Hi,
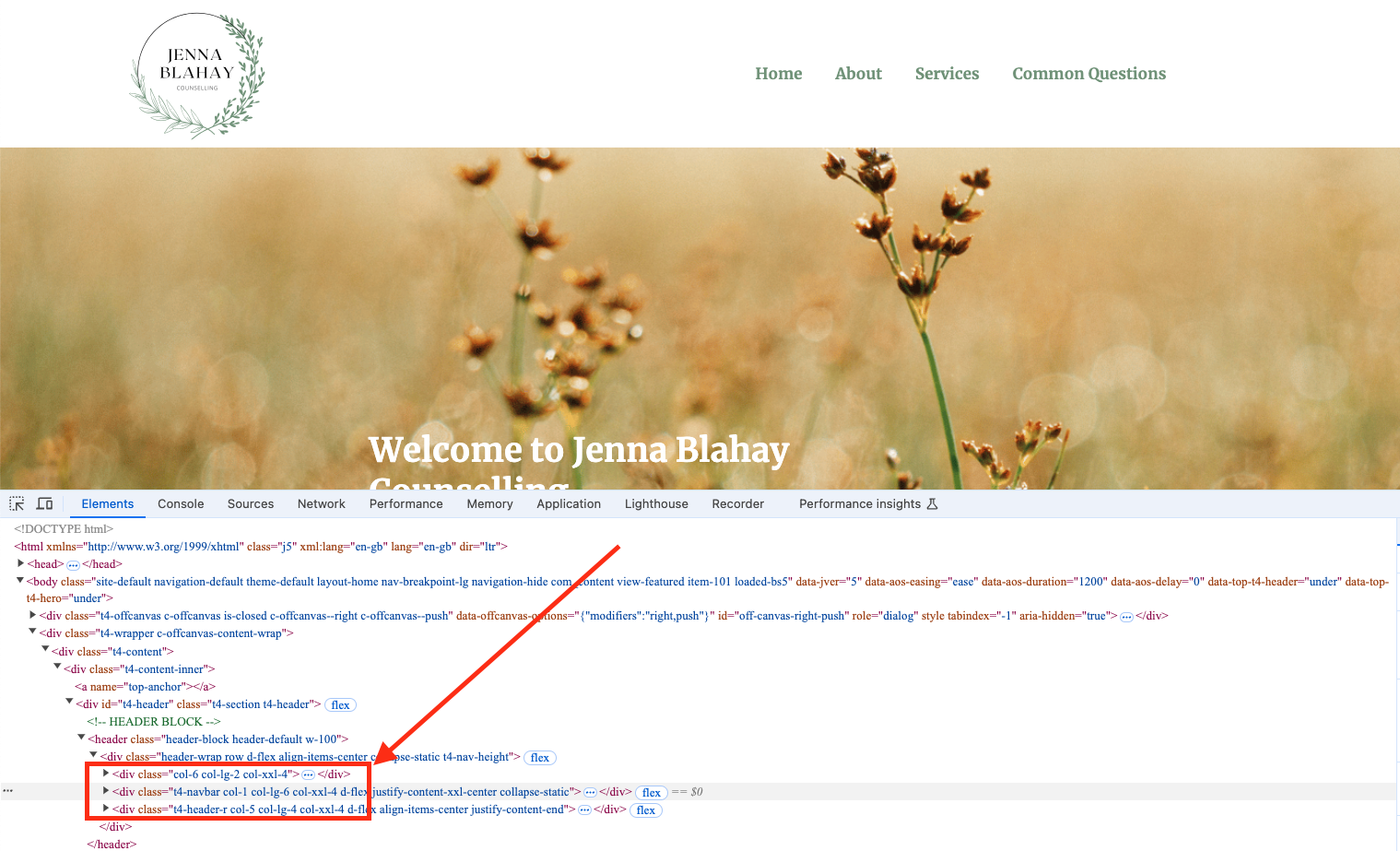
Similar to another post on this forum, I need to add more width for my main menu on the desktop because I'm not using the shopping cart or social media icon on the header block and the menu is moved to 2 lines. I'd also like to make the menu sticky and I tried adding the coding from another forum and it didn't work. Can you please help me out?
Thanks!