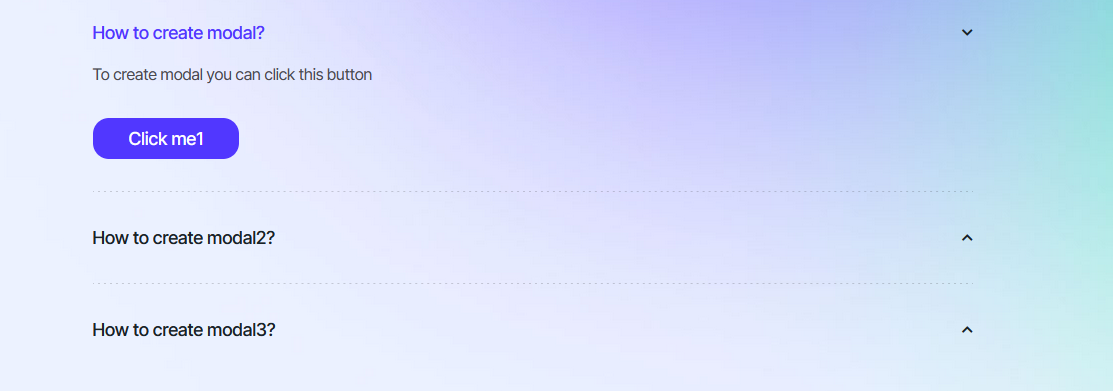
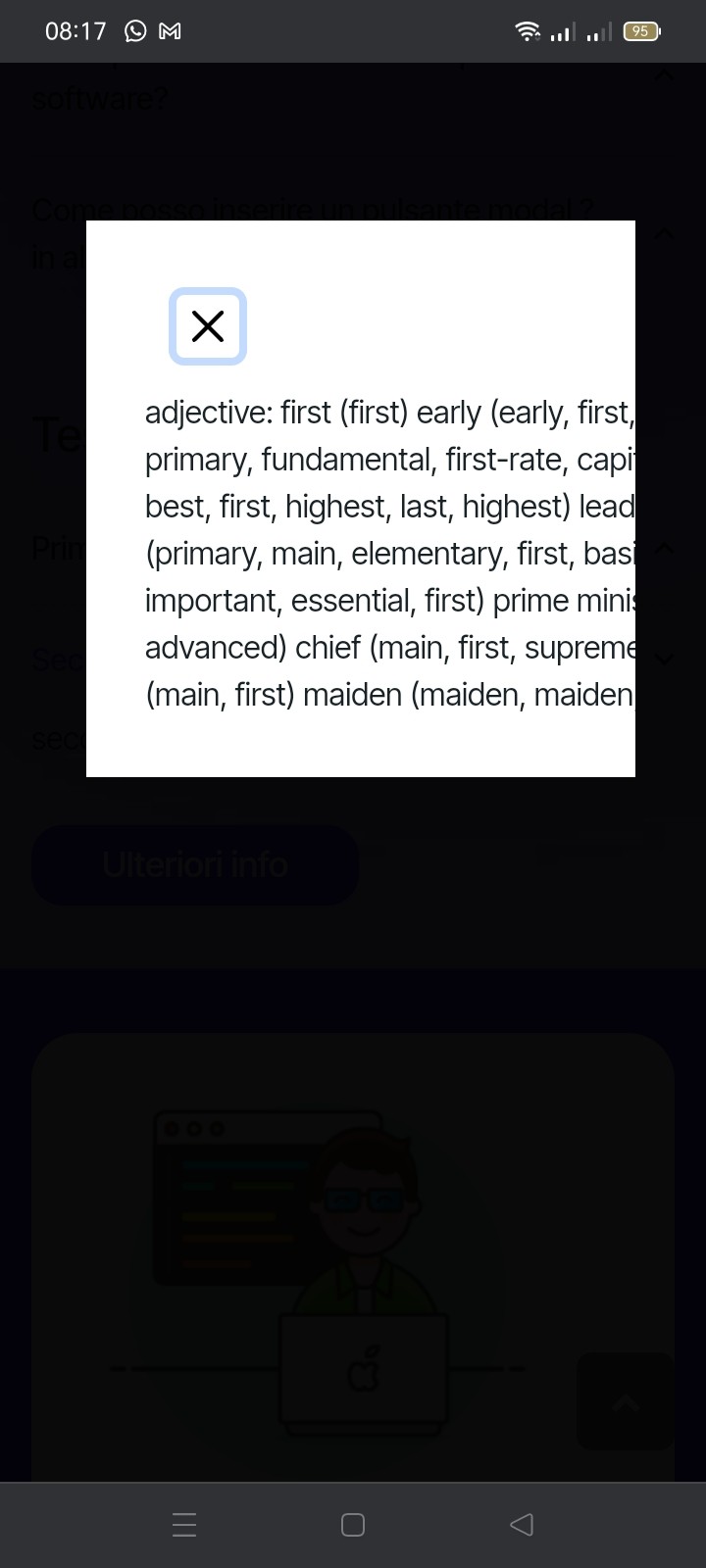
How can I insert a modal button? alternatively a Popup?
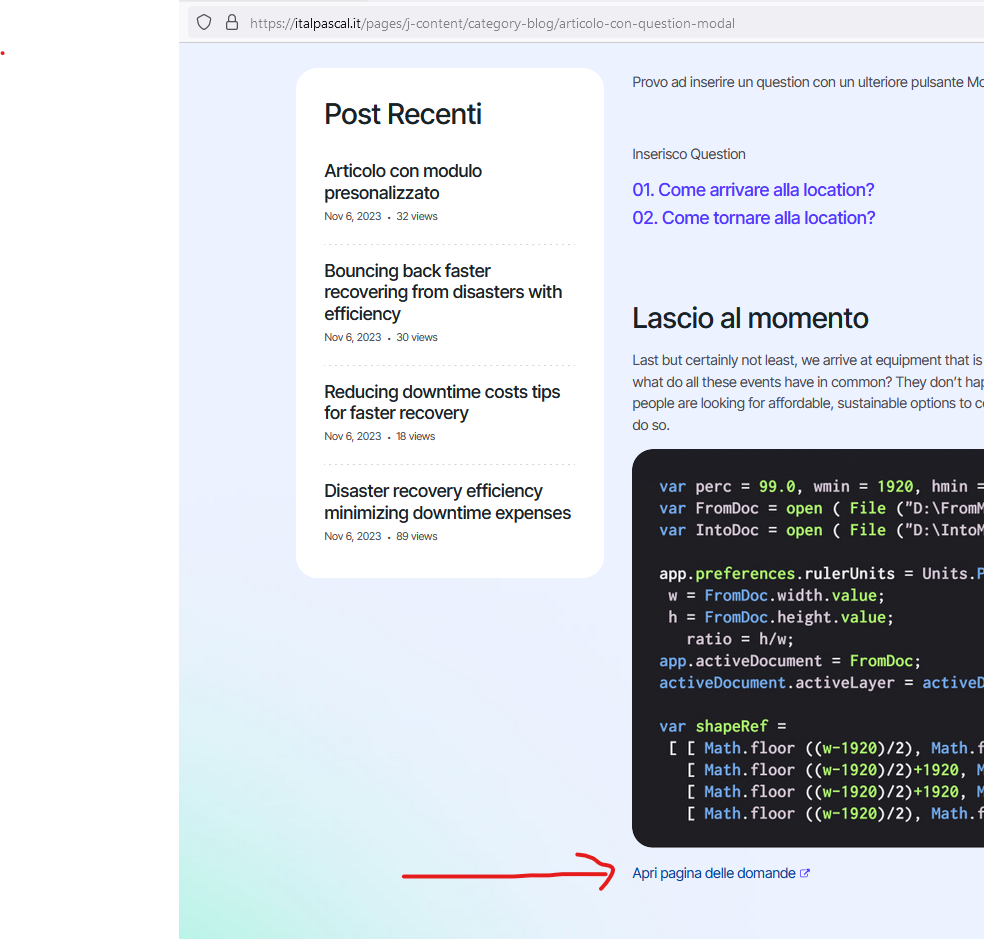
I also tried to insert it into an article, see following
https://italpascal.it/pages/j-content/category-blog/articolo-con-question-modal
It works great with Visual Studio Code
How can I solve it? Thank you
`<!-- in VSC frunziona -->
<div class="panel panel-default">
<h4>
<a role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
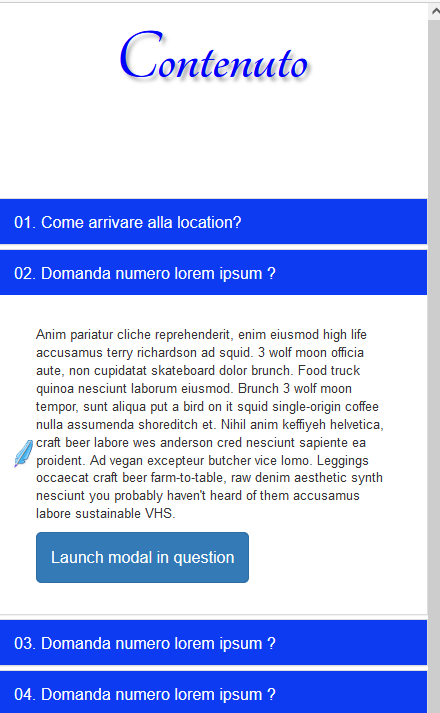
01. Come arrivare alla location?
</a>
</h4>
<div id="collapseOne" class="panel-collapse collapse in" role="tabpanel" aria-labelledby="headingOne">
<div class="panel-padding">
<p class="penna"> Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et.
Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</p>
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">
Launch modal in question
</button>
</div>
</div></div>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog modal-lg" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">Modal title</h4>
</div>
<div class="modal-body">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Enim minus culpa, odit, provident modi eos, consequuntur soluta, delectus beatae adipisci voluptatibus recusandae neque dolore fuga nihil in consequatur ab amet.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Enim minus culpa, odit, provident modi eos, consequuntur soluta, delectus beatae adipisci voluptatibus recusandae neque dolore fuga nihil in consequatur ab amet.</p>
</div>
</div>
</div>
</div>
<!-- in VSC frunziona -->
<!-- in VSC frunziona DUE -->
<div class="panel panel-default">
<h4>
<a role="button" data-toggle="collapse" data-parent="#accordion" href="#collapse2" aria-expanded="true" aria-controls="collapseOne">
02. Come tornare alla location?
</a>
</h4>
<div id="collapse2" class="panel-collapse collapse in" role="tabpanel" aria-labelledby="heading2">
<div class="panel-padding">
<p class="penna"> Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et.
Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</p>
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">
Launch modal in question
</button>
</div>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="myModal2" tabindex="-1" role="dialog" aria-labelledby="myModalLabel2">
<div class="modal-dialog modal-lg" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel2">Modal title 2</h4>
</div>
<div class="modal-body">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Enim minus culpa, odit, provident modi eos, consequuntur soluta, delectus beatae adipisci voluptatibus recusandae neque dolore fuga nihil in consequatur ab amet.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Enim minus culpa, odit, provident modi eos, consequuntur soluta, delectus beatae adipisci voluptatibus recusandae neque dolore fuga nihil in consequatur ab amet.</p>
</div>
</div>
</div>
</div>
<!-- in VSC frunziona -->
``