- Edited
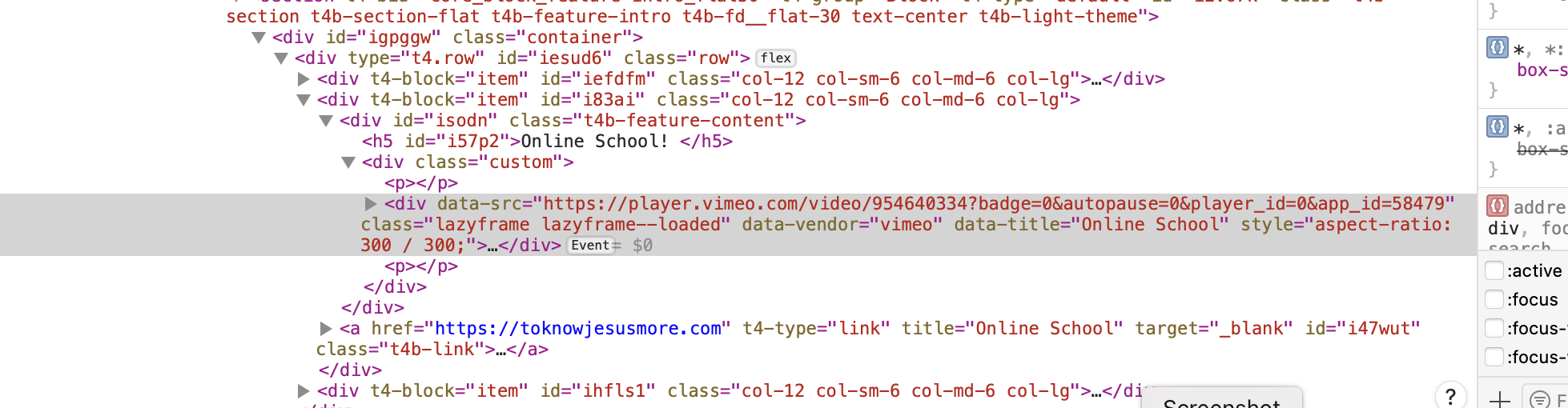
I have a vimeo video embedded on the home page from a module. I have copied the embed code directly from vimeo into the module. In vimeo I have a thumbnail set up. When displaying the home page the thumbnail is absent. When I inspect it, there is a class attached called lazyframe. Vimeo support claims this is the problem. I'm guessing the lazy loading it stopping the thumbnail.


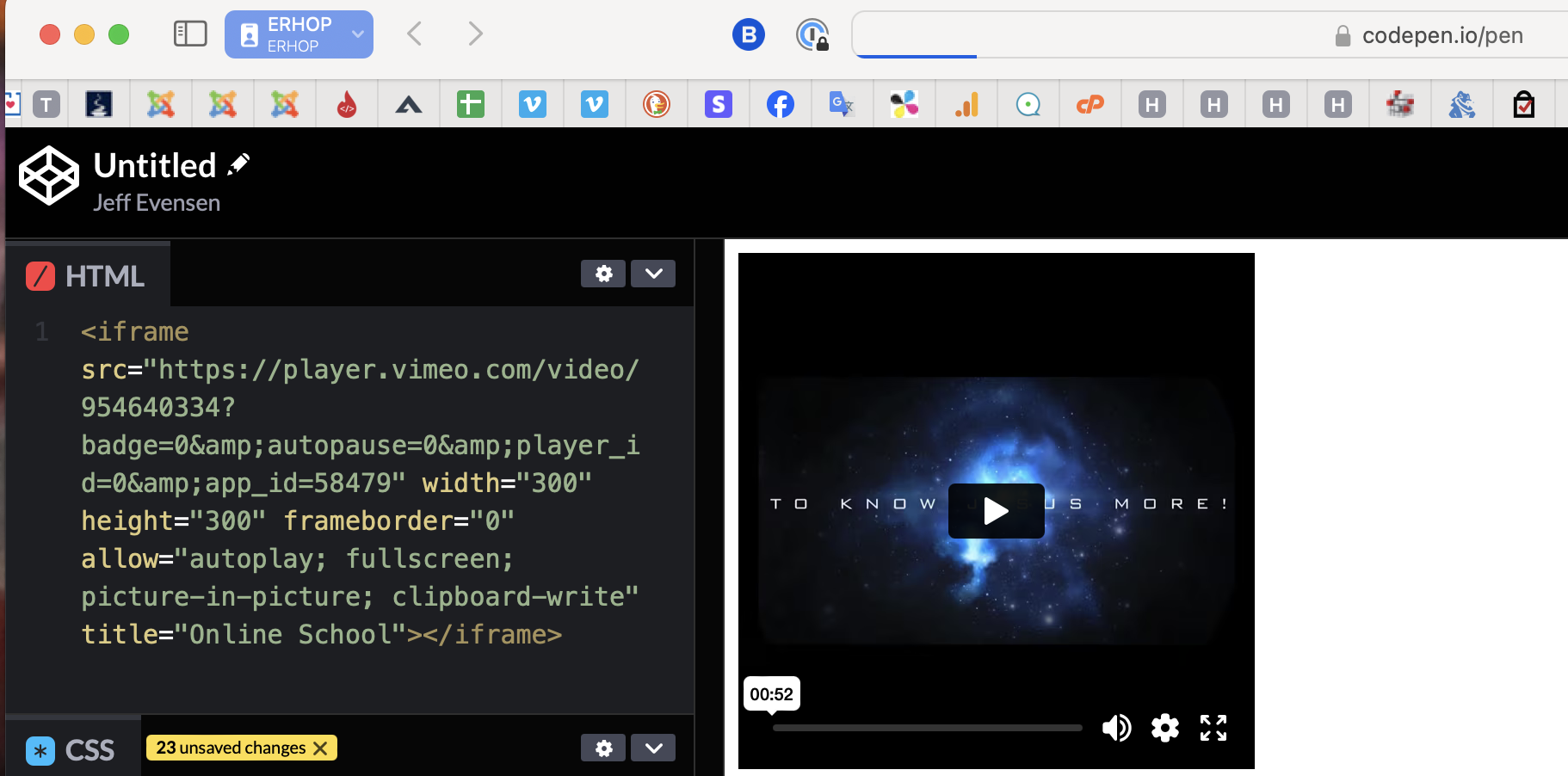
I've tested their code on codepen and it works fine.

Anything we can do to fix this?