Hi destroy666,
I noticed that you are using an older version of our software. We have recently released version 2.1.2, and I recommend updating to take advantage of the latest features and improvements.
Additionally, I see that you have created the file /templates/kiercenter/local/scss/template.scss and this file imports many SCSS files, which compiles into /templates/kiercenter/local/css/template.css.
To override the CSS, you have two options:
1/ Without Sass (Recommended): Remove the SCSS folder and add your custom CSS directly to /templates/kiercenter/local/css/custom.css.
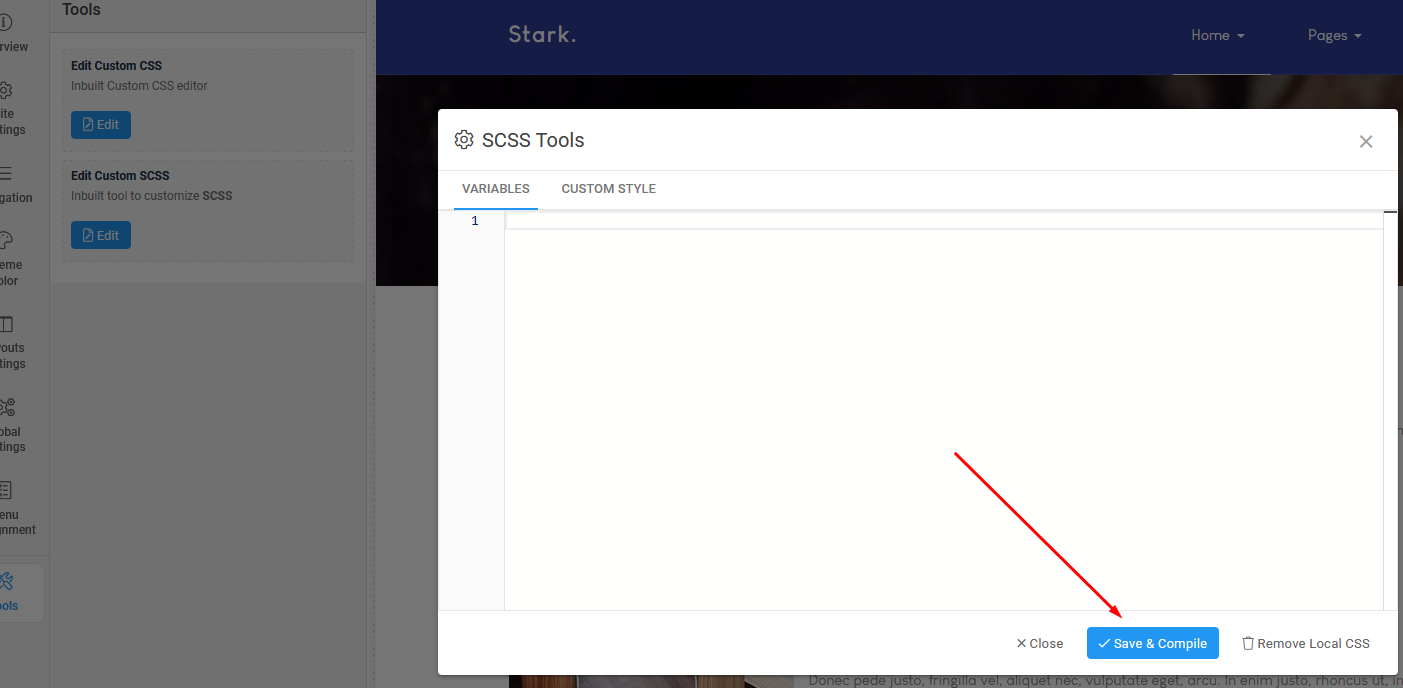
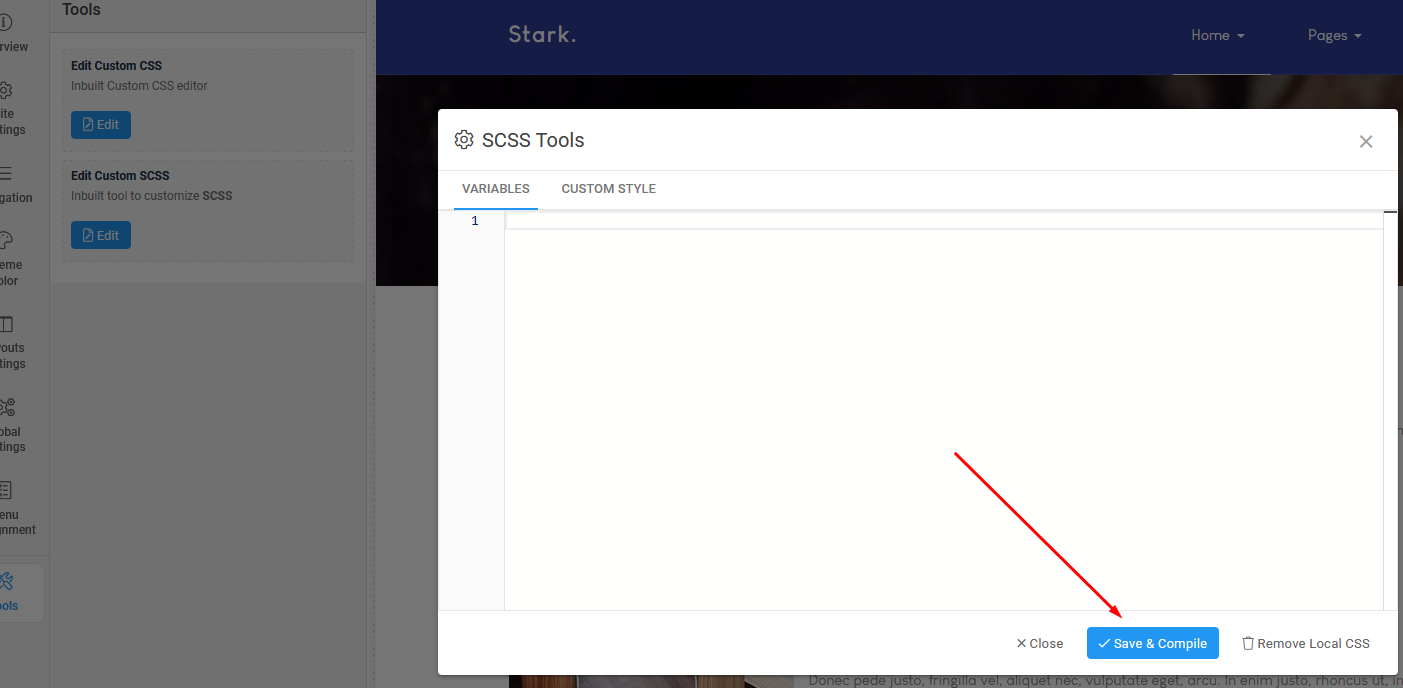
2/ With Sass: If you are familiar with Sass, you can remove the file importing in the /templates/kiercenter/local/scss/template.scss file and add your code to this file. After making your changes, navigate to Dashboard > Systems > Site template styles > your template > Tools > Edit custom SCSS, then click the "Save & Compile" button.

Please choose the method that best fits your needs.