Hi chris-hogan,
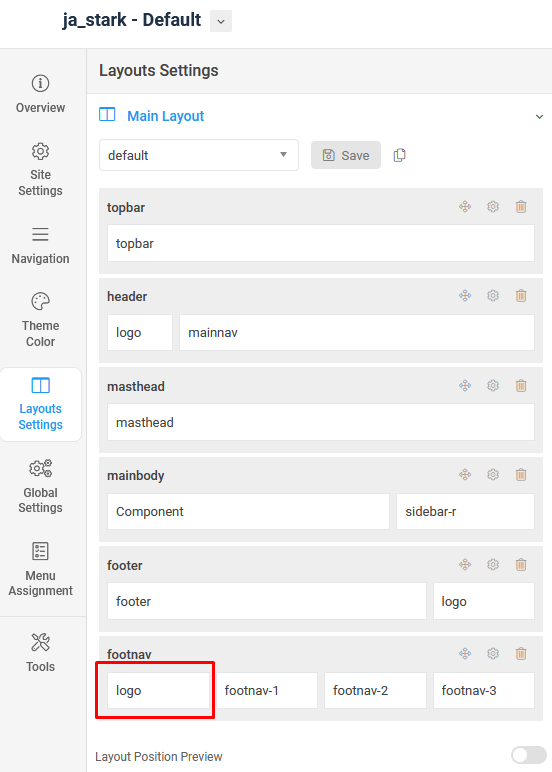
You can go to the backend > site template styles > layout settings > edit footnav > logo column.

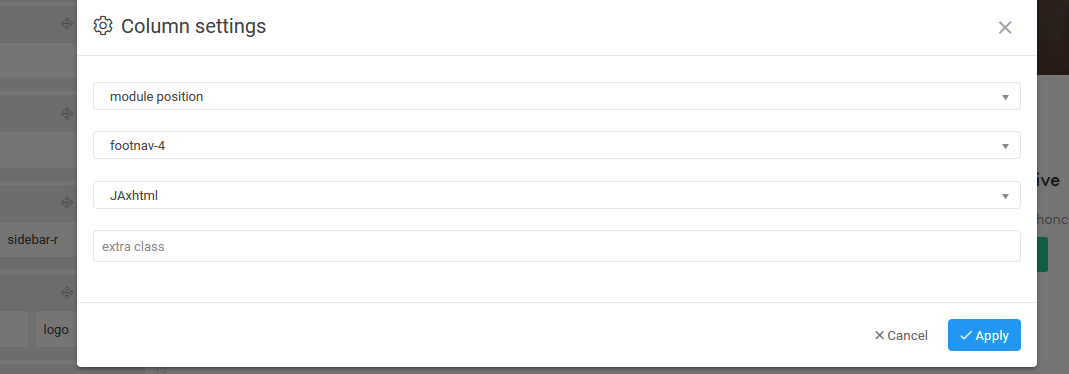
Then select the Module position.

Now, you can go to the Site modules and add the custom module with your image to the footnav-4 position.