Could you please help me out in an layout definition?
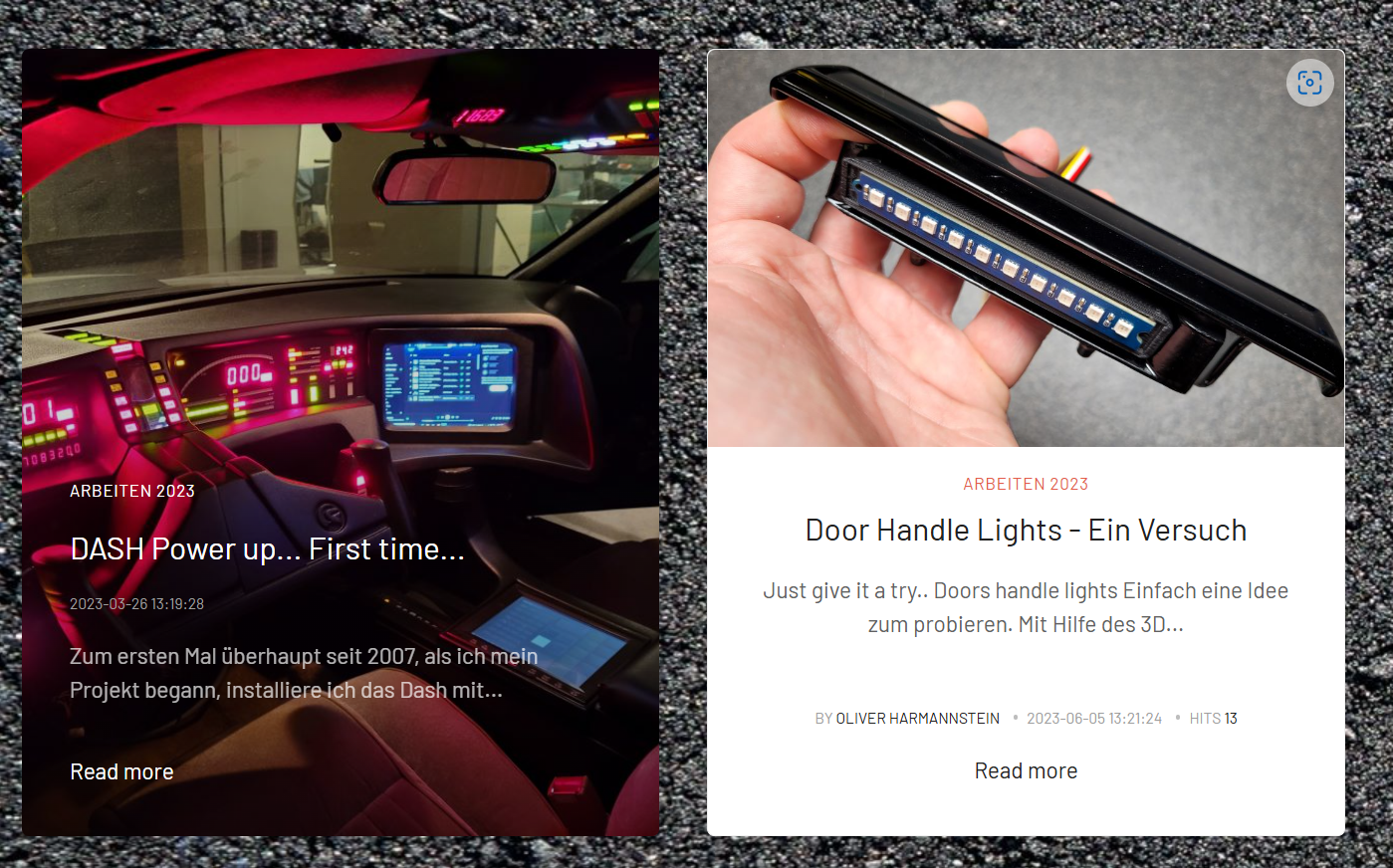
Iam recently using a very detailed background picture that gives mé a nice effect if I create a site module using a dedicated modue position,.. like this:

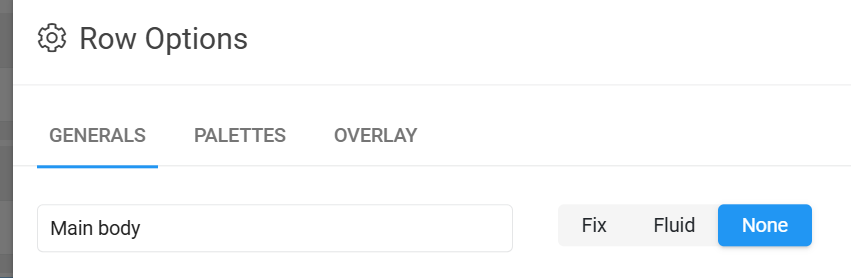
and to define the related position to row option:

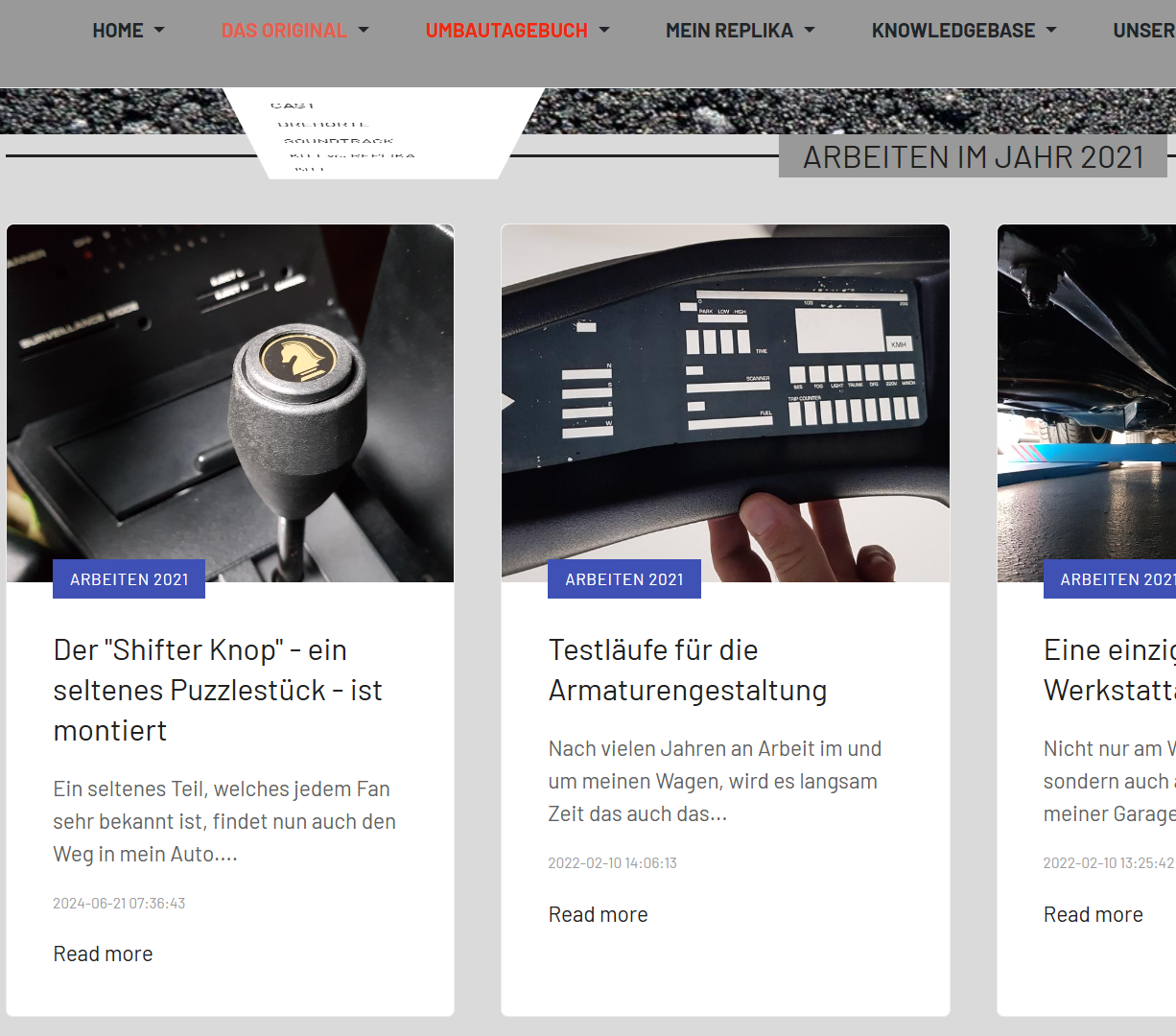
BUT, I also want to have the same effect/design, when I select a Menu item, like UMBAUTAGEBUCH/ARBEITEN 2021....
.... but in this case the Menu - block layout is positioned in the "component section".
This results in the fact that Articles and Menu block layout shares same settings...
Means if would change row option to "none or fluid" I would get rid of the grey background, but in the same time also the article would loose it. (but here I need the grey backgroung in order to make the content readable,..
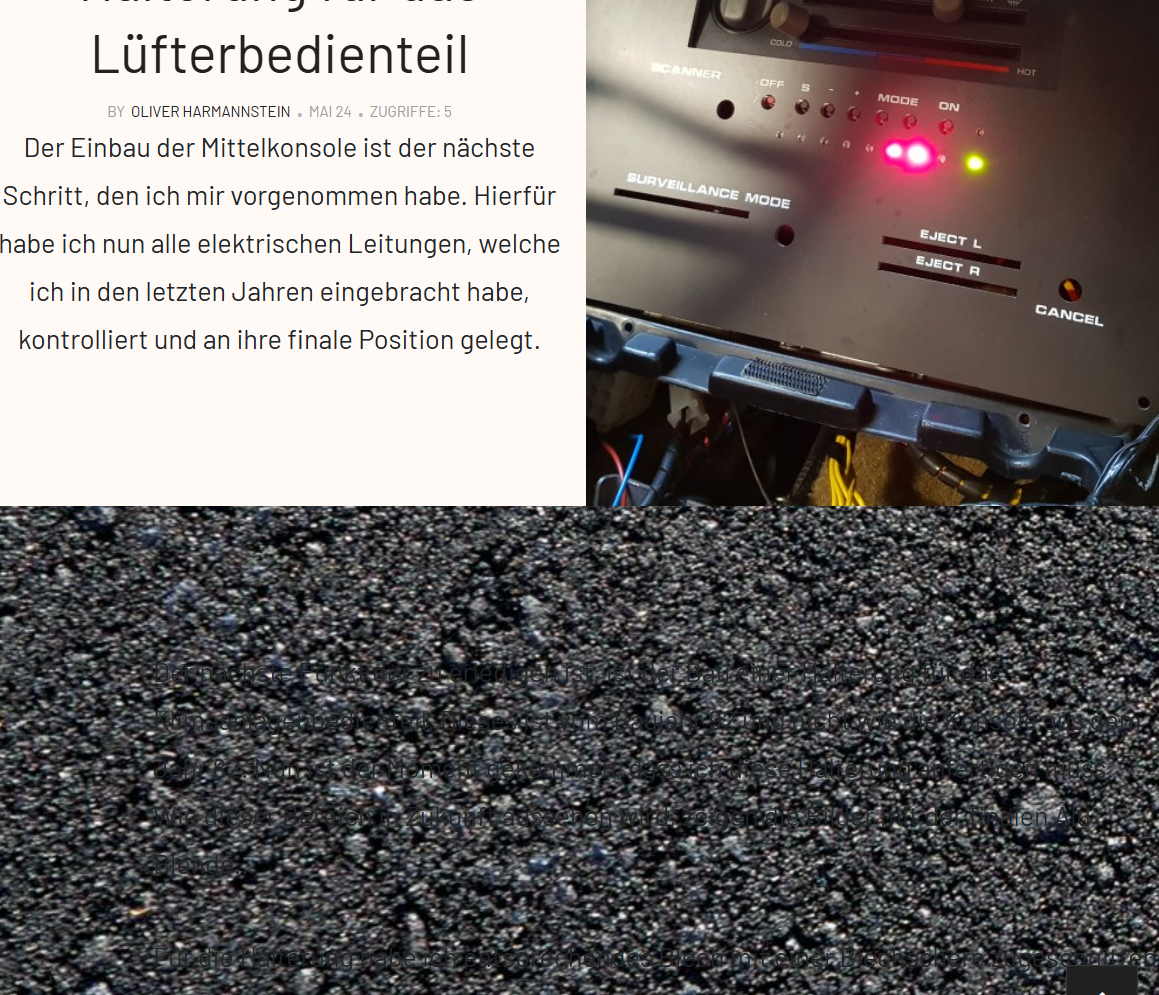
Menu loading using row option (component set to "fix")

Article page also placed in component location:

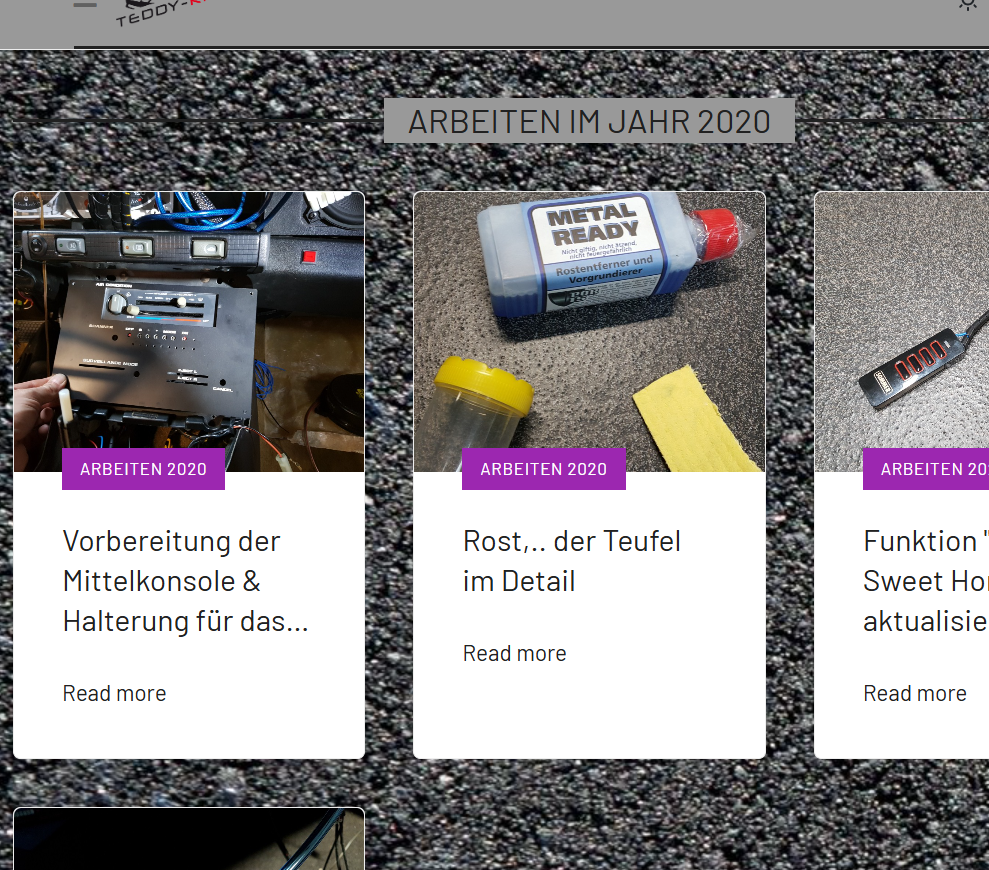
If I change row option to "fluid/none" - Menu loading

but then the articles look like this:

So my question,..
is it possible to define "Menu" - block layout to be loaded in an differnt location then component section?

could I differantiate articles to be loaded with uni color background while Menu content is displaed with "none&fluid" row option?
thanks for your support