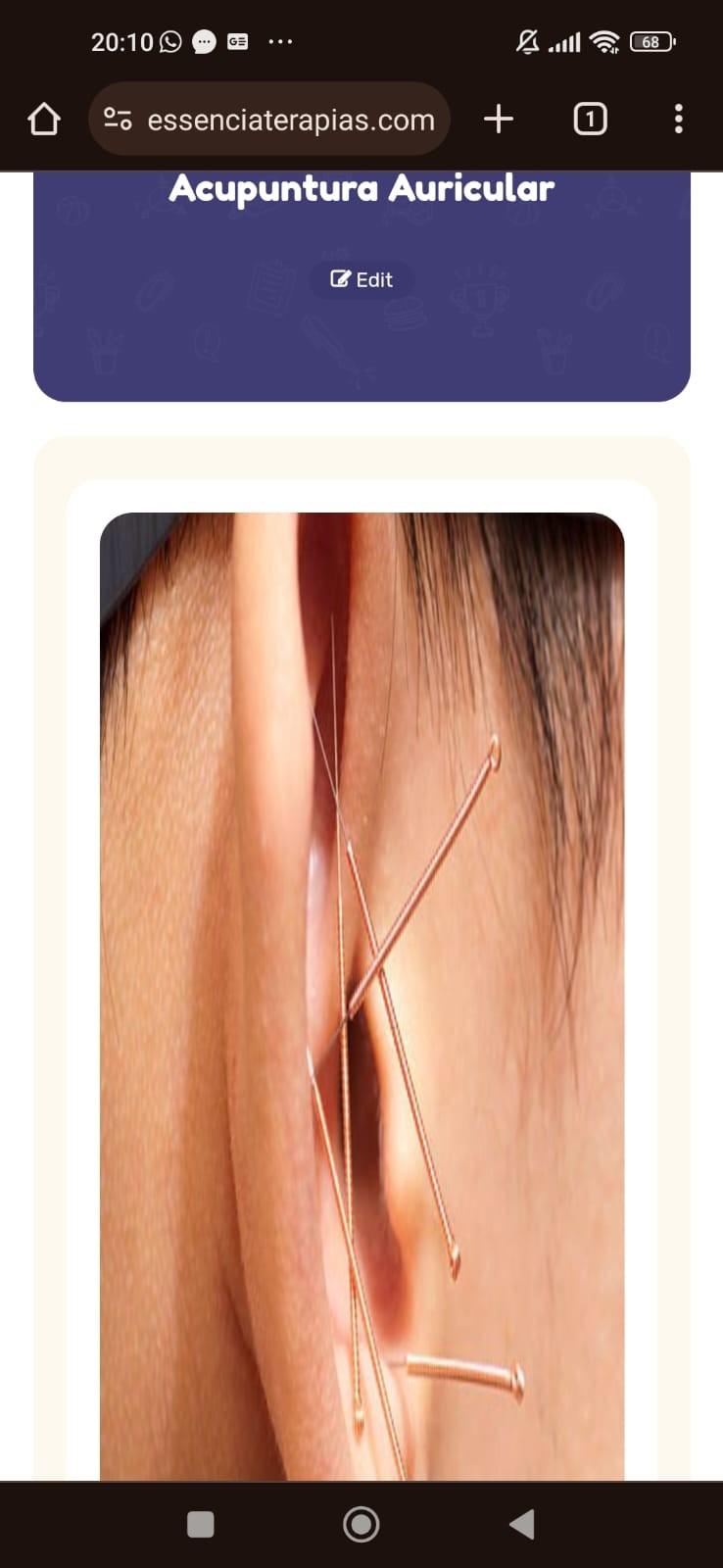
All articles, when accessed from mobile devices with small screens (cell phones), have the main image distorted, flattened in width.
Full article image warped on small screens
Hi
You can use this custom css code:
@media (max-width: 767px){
.item-page img {
height: auto;
}
}I apologize for the lack of knowledge in Joomla, but where should I add this code?
- Edited
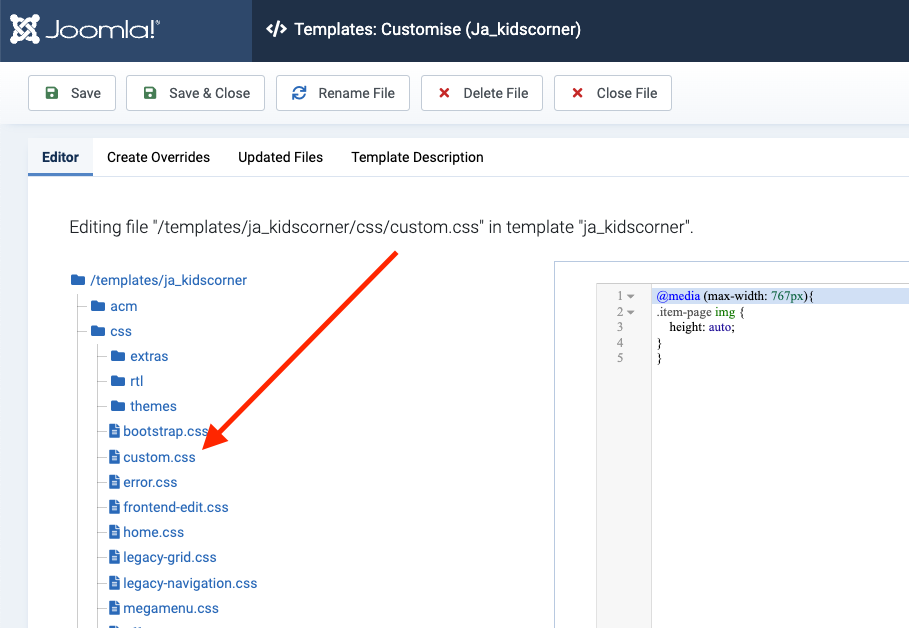
For custom css code, I highly recommend to put into this file in template: /templates/ja_kidscorner/css/custom.css

I just created this file and added above code as well.
Please review the change and let me know.
I checked and found that the change had already been made in the custom.css file. I imagine you did. Everything is working perfectly. Thank you very much for your collaboration.
ja-developer locked the discussion.