Hi ! I'd like to use a module like JUX Background Slider so I need to disable the existing background. Any help on how I can do this ?
Background Image Change
Hi stephane-lavoisard,
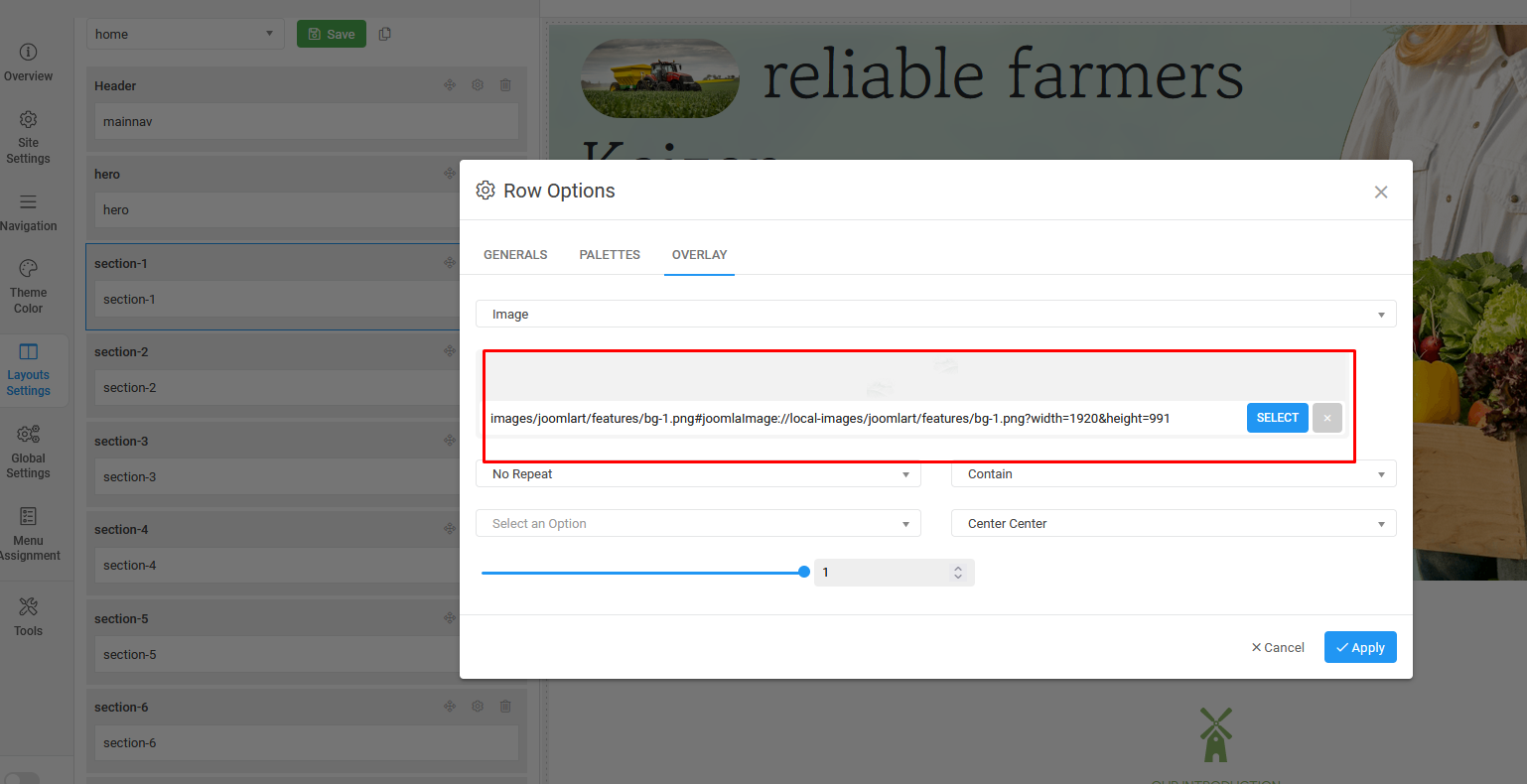
You can go to the backend > site template styles > Ja rights > Layout settings and open the row Configure > Overlay tab and remove the background here:

dominic
Strange, I can't find any Overlay image in any of the template position ??
Hi stephane-lavoisard,
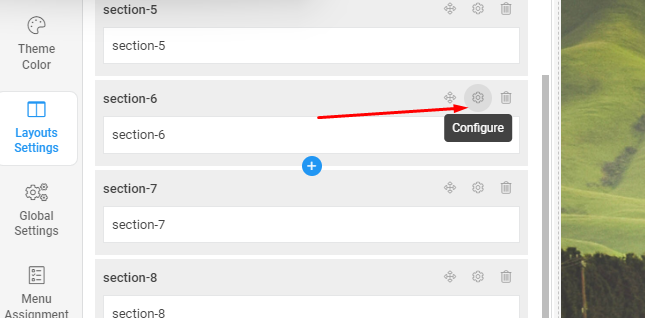
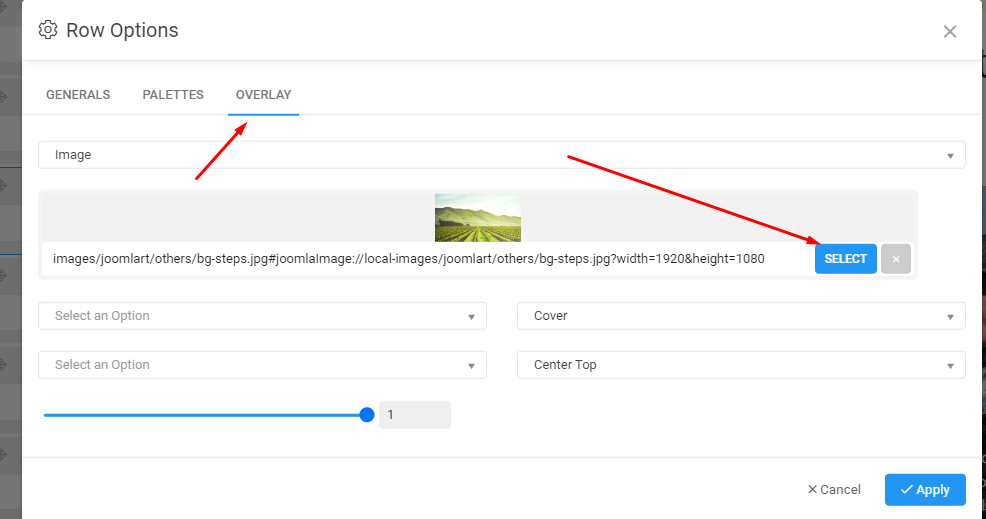
Just click the configure button and open the Overlay tab, if you still face this issue, you can send me the admin account, I will help you resolve this issue.


Hi stephane-lavoisard,
I am confused with the templates. The JA Rights does not use the background image from the Row settings. To remove the Rainbow background, you can add the following CSS code to Tools > Custom CSS:
div.t4-wrapper {
background: transparent;
transition: none;
animation: none;
}Thanks ! Now I don't have the Rainbow background anymore, great !
But when I add a Background image in the template, it doesn't show up  Any idea ?
Any idea ?
Best regards,
Stephane
Hi stephane-lavoisard,
In this case, you need to custom the Scss file.
Go to the /templates/ja_rights/scss/_styles.scss, line 1.
Replace with the following code:
// GLOBAL STYLE
div.t4-wrapper {
background-color: transparent;
// background-size: 1800% 1800%;
animation: none;
.t4-content {
border: 4px solid var(--border-wrap-color);
background-color: transparent;
max-width: 1920px;
margin: auto;
@media (min-width: 1920px) {
border-width: $grid-gutter-width;
}
}
}Then go to the Backend > Site template styles > jarights_funtrotter - PAGES > Edit Custom SCSS and click the save button to compile SCSS to CSS.
Also, you need to rename the background image with a dash icon.
From: Salalah Une.jpg to Salalah-Une.jpg
Thanks again, you're the best ! I must admit I work on this only once every 3/4 years when I need to change the websites, so I even didn't had any idea what were SCSS before today 
Thanks for the change, almost there... Now I have the background around the site, but still not in the background 

Not sure I was clear 
I'd like the whole background to show the background image. Actually it's limited to the content background, who to get rid of the white zones left and right ?
Hi stephane-lavoisard,
You can try the following CSS code:
div.t4-wrapper .t4-content {
max-width: 100%;
}
div.t4-wrapper .t4-content .t4-content-inner {
max-width: 1920px;
margin: 0 auto;
} It's perfect ! Thanks again for your precious help !