Good morning,
For some reason the menu on this site does not accept the "sticky" setting? Also how to reduce the height / padding on this menu?
Many thanks
Mark
Sticky menu and menu padding
Hi ramsey1971,
I have added the following CSS code to the Site template Styles > your template > Tools > Custom code:
/**Dominic - Custom header*/
.t4-section-inner.container-fluid .header-block {
padding: 0;
}
.t4-header,
.t4-megamenu {
min-height: 70px;
}
.not-at-top #t4-header.t4-sticky.sticky {
position: fixed;
width: 100%;
} And the following JS to the Global setting > custom code > Before </body>
<script>
$(document).ready(function() {
// Select the header element
var $header = $('#t4-header');
// Define the class to add
var stickyClass = 'sticky';
// Function to add the class when scrolling down
$(window).scroll(function() {
// Check if the page has been scrolled down
if ($(this).scrollTop() > 350) {
// Add the sticky class to the header
$header.addClass(stickyClass);
} else {
// Remove the sticky class if the page is at the top
$header.removeClass(stickyClass);
}
});
});
</script>Thank you,
Please advise why this does not work on this template, I have another one I am going to have to send to you as for some reason "sticky" just does not work on the Vitality template, I wonder if its easier for you guys to update this template? I tried your code above on the other site and it does not work.
Thanks
Mark
Hi ramsey1971,
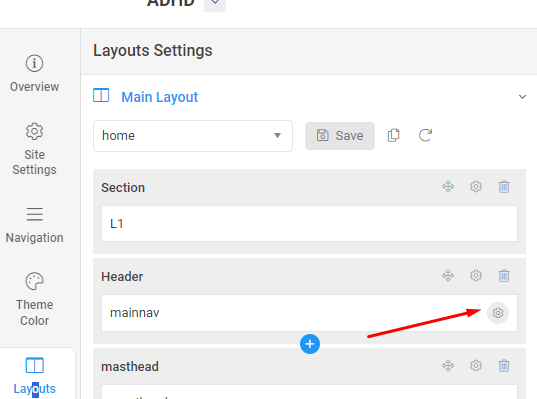
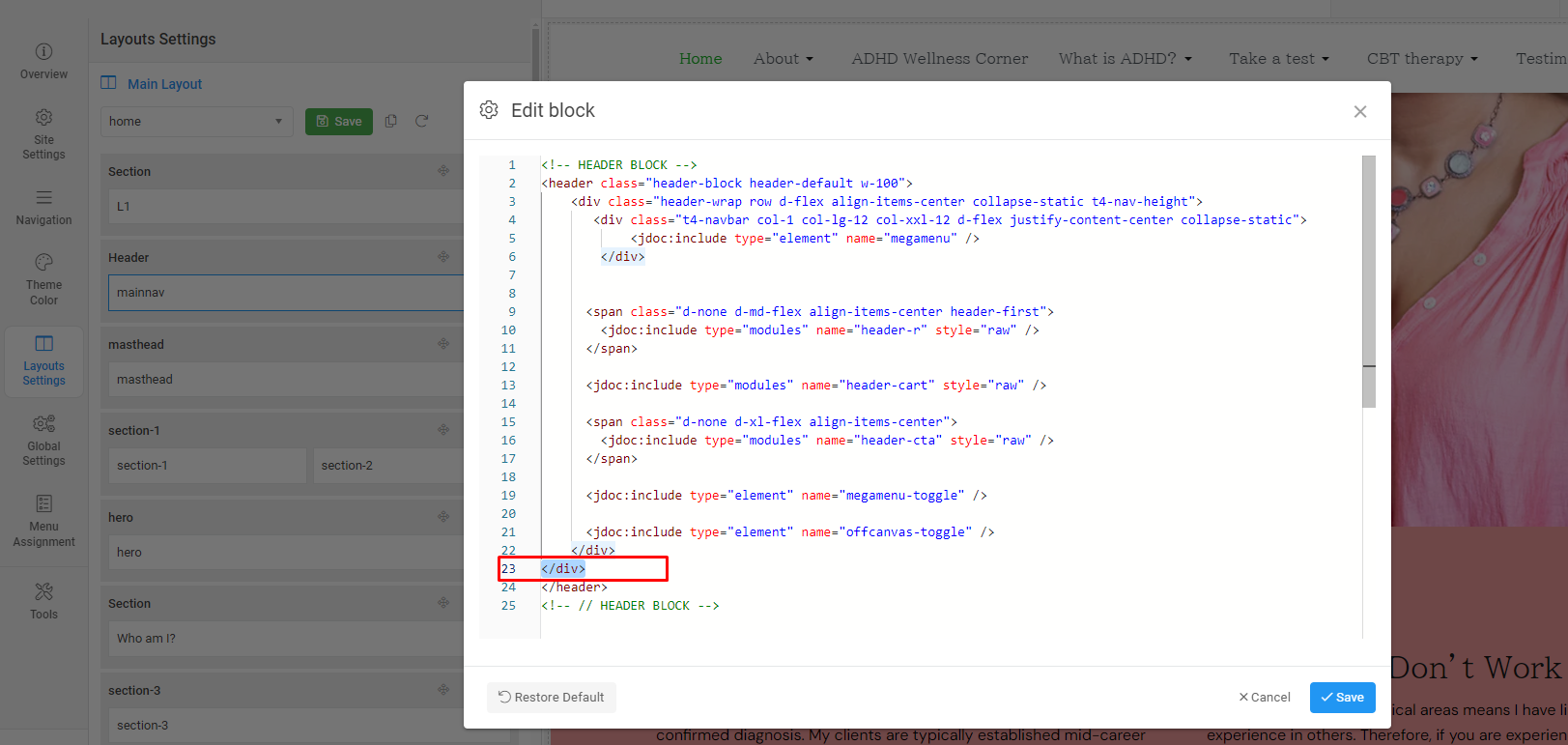
I have checked and see that the code in the Dashboard > Site Templates Styles > ADHD > Layout settings > Edit mainnav block.

And I have removed this </div> tag:

Now, the sticky top option will work fine.
Also, I have removed the code I provided on your site.
Awesome, thank you :-)